云开发是什么
如果微信小程序是前端,那么后端就是 服务器/后端代码运行/云存储/数据库等,前后端配合才是一个完整的面向服务的程序。
前后端配置,上述是正常的开发的组合。但是后端涉及到很多繁琐的步骤,比如 域名申请/域名解析/后端代码部署…一系列的问题。等解决好这些问题,时间都耗费了半天了。
微信云开发,就是为了解决上述的问题。在 微信开发者工具 中就可以一键开发 数据库/云函数/云存储,方便灵活。
相应的网站说明: 云开发 。下面就着 云函数,说明一下。
云函数 hello world
- 新建一个 云环境,打开 微信开发者工具,点击 云开发 按钮。


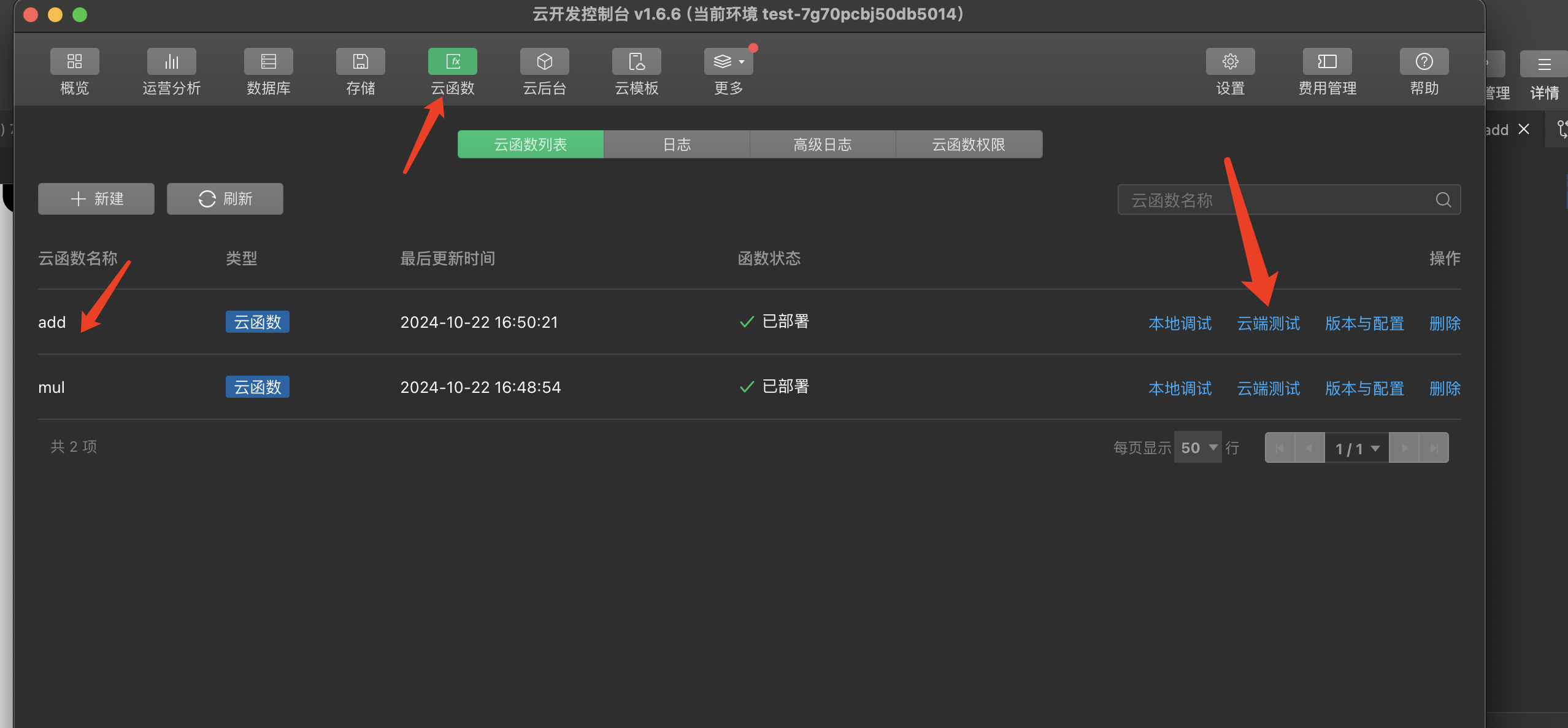
红色箭头是 envId,后续在代码中用上。暂时先建立一个环境 test。
❓环境是什么?
就是用来隔离不同 云函数/数据库/云存储的 空间。可以想象,不同的环境,就等于不同的房子;不同的房子里面虽然都有 桌子椅子,但是他们都是独立的。
- 新建目录,
cloudfunctions,是云函数的保存目录。在项目根目录找到project.config.json文件,新增cloudfunctionRoot字段,value就是cloudfunctions。
{
"cloudfunctionRoot": "cloudfunctions/"
}
在 新建的目录 上要选择你要在 哪个环境 中进行开发云函数,比如下图,选择了 新建的 test 环境。

- 创建云函数,在
cloudfunctions目录 右键,点击 【新建 node.js 云函数】,名字叫add。

add 目录下 增加多 3 个文件

- 修改
add/index.js,全文替换成下面的代码。
// 云函数入口函数
exports.main = async (event, context) => {
// ...
return {
sum: event.a + event.b
}
}
- 修改
package.json, 删除dependencies里面的值,类似的代码如下
"dependencies": {
}
- 上传函数,变成
云

如果,有以下的情况
index.js中 没有const cloud = require('wx-server-sdk')代码package.json的dependencies字段 没有值就可以 点击【上传并部署: 所有文件】菜单,比如 本例。
如果有上述的情况,就可以 点击【上传并部署: 云端安装依赖】菜单。
💡 ‘wx-server-sdk’ 的安装,是为了 云函数中可以 调用 数据库 和 云存储。如果你在微信小程序中是直接 调用 数据库 和 云存储,就没有必要在 云函数 中倒一倒了。
- 调试云函数,在 开发者工具 就可以调试刚刚上传的云函数

- 小程序中调用 云函数 add
wx.cloud.init({
env: 'test-safjlfjasdfasf'
})
wx.cloud.callFunction({
// 云函数名称
name: 'add',
// 传给云函数的参数
data: {
a: 1,
b: 2,
},
success: function(res) {
console.log(res.result.sum) // 3
},
fail: console.error
})
- 撒花
总结
微信云开发 开发 云函数,可以在一个工具里面同时开发前端和后端的代码,减少繁琐的步骤,加快开发的效率。


























 1579
1579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










