一、引言
- 描述:传感器是机器产品的重要组成,一件拥有传感器的产品,才能更加具备“情感”。就比如地图导航类产品,就需要用到多种传感器(方向传感器、磁场传感器、加速度传感器等)。传感器的存在,能够更好的表达出用户无法用语言详细描述的需求。
- 难度:中级
- 知识点:
1、方向传感器
2、加速度传感器
3、Animation动画 - 例子:指南针、摇一摇
二、设计
虚拟机没有传感器,所以传感器功能需要使用真机来进行模拟。
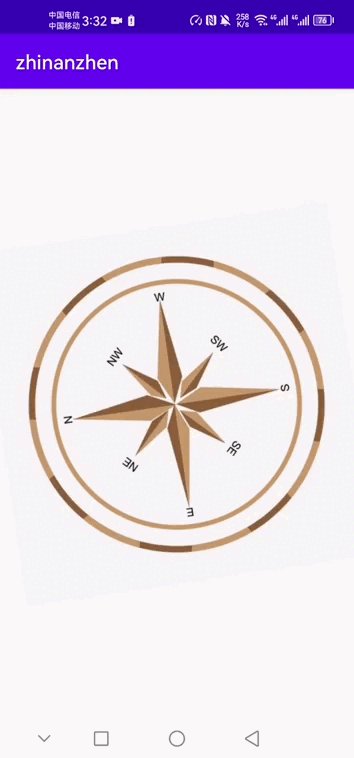
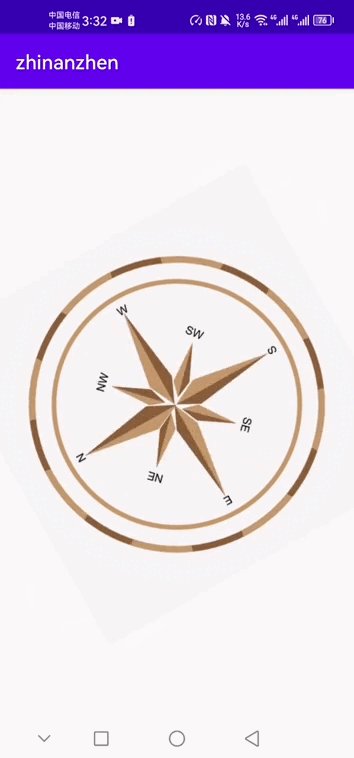
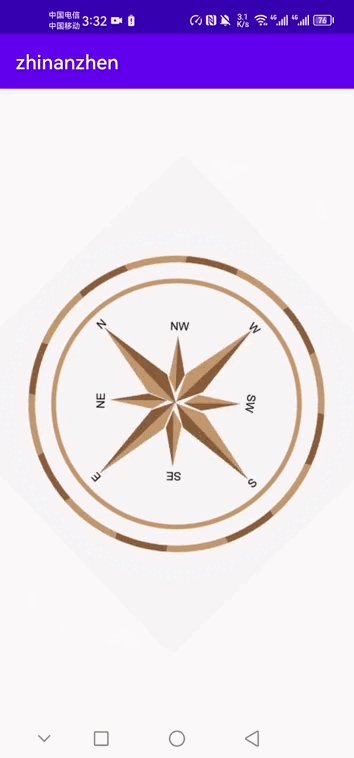
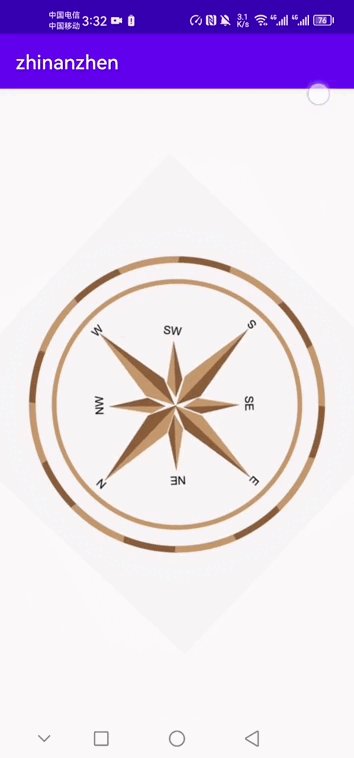
1、指南针(方向传感器)
(1)效果

(2)UI设计
建议:关于ImageView中src图片路径,最好是选择一张有方向感的图片(比如:箭头、等腰三角形)。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image_znz"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/znz"/>
</RelativeLayout>
(3)功能设计
注册传感器监听器
SensorManager mSensorManager; //管理器
@Override
protected void onResume(){
super.onResume();
mSensorManager.registerListener(mylistenner
, mSensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION), SensorManager.SENSOR_DELAY_GAME);
}
传感器事件侦听器
ImageView image; //指南针图片
float currentDegree = 0f; //指南针图片转过的角度
Mylistenner mylistenner =new Mylistenner();
public class Mylistenner implements SensorEventListener{
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) { //传感器值改变
// TODO Auto-generated method stub
}
@Override
public void onSensorChanged(SensorEvent event) { //精度改变
// TODO Auto-generated method stub
//获取触发event的传感器类型
int sensorType = event.sensor.getType();
switch(sensorType){
case Sensor.TYPE_ORIENTATION:
float degree = event.values[0]; //获取z转过的角度
