前言:非专业的UI,哪里不够专业理解下哈~,这几天刚好公司的UI太忙了,要我切图了几个页面,开始我是及其不愿意啊,心想这不是UI的事情吗?为啥要我搞呢?无可奈何也顺便学习了下如何切图顺便记录一下。废话不多说,开始上图。
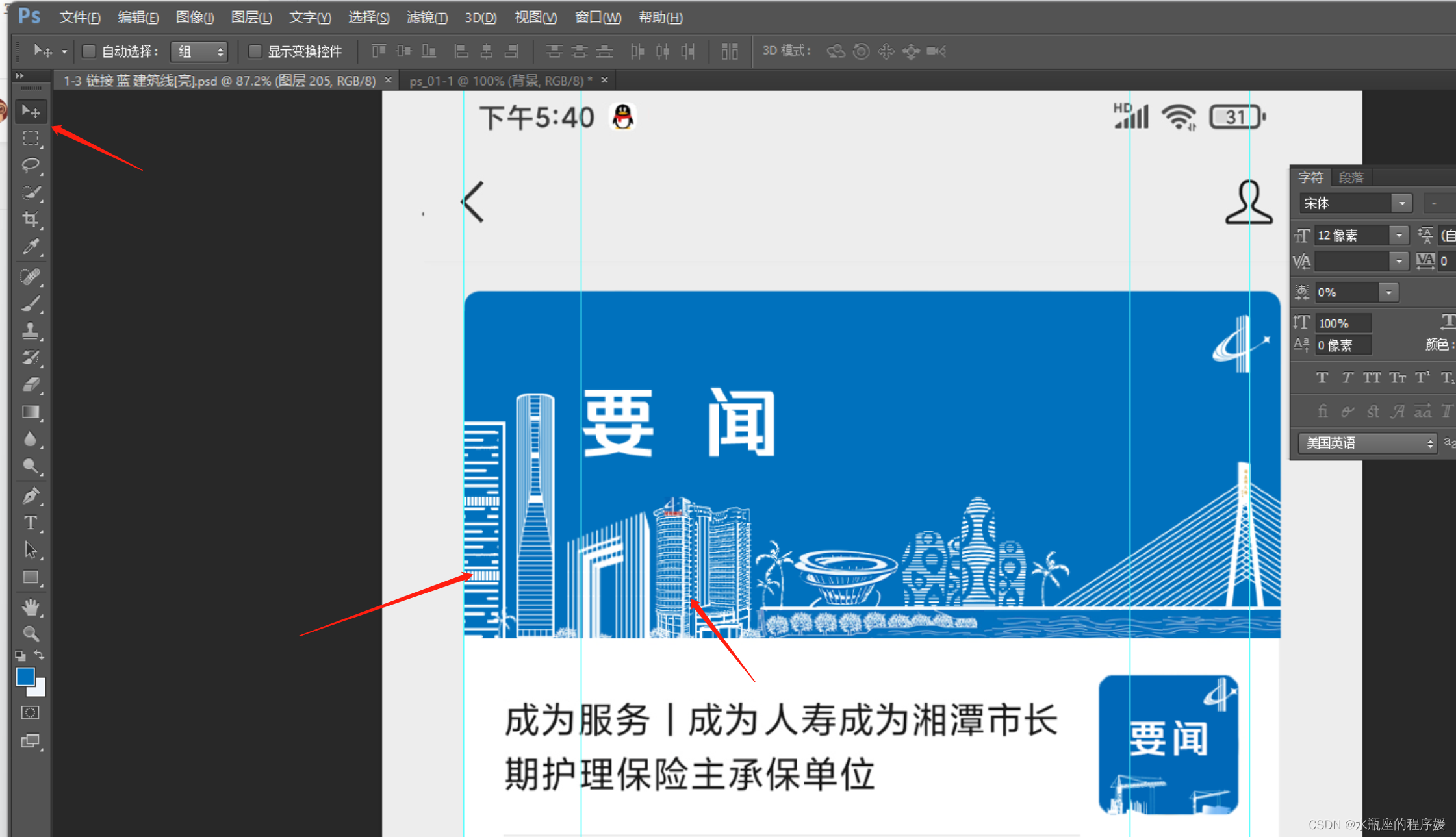
咱就以下图这个为例子,如果我想要这个图该如何让把他切下来呢?
