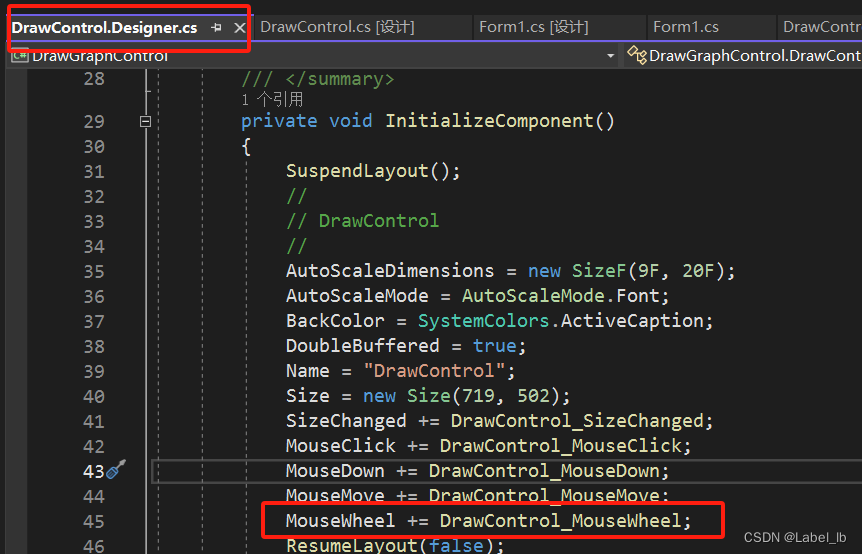
缩放我这里绑定的是鼠标的滚轮事件,这个事件可能在控件的属性中找不到,需要自己定义方法,并在designer.cs文件中使控件订阅此事件
private void DrawControl_MouseWheel(object sender, MouseEventArgs e){
}
然后开始编写缩放事件
private void DrawControl_MouseWheel(object sender, MouseEventArgs e)
{
zoomDelta = e.Delta; //鼠标滚动的增量值,正值表示向上滚动,负值表示向下滚动
float zoomFactor = 0.1f; // 缩放比例
// 获取鼠标当前位置
float mouseX = e.X;
float mouseY = e.Y;
// 计算缩放前的鼠标位置的逻辑坐标
float originalMouseX = (mouseX - zoomMatrix.Elements[4]) / zoomMatrix.Elements[0];
float originalMouseY = (mouseY - zoomMatrix.Elements[5]) / zoomMatrix.Elements[3];
// 将缩放中心设置为鼠标当前位置
zoomMatrix.Translate(-originalMouseX, -originalMouseY);
// 根据鼠标滚动的增量值,确定缩放
if (zoomDelta > 0)
{
zoomMatrix.Scale(1 + zoomFactor, 1 + zoomFactor); // 放大
}
else
{
zoomMatrix.Scale(1 - zoomFactor, 1 - zoomFactor); // 缩小
}
// 计算缩放后的鼠标位置的逻辑坐标
float newMouseX = (mouseX - zoomMatrix.Elements[4]) / zoomMatrix.Elements[0];
float newMouseY = (mouseY - zoomMatrix.Elements[5]) / zoomMatrix.Elements[3];
// 计算原点移动的偏移量
float offsetX = newMouseX - originalMouseX;
float offsetY = newMouseY - originalMouseY;
// 平移操作,使原点移动
zoomMatrix.Translate(offsetX, offsetY);
// 记录缩放后的鼠标位置
lastMousePos = e.Location;
// 重绘
this.Invalidate();
}




















 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








