1.使用穿梭框
<a-transfer
ref="transfer"
show-search
:data-source="mockData"
:list-style="{
width: '45%',
height: '600px',
}"
:target-keys="targetKeys"
:titles="['备选单位', '已选单位']"
:render="renderItem"
@change="handleChange"
@search="onSearch"
:filter-option="filterOption"
/>
2.在需要清空搜索框调用方法
(2-1)直接清空搜索框输入值
clearSearch() {
//清空搜索框内容
const tr = this.$refs.transfer
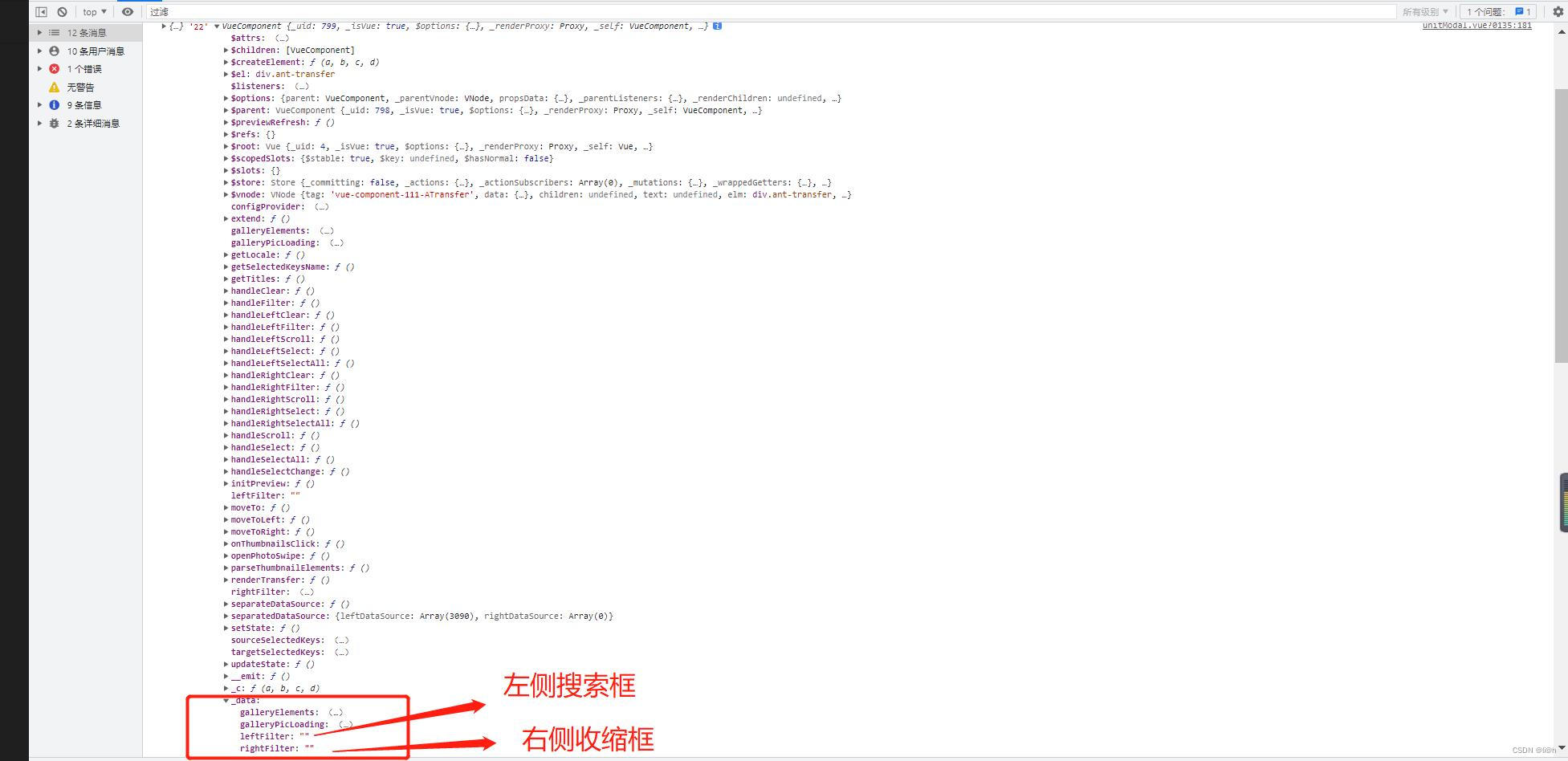
console.log(tr._data, '22', tr)
