HTML-video视频铺满播放
一、实现效果 ⭐️
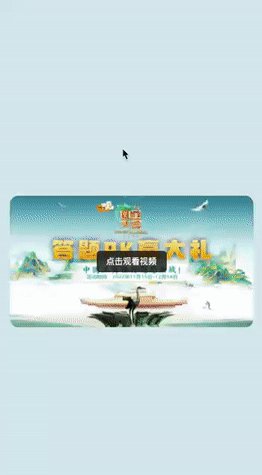
1、未铺满播放 ❎

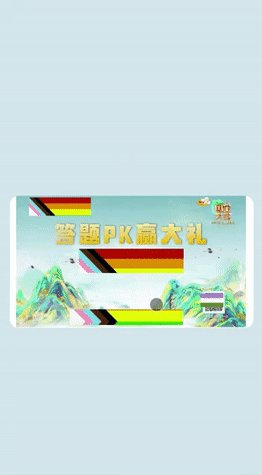
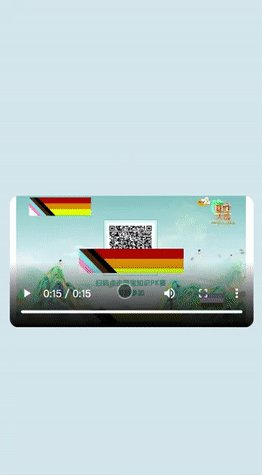
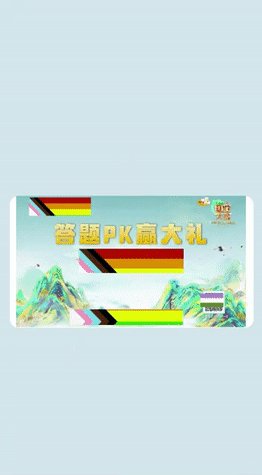
2、铺满播放 ✅

二、实现代码 ⭐️
以
react为例
1、未铺满播放 ❎
homePage.jsx
import React from 'react';
import './homePage.less';
class HomePage extends React.Component {
constructor(props) {
super(props);
this.state = {
showWidget: false, // 是否展示视频里的浏览器默认的控件
isVideoPlay: false, // 是否播放视频
}
}
// 播放视频
playVideo = () => {
this.setState({
isVideoPlay: true,
showWidget: true,
});
if (this.videoRef) {
// 播放视频
this.videoRef.play();
}
};
render() {
const { showWidget, isVideoPlay } = this.state;
// 视频封面图(地址是我乱写的,根据自己需求来改)
// eslint-disable-next-line
const posterUrl = "https://yun.test.com.cn/poster.png";
// 视频地址(地址是我乱写的,根据自己需求来改)
// eslint-disable-next-line
const videoUrl = "https://yun.test.com.cn/video.mp4";
return (
<div className="homePage">
{/* 视频 */}
<div className="videoItem">
{/* video【注意:视频地址是通过接口获取时,一定不要忘记加 videoUrl &&。若忘记加了,视频就会加载不出来哦】*/}
{
videoUrl && (
<video
ref={el => (this.videoRef = el)}
className="videoContent"
// 浏览器默认的控件
controls={showWidget}
preload="auto"
webkit-playsinline="true"
playsInline={true}
>
{/* 视频地址 */}
<source src={videoUrl} type="video/mp4" />
您的浏览器不支持 video 标签。
</video>
)
}
{/* 视频未播放时的展示内容 */}
{!isVideoPlay &&
<>
<img
className="videoPoster"
// 视频封面图
src={posterUrl}
onClick={this.playVideo}
/>
<span className="tip">点击观看视频</span>
</>
}
</div>
</div >
);
}
}
export default HomePage;
homePage.less
.homePage {
width: 100%;
height: 100vh;
margin: 0;
padding: 0;
background-color: #d8e9ef;
padding-top: 549px;
box-sizing: border-box;
.videoItem {
width: 696px;
height: 370px;
margin: auto;
background-color: #fff;
border-radius: 25px;
position: relative;
.videoContent,.videoPoster {
width: 100%;
height: 100%;
border-radius: 25px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.tip{
width: 200px;
height: 60px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background: rgba(0, 0, 0, 0.7);
text-align: center;
color: #ffffff;
border-radius: 10px;
line-height: 60px;
/** 实现点击穿透 */
pointer-events: none;
}
}
}
2、铺满播放 ✅
给
video加上样式:object-fit: cover;,实现ios和android都兼容。
homePage.jsx
import React from 'react';
import './homePage.less';
class HomePage extends React.Component {
constructor(props) {
super(props);
this.state = {
showWidget: false, // 是否展示视频里的浏览器默认的控件
isVideoPlay: false, // 是否播放视频
}
}
// 播放视频
playVideo = () => {
this.setState({
isVideoPlay: true,
showWidget: true,
});
if (this.videoRef) {
// 播放视频
this.videoRef.play();
}
};
render() {
const { showWidget, isVideoPlay } = this.state;
// 视频封面图(地址是我乱写的,根据自己需求来改)
// eslint-disable-next-line
const posterUrl = "https://yun.test.com.cn/poster.png";
// 视频地址(地址是我乱写的,根据自己需求来改)
// eslint-disable-next-line
const videoUrl = "https://yun.test.com.cn/video.mp4";
return (
<div className="homePage">
{/* 视频 */}
<div className="videoItem">
{/* video【注意:视频地址是通过接口获取时,一定不要忘记加 videoUrl &&。若忘记加了,视频就会加载不出来哦】*/}
{
videoUrl && (
<video
ref={el => (this.videoRef = el)}
className="videoContent"
// 浏览器默认的控件
controls={showWidget}
preload="auto"
webkit-playsinline="true"
playsInline={true}
// 视频封面图
poster={posterUrl}
onClick={this.playVideo}
>
{/* 视频地址 */}
<source src={videoUrl} type="video/mp4" />
您的浏览器不支持 video 标签。
</video>
)
}
{/* 视频未播放时的展示内容 */}
{!isVideoPlay && <span className="tip">点击观看视频</span>}
</div>
</div >
);
}
}
export default HomePage;
homePage.less
.homePage {
width: 100%;
height: 100vh;
margin: 0;
padding: 0;
background-color: #d8e9ef;
padding-top: 549px;
box-sizing: border-box;
.videoItem {
width: 696px;
height: 370px;
margin: auto;
background-color: #fff;
border-radius: 25px;
position: relative;
.videoContent {
width: 100%;
height: 100%;
border-radius: 25px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
/** 实现视频铺满 */
object-fit: cover;
}
.tip{
width: 200px;
height: 60px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background: rgba(0, 0, 0, 0.7);
text-align: center;
color: #ffffff;
border-radius: 10px;
line-height: 60px;
/** 实现点击穿透 */
pointer-events: none;
}
}
}
哒哒哒哒~ biu biu biu~
























 5745
5745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