第一步:打开PS软件,将设计稿拖动到工具里面。也可以点击菜单选项(文件-->打开-->选择你要切图的设计稿)

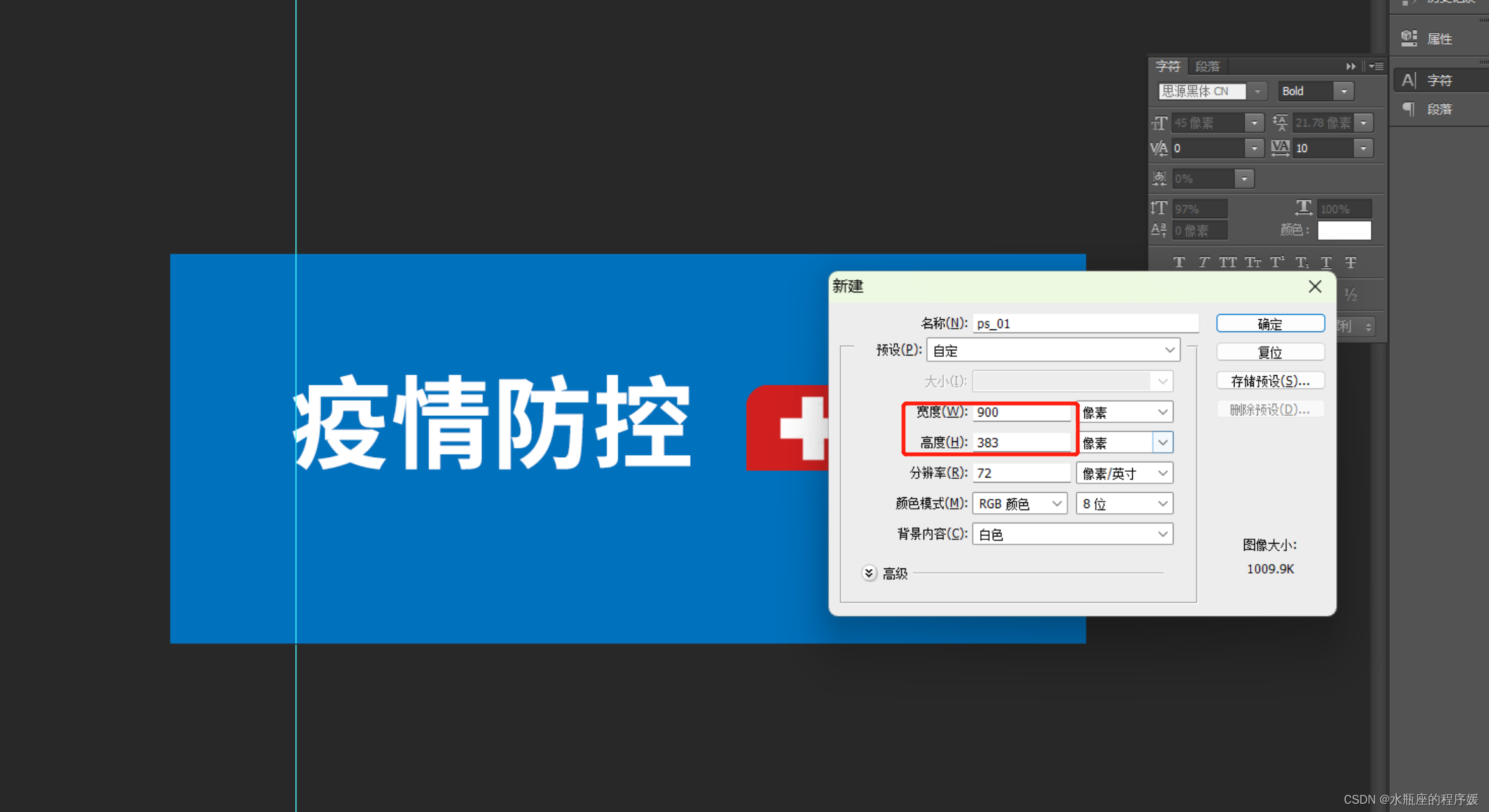
第二步:点击 菜单选项(新建-->填写标题 -->选择宽高尺寸(900*380)),具体的根据你自己需要切图的设计稿为主。点击确定就创建了

你就得到了一个这样的画布

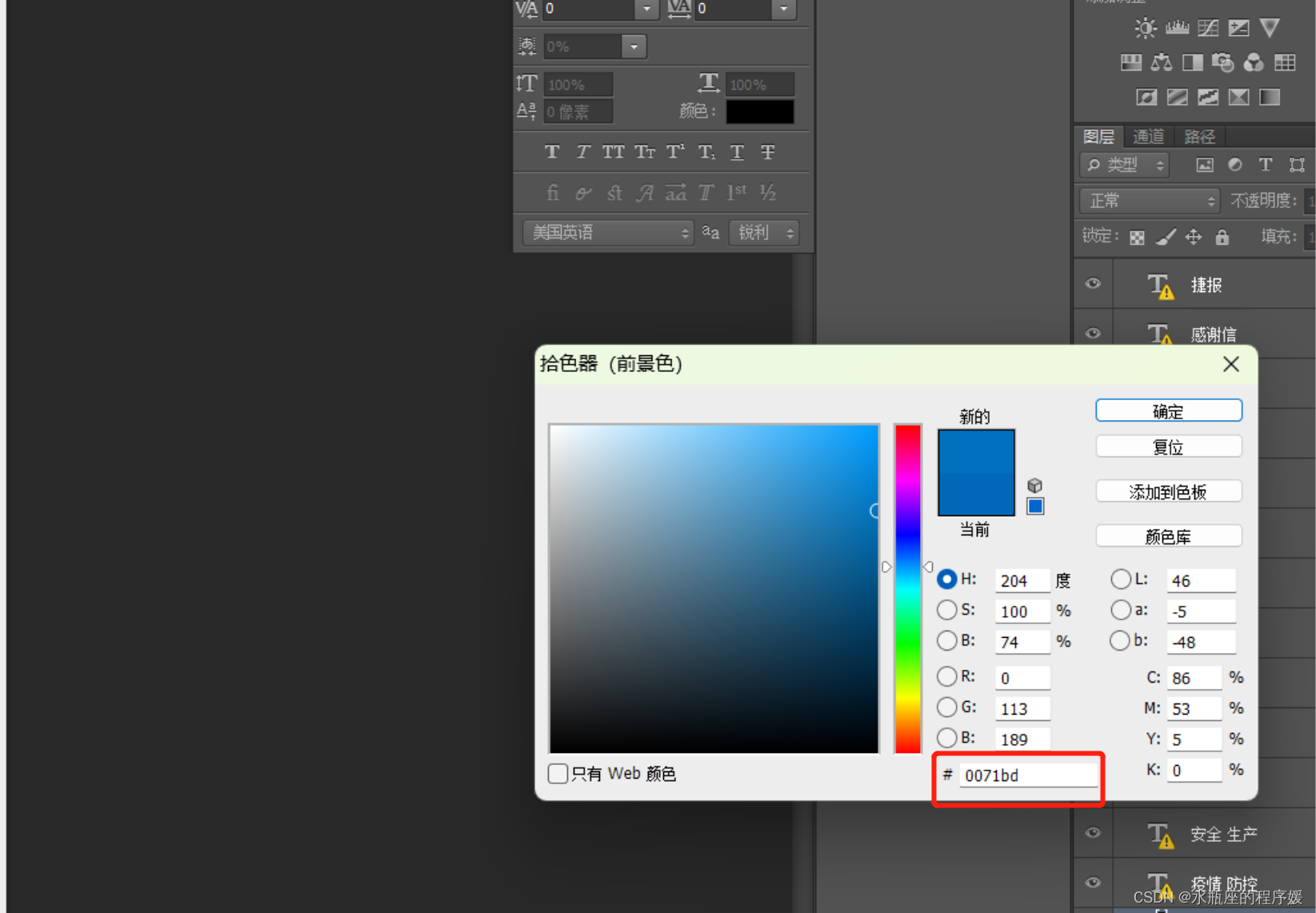
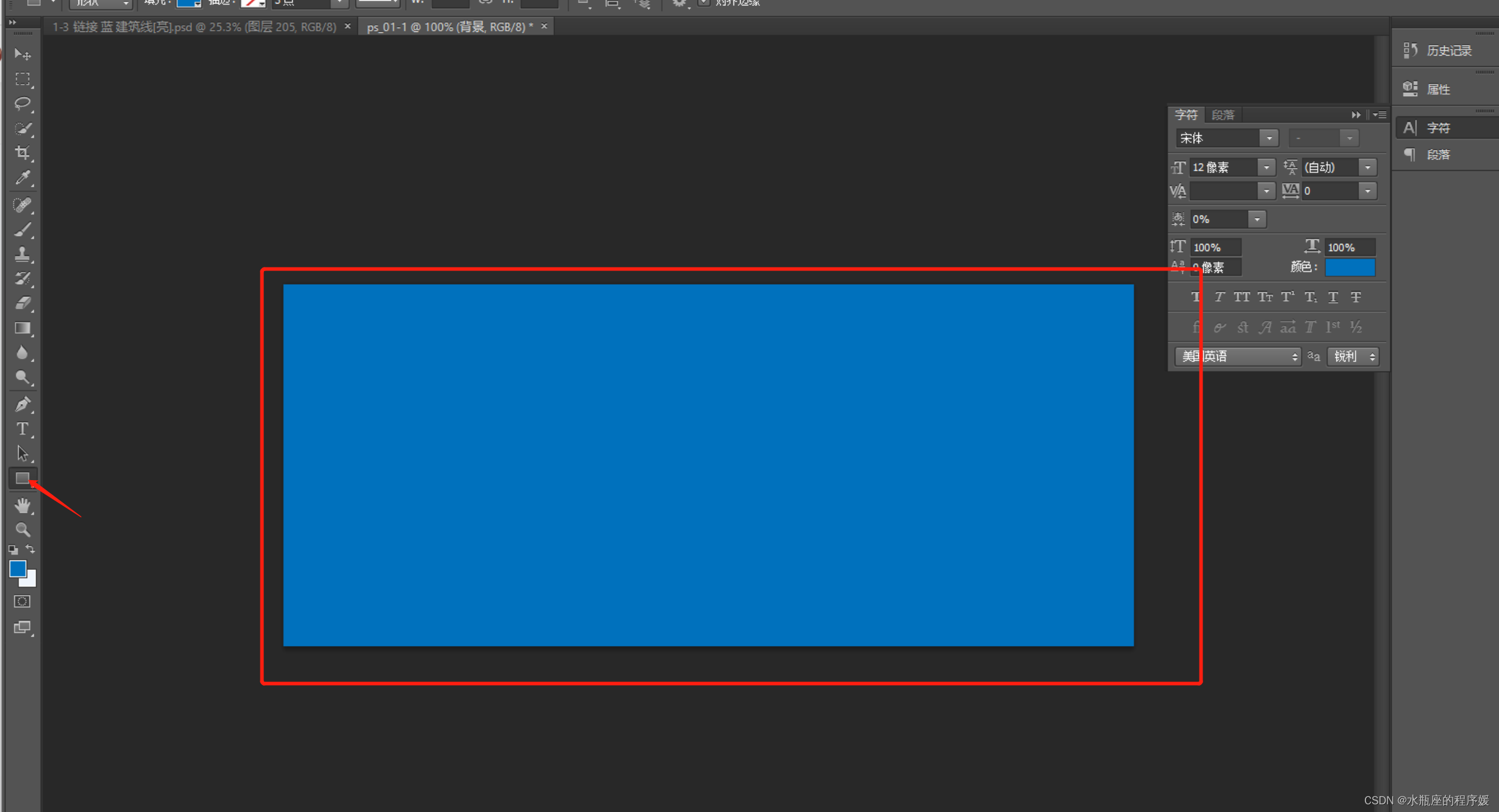
