在开发中经常有需要前端做页面缓存的需求,vue里提供了keep-alive组件用来缓存状态;
一、利用meta标签
1、首先在路由中的meta标签中记录keepAlive的属性为true

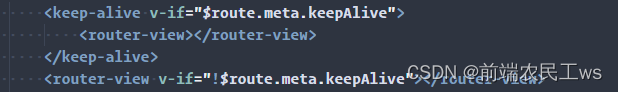
2.在需要缓存的router-view组件上包裹keep-alive组件

二 使用include、exclude、max属性
include是需要缓存的组件;
exclude是除了某些组件都缓存;
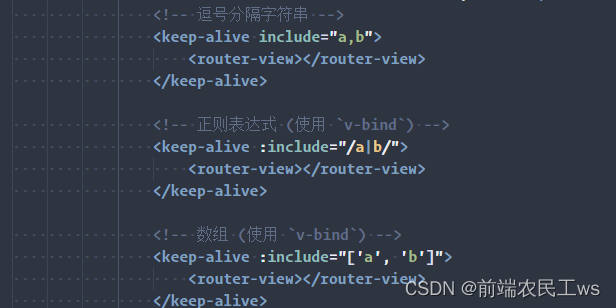
include 和 exclude 属性允许组件有条件地缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示:

匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配。
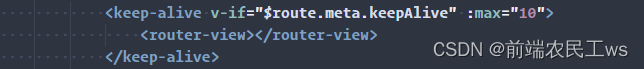
max只在2.5.0新增,最多可以缓存多少组件实例。一旦这个数字达到了,在新实例被创建之前,已缓存组件中最久没有被访问的实例会被销毁掉。

三 activated 与 deactivated和beforeRouteEnter,beforeRouteLeave钩子函数
被keep-alive包含的组件/路由中,会多出两个生命周期的钩子:activated 与 deactivated
activated调用时机:
第一次进入缓存路由/组件,在mounted后面,beforeRouteEnter守卫传给 next 的回调函数之前调用:
beforeRouteEnter => beforeCreate => created => beforeMount => mounted => activated
因为组件被缓存了,再次进入缓存路由/组件时,不会触发这些钩子:// beforeCreate created beforeMount mounted 都不会触发。
deactivated:组件被停用(离开路由)时调用
使用了keep-alive就不会调用beforeDestroy(组件销毁前钩子)和destroyed(组件销毁),因为组件没被销毁,被缓存起来了。
这个钩子可以看作beforeDestroy的替代,如果你缓存了组件,要在组件销毁的的时候做一些事情,你可以放在这个钩子里。
如果你离开了路由,会依次触发:
组件内的离开当前路由钩子beforeRouteLeave => deactivated 离开缓存组件
Q: include与exclude有冲突项的时候,exclude配置为准
官方 https://cn.vuejs.org/guide/built-ins/keep-alive.html
怎样利用Vue的keep-alive 缓存机制实现页面 "前进刷新,后退不刷新"效果?





















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