//穿件旋转动画
RotateAnimation ra = new RotateAnimation(currentDegree,-degree,Animation.RELATIVE_TO_SELF,0.5f
,Animation.RELATIVE_TO_SELF,0.5f);
ra.setDuration(100);//动画持续时间
image.startAnimation(ra);
currentDegree = -degree;
break;
}
}
}
初始化代码
image = (ImageView)findViewById(R.id.image_znz);
mSensorManager = (SensorManager)getSystemService(SENSOR_SERVICE); //获取管理服务
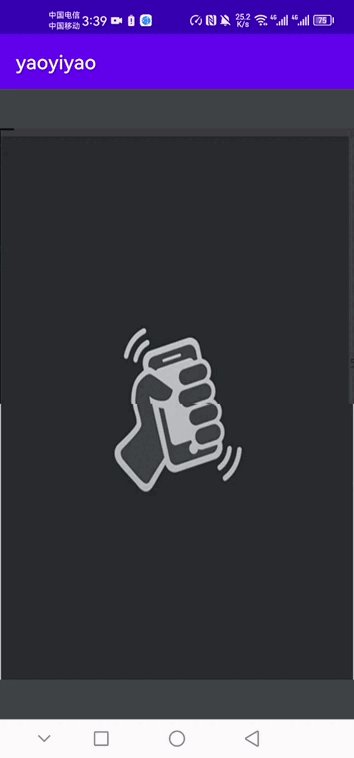
2、摇一摇(加速度传感器)
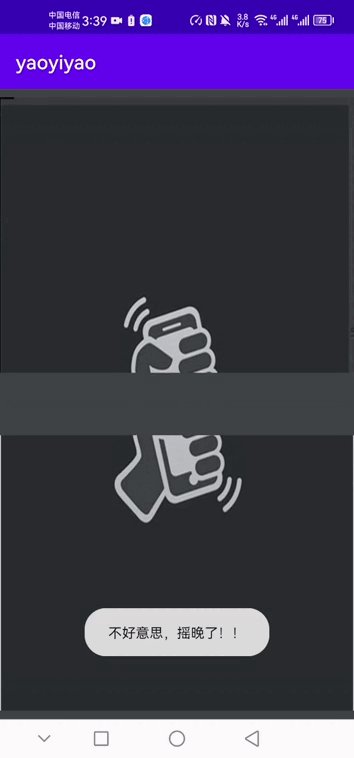
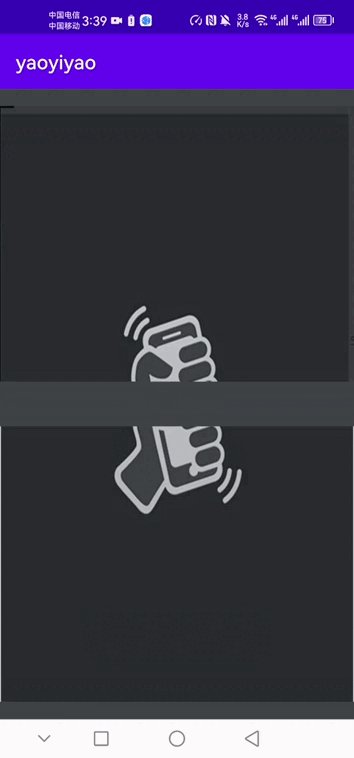
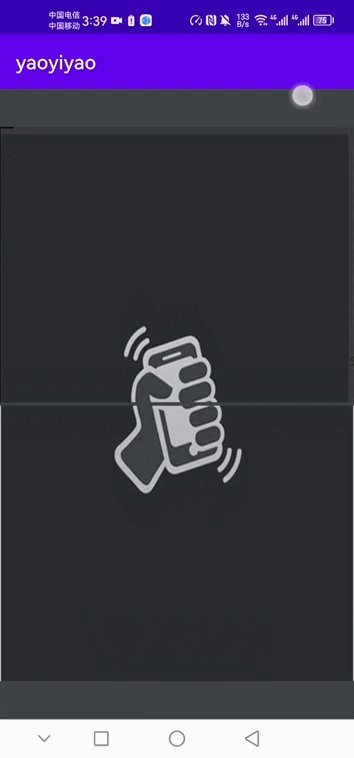
(1)效果

(2)UI设计
建议:最好是将一张完整的图片,一分为二。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#404445"
android:gravity="center"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image_sha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/sha"/>
<ImageView
android:id="@+id/image_xia"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/xia"
android:layout_below="@+id/image_sha"/>
</RelativeLayout>
动画一 translate_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="0.0"
android:toYDelta="100"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:duration="1000"/>
</set>
动画二 translatex_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="0.0"
android:toYDelta="-100"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:duration="1000" />
</set>
(3)功能设计
AndroidManifest.xml 注册权限
