删除van-uploader里对应的图片
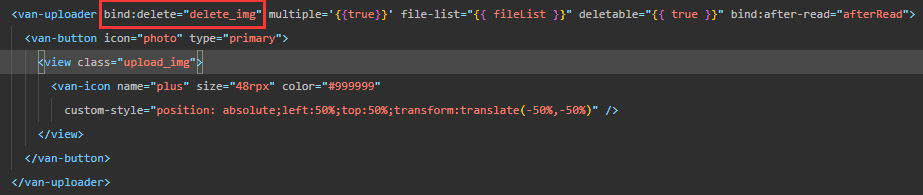
参考官方文档里有一个删除图片的方法,见下图:
【这个方法可以实现:当点击图片右上角的小叉叉时,获取到对应图片的索引值event.detail.index】

example:
wxml

js
// 删除图片【Wechat applet不需要删除对应图片的DOM节点,当其url被删除时,其DOM节点会自动会删除滴】
delete_img(event) {
var index = event.detail.index; // 被点击删除时,图片对应的索引值
this.data.fileList.splice(index,1); // 删除对应索引值的图片【这儿的fileList是data里自定义的,是个数组】
this.setData({ // 一定要记得把最终得到的结果赋值回去
fileList: this.data.fileList // 冒号右边的this.data.fileList表示删除某张对应索引值图片后的图片数组
})
},
【补充】 代码里的splice()方法可以参考我的另外一篇博客























 1180
1180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