第三步:开始填充背景颜色


再选择这个框框,框住这个画布,背景就变为蓝色了,再点击右侧背景图层就完成了

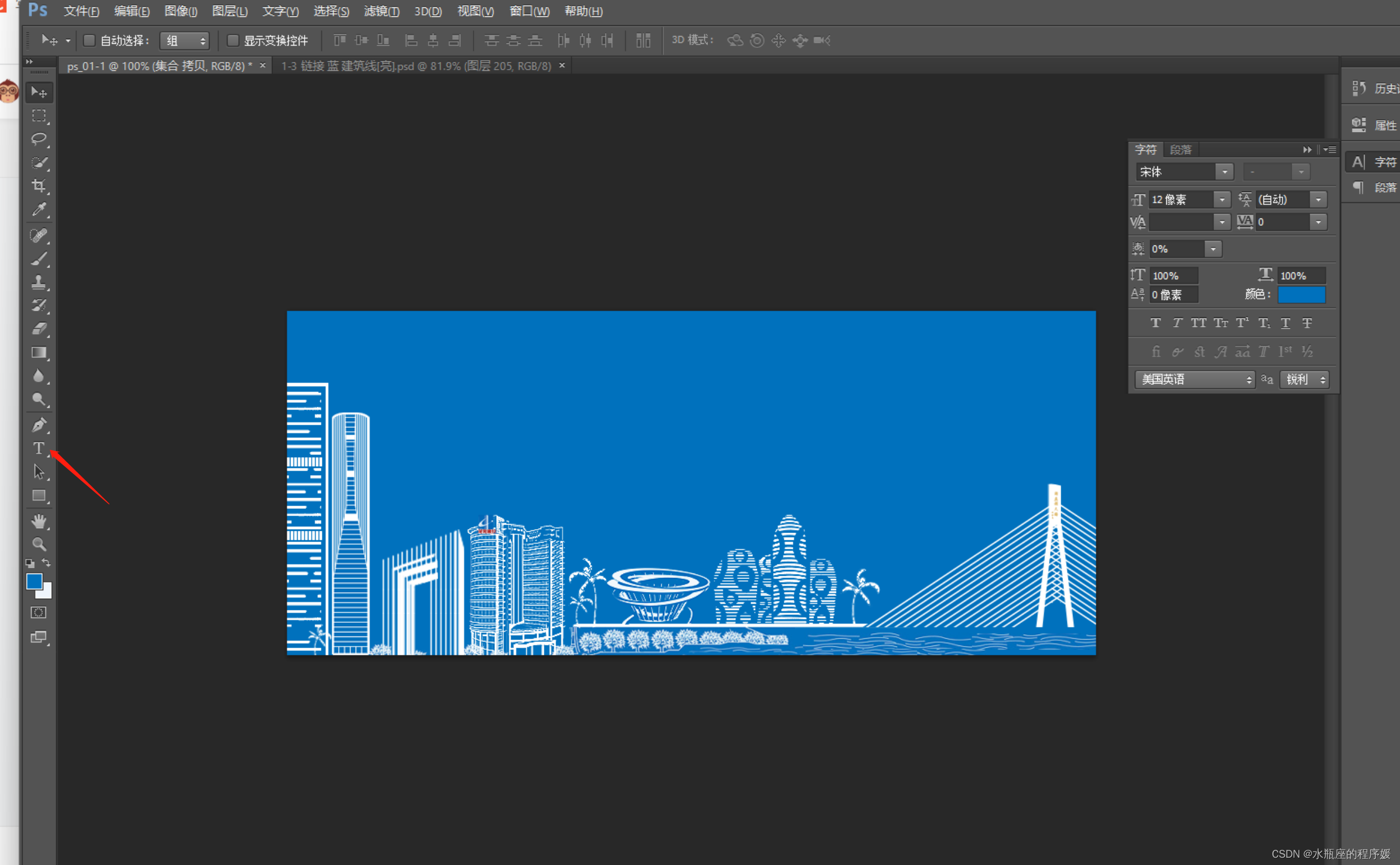