if (tr) {
//左侧搜索框
this.$set(tr._data, 'leftFilter', '')
//右侧搜索框
this.$set(tr._data, 'rightFilter', '')
}
},

(2-2)调用搜索框clear事件
clearSearch() {
//清空搜索框内容
const tr = this.$refs.transfer
console.log(tr._data, '22', tr)
if (tr) {
//左侧搜索框
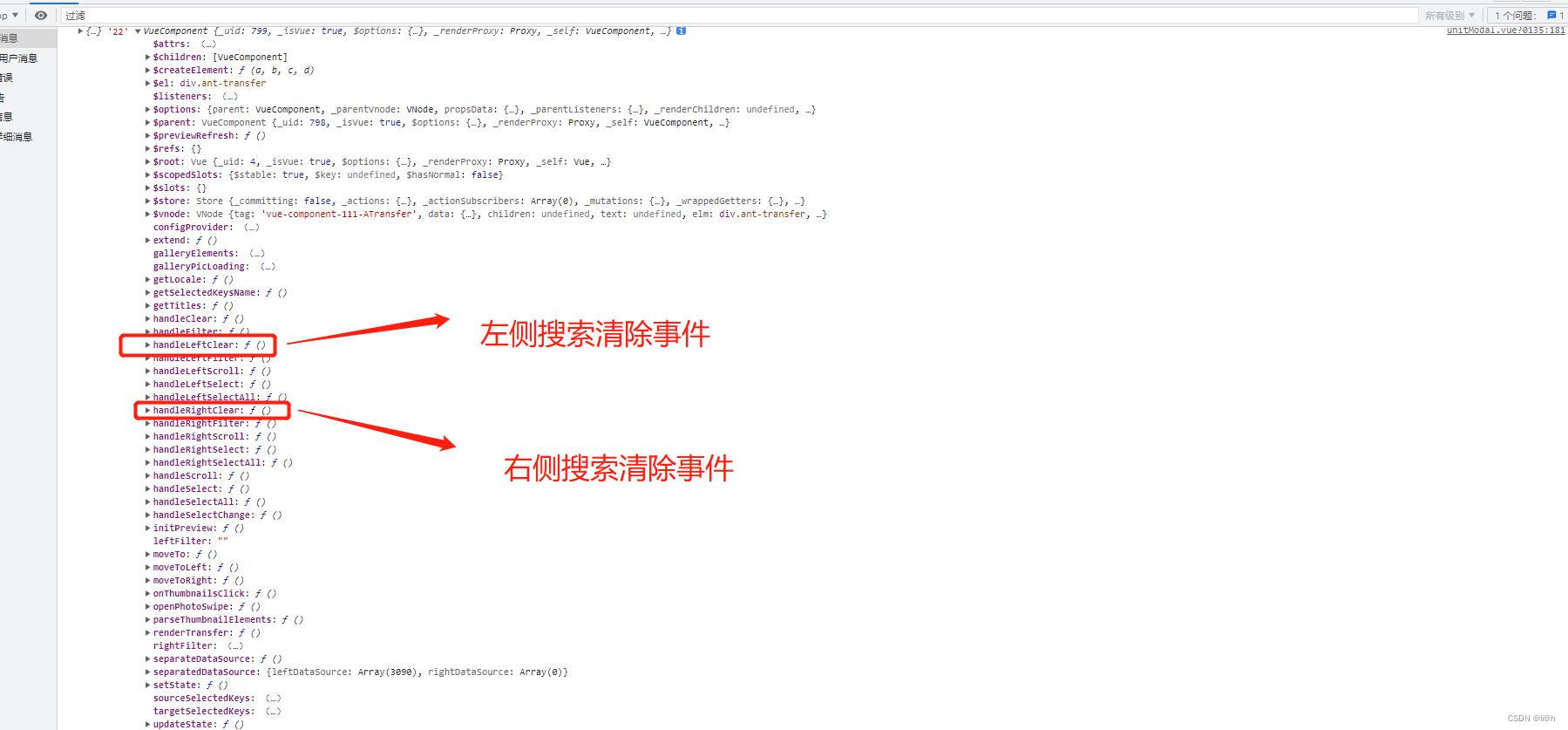
tr.handleLeftClear()
//右侧搜索框
tr.handleRightClear()
}
},






















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








