需要解决的问题:
1.强制关闭弹窗
2.选中第一个日期后 @calendar-change 的 date参数 会保留上一次选中的数据,未清除,导致,点击选中的日期和组件绑定显示的日期显示不一致
<template>
<el-date-picker
ref="datePicker"
class="date-warp"
type="daterange"
v-model="state.getDate"
range-separator="_"
value-format="YYYY-MM-DD"
prefix-icon="none"
:format="'YYYY-MM-DD'"
@calendar-change="calendarChange"
@visible-change="visibleChange"
/>
</template>
<script lang="ts" setup>
const state = reactive<any>({
getDate:[]
})
const calendarChange = (val: [Date, Date | null]) => {
const [start, end] = val;
pickDay.value = timeFormat(start, format);
if (datePicker.value) {
datePicker.value.handleClose(); //强制关闭弹窗 , 使用isVisible = false 无效
}
};
// 关闭日期弹窗后 手动设置显示一周的区间日期
const visibleChange = (visibility: boolean) => {
if (!visibility) {
const firstDay = new Date(pickDay.value);
firstDay.setDate(firstDay.getDate() + 6);
const sevenDay = firstDay;
state.getDate = [pickDay.value, timeFormat(sevenDay, format)];
search(state.searchForm);
}else {
// 显示时间弹窗前清掉数据,否则 calendarChange 里面获取的日期会有问题
state.getDate = [];
}
};
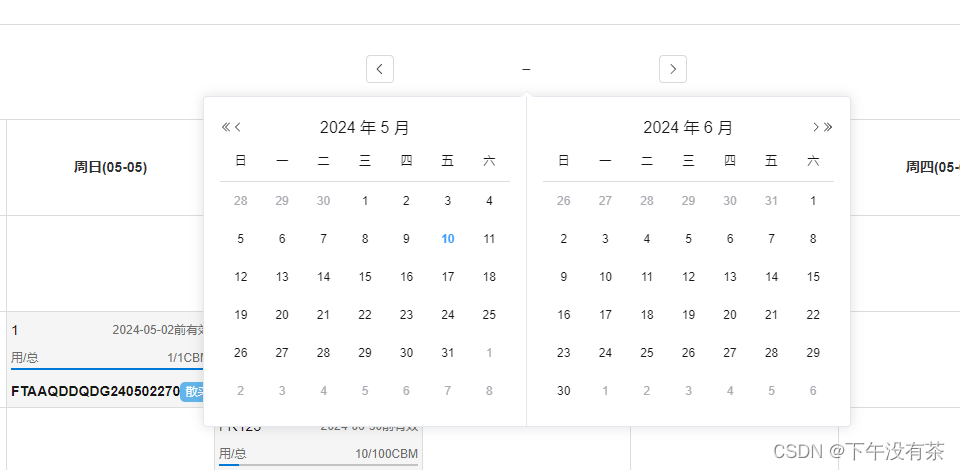
</script>效果图:





















 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