第三步:选择左侧工具栏如下图的工具,按住Ctrl+鼠标左键,把你要的图片拖动到你新建的设计稿里面,按原稿一样摆放好


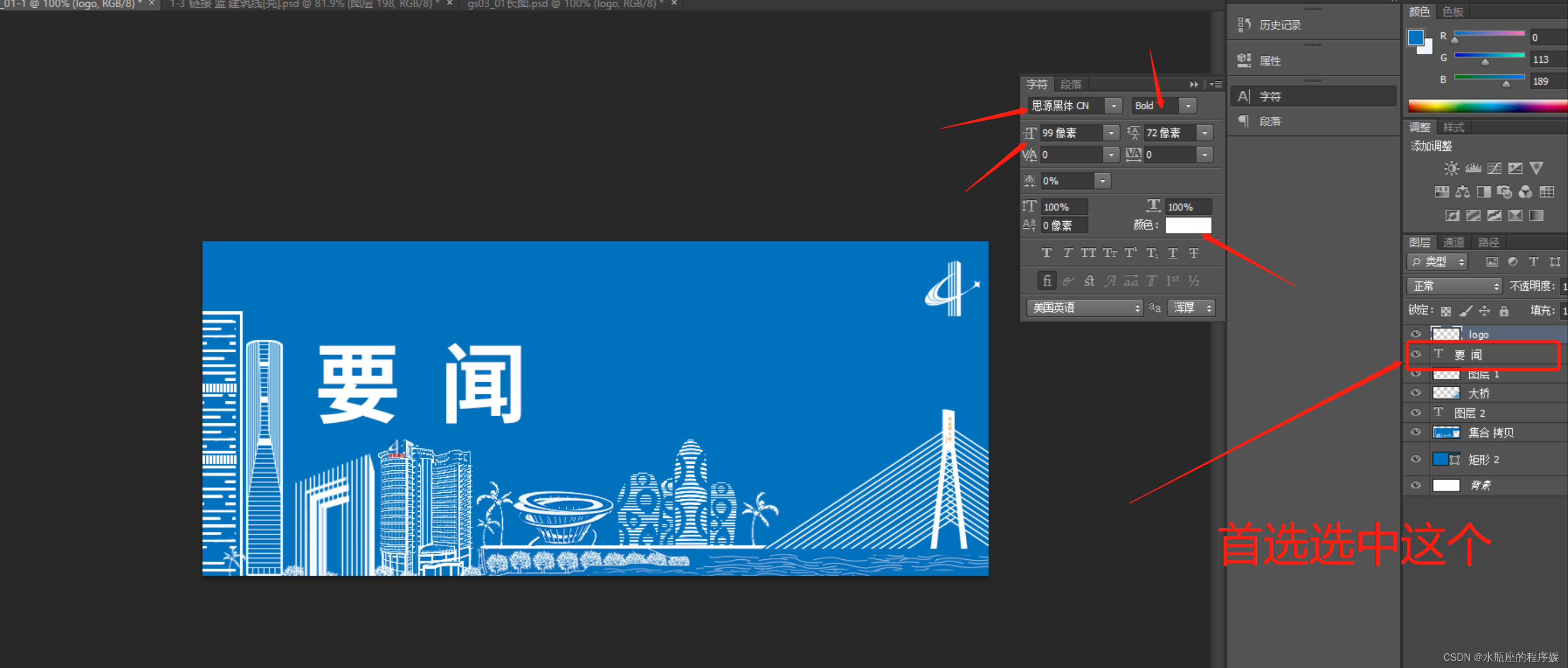
第四步:摆放好后接着就可以放文字了。选择文字工具-->填写文字-->选中右侧文字图层