
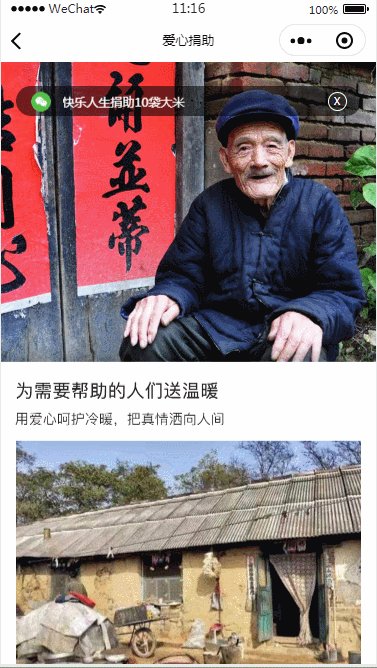
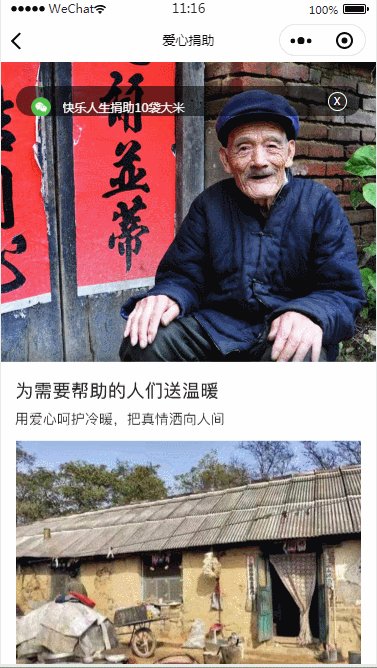
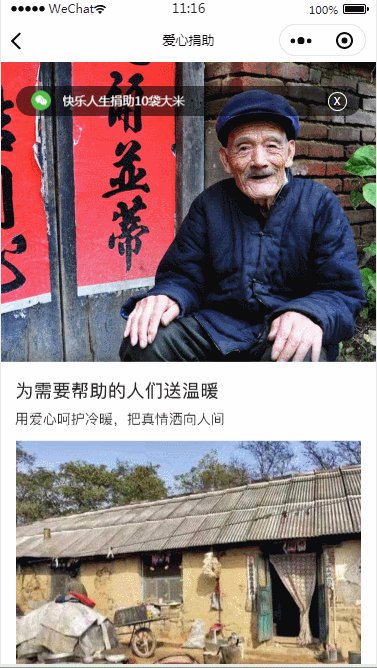
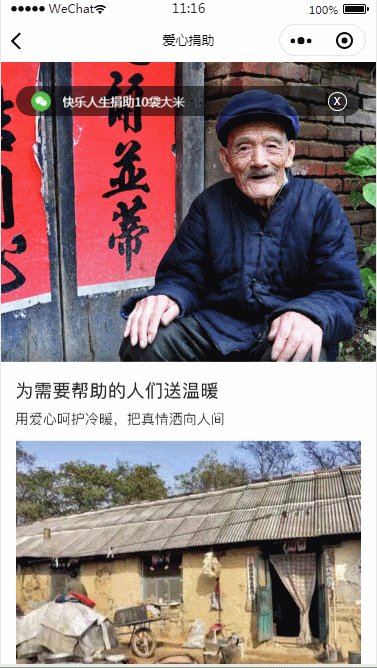
wxml代码:
使用 vertical="true" 设置轮播方向为纵向,其他属性按需求设置即可
<view class="welMessBox">
<swiper class="welMess" autoplay="true" circular="true" interval='3000' vertical="true">
<swiper-item wx:for="{{ 3 }}">
<image src="/../images/wxShare.png"></image>
<view class="ell">快乐人生捐助10袋大米</view>
</swiper-item>
</swiper>
<view bindtap="closeMess" class="closeIcon">X</view>
</view>wxss代码:
.des-pic{
display: flex;
width: 100%;
position: relative;
}
.des-pic .welMessBox{
position: absolute;
top: 48rpx;
left: 30rpx;
color: #ffffff;
height: 60rpx;
width: 690rpx;
border-radius: 30rpx;
background: rgba(0, 0, 0, 0.55);
display: flex;
align-items: center;
justify-content: center;
}
.welMessBox .welMess{
width: 570rpx;
height: 60rpx;
}
.welMessBox .welMess swiper-item{
display: flex;
align-items: center;
}
.welMessBox swiper-item image{
width: 40rpx;
height: 40rpx;
border-radius: 50%;
margin-right: 25rpx;
}
.welMessBox swiper-item view{
font-size: 24rpx;
}
.welMessBox .closeIcon{
border: 1rpx solid #ffffff;
border-radius: 50%;
width: 36rpx;
height: 36rpx;
text-align: center;
line-height: 36rpx;
font-size: 20rpx;
margin:13rpx 0rpx 13rpx 25rpx;
}





















 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








