一、开发环境
市面上有很多HTML编辑器可选,常见的有Hbuild、Sublime Text、Dreamweaver等,pycharm也支持HTML开发。
1、浏览器
- 浏览器在本地也能打开HTML文件,浏览器就像解释器一样,从上到下,从左到右
- 全球五大浏览器厂商:Chrome、IE、Firefox、Safari、presto
- 浏览器内核不同,浏览器渲染引擎不同(后期要考虑兼容性问题),其他浏览器都是用的这5款浏览器的内核
- 学前端一般时间是在考虑兼容性,目前html5在兼容性方面做得比较好
2、文件后缀名规范
.htm和.html扩展名的区别
# 1、DOS系统(win95或者win98)下只能支持长度为3的后缀名,所以老版本的系统一直在使用.htm后缀
# 2、但是在Windows里后缀可以大于3位,所以无所谓.htm与.html,html是为长文件的格式命名的
# 3、浏览器兼容后缀是.htm的文件,但是推荐使用.html
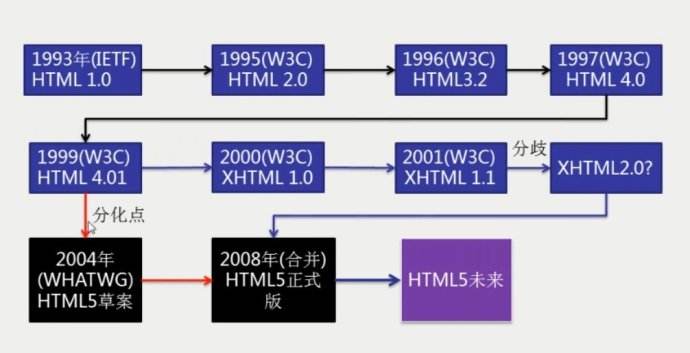
3、HTML发展史

目前常用的两种文档类型是xhtml 1.0 和html5,pc端两种都可以,而且html5是向下兼容的
超文本标记语言(第一版):在1993那不6月作为互联网工程小组(IETF)工作草案发布(并非标准),后来陆续由w3c制定标准
# IETF(Internet Engineering Task Force):
互联网工程任务组,负责定义并管理英特网技术的所有方面。包括用于数据传输的IP协议、让域名与IP地址匹配的域名系统(DNS)、用于发送邮件的简单邮件传输协议(SMTP)等
# W3C(WOrld Wide Web consortium):
W3C理事会(/万维网联盟),是全球互联网最具权威的技术,于1994年10月在MIT计算机科学实验室成立,创建者是万维网的发明者Tim Berners-Lee(蒂姆·伯纳斯-李,万维网之父、html设计者、w3c创始人)
W3C负责web方面标准的制定,如HTML、XHTML、CSS、XML的标准就是由W3C来定制的。
- HTML5与XHTML的区别
# 1、XHTML更为严格,要求标签必须小写、必须严格闭合、标签中的属性必须使用引号引起来。img必须要加alt属性(对图片的描述)
# 2、HTML5是HTML的下一个版本,所以非常宽松、容忍性强,可以选择性遵守xhtml制定的文档编写规范,
还增加了许多新的特性
- xhtml1.0文档类型创建的快捷方式:
html:xt + tab
- html5文档类型创建的快捷方式:
html:5+tab 或者 !+tab
hon
html:5+tab 或者 !+tab





















 2333
2333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








