websocret 是后台向前台主动的去推送数据,一般此项技术用于数据大屏的实时更新。
如何使用:
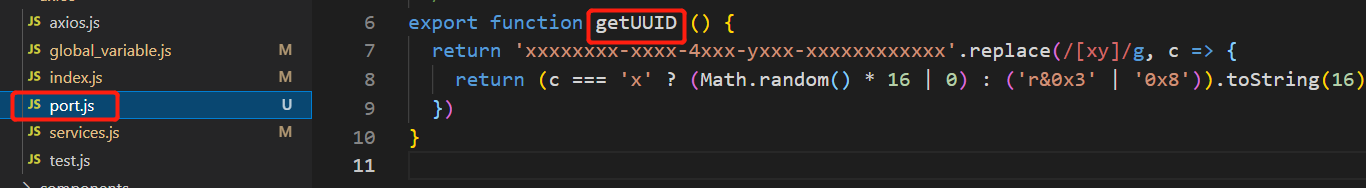
一般是有个封装好的js文件,里面是一个方法,把那个方法引入到要使用的页面
比如:
 2.然后在要使用的页面引入:
2.然后在要使用的页面引入:

3.在页面开始使用 ,
3.1在data中挂载
 3.2 method里面的方法
3.2 method里面的方法
wsuri 是(后端的网址+uuid)
wsuri这个东西不确定 要看具体项目具体安排
 3.3
3.3
created中初始化那个方法:
 具体的使用方法 参考这个网址:
具体的使用方法 参考这个网址:
https://www.cnblogs.com/niuben/p/14607900.html
methods: {
//使用websocret方法
initWebSocket () { //初始化weosocket
let uuid = getUUID()
console.log(uuid)
const wsuri = "ws://192.168.102.118:6789/webSocket/" + uuid;
this.websock = new WebSocket(wsuri);
this.websock.onmessage = this.websocketonmessage;
this.websock.onopen = this.websocketonopen;
this.websock.onerror = this.websocketonerror;
this.websock.onclose = this.websocketclose;
},
// websocketonopen () { //连接建立之后执行send方法发送数据
// let actions = { "test": "12345" };
// this.websocketsend(JSON.stringify(actions));
// },
websocketonerror () {//连接建立失败重连
this.initWebSocket();
},
websocketonmessage (e) { //数据接收
const redata = JSON.parse(e.data);
console.log('redata', redata);
},
// websocketsend (Data) {//数据发送
// this.websock.send(Data);
// },
websocketclose (e) { //关闭
console.log('断开连接', e);
},
}





















 2992
2992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








