组件中的通信有很多种,下面我就讲讲我们常用的方式吧!
1,父组件传到子组件
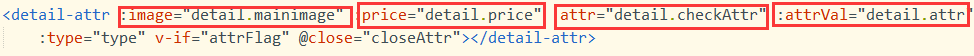
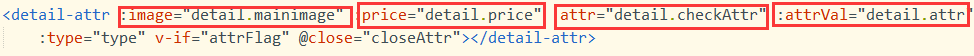
- 首先,先在父组件的标签上写一个自定义属性,后面传递需要传输的数据

- 自定义属性可以多个传递的
- 然后子组件中使用
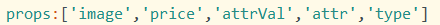
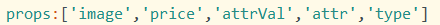
props来接收数据

- 接收完之后使用
this就可以调用了 props可以使用3种方法来接收数据- 第一种
props: ['childCom']
props: {
childCom: String
}
props: {
childCom: {
type: String,
default: 'sichaoyun'
}
}
2,子组件向父组件传值
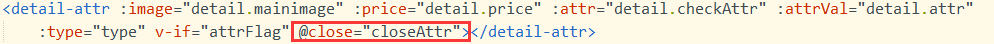
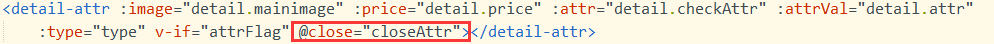
- 首先,先在父组件的标签上写一个自定义事件,后面写事件

- 自定义属性可以多个传递的
- 然后在子组件中使用
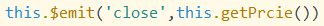
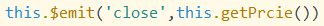
$emit来触发父组件的标签上的自定义事件

- 可以在触发事件的时候传递数据
3,兄弟组件传参
- 在
main.js中创建一个空的vue实例,并命名为$bus
window.$bus=new Vue();
- 设有兄弟组件A,B。A跟B传数据
- 使用
$bus.$emit()来传递数据 - 使用
$bus.$on()接收数据
fun(){
$bus.$emit('abc',123)
}
fun(){
$bus.$on("abc", (msg) => {
console.log(msg);
});
}


























 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