<uses-permission android:name="android.permission.VIBRATE" />
加速度传感器注册监听器
private SensorManager sensorManager; //定义传感器管理器
@Override
protected void onResume() {
super.onResume();
sensorManager.registerListener(this,sensor , SensorManager.SENSOR_DELAY_GAME);
}
传感器事件侦听器
@Override
public void onSensorChanged(SensorEvent event) {
float[] values = event.values; //获取传感器X、Y、Z三个轴的输出信息
int sensorType = event.sensor.getType(); // 获取传感器类型
if (sensorType == Sensor.TYPE_ACCELEROMETER) { //如果是加速度传感器
//X轴输出信息>15,Y轴输出信息>15,Z轴输出信息>20
if (values[0] > 15 || values[1] > 15 || values[2] > 20) {
//动画向上
Animation translate_sha = AnimationUtils.loadAnimation(this,R.anim.translatex_anim);
sha.startAnimation(translate_sha);
//动画向下
Animation translate_xia = AnimationUtils.loadAnimation(this,R.anim.translate_anim);
xia.startAnimation(translate_xia);
Toast.makeText(MainActivity.this, "不好意思,摇晚了!!", Toast.LENGTH_SHORT).show();
vibrator.vibrate(500); //设置振动器频率
sensorManager.unregisterListener(this); //取消注册监听器
}
}
}
三、附件
(CSDN下载地址)
方向传感器:https://download.csdn.net/download/weixin_48916759/87916890
加速度传感器:https://download.csdn.net/download/weixin_48916759/87916891
(Gitee下载地址)
方向传感器:https://gitee.com/xu-pq/android-demo/tree/master/zhinanzhen
加速度传感器:https://gitee.com/xu-pq/android-demo/tree/master/yaoyiyao























 5030
5030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










