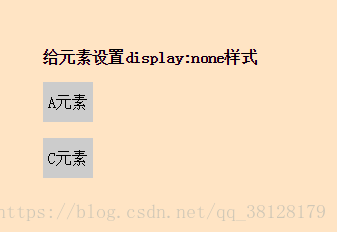
一、display:none
设置了display:none的元素,会从DOM结构中消失,隐藏后的元素不占据任何空间;他是一个非继承属性,通过修改其后代元素的属性,也不能让后代元素显示出来。
<body>
<div>
<strong>给元素设置display:none样式</strong>
<p>A元素</p>
<p style='display:none;'>B元素</p>
<p>C元素</p>
</div>
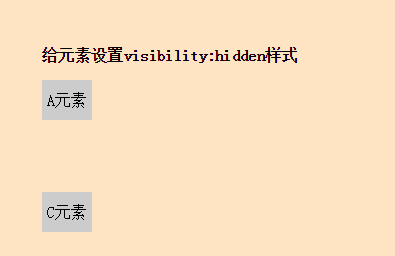
</body>二、visibility:hidden
设置了visibility:hidden的元素,隐藏的元素虽然在页面上看不到了,但是仍然占据原本的空间,会影响页面的布局;他是一个非继承属性,在后代元素上设置visibility: visible,后代元素会再次显示出来。
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<p>A元素</p>
<p style='visibility:hidden;'>B元素</p>
<p>C元素</p>
</div>
</body>还有一个重要的不同点是:display:none会引起回流,visibility:hidden不会引起回流,对性能影响分别很大。
























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