(选择文字字体,字体大小,颜色,是否加粗)


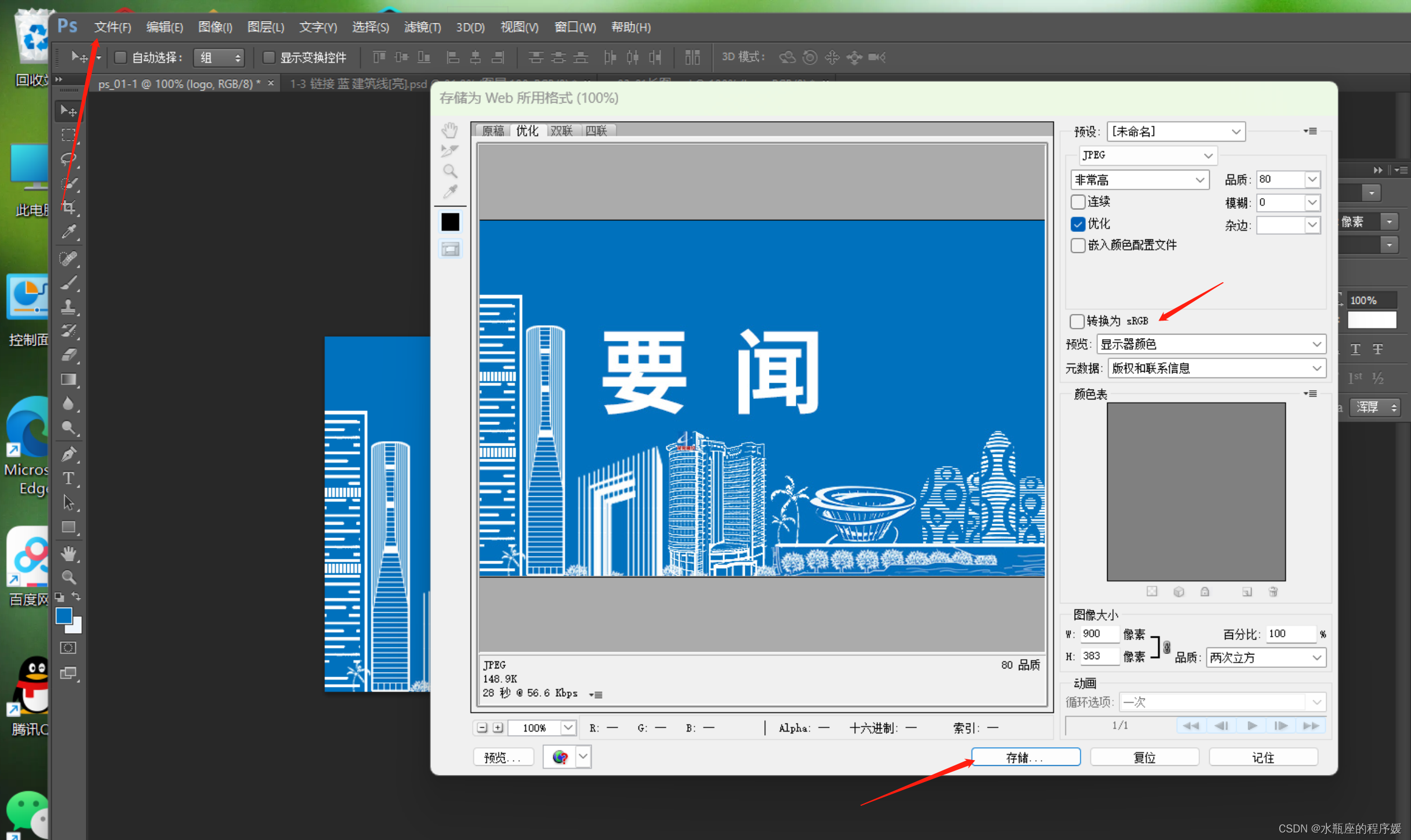
第五步:保存图片
选择菜单-->文件-->存储为web所用格式-->取消转换为sRGB-->存储-->选择图片的格式(png/jpg)点击保存


好啦一张图就大功告成了,你学废了吗~





















 2586
2586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








