depcheck是一个用于分析项目中依赖项的工具,可以查看:每个依赖项是如何使用的,哪些依赖项是无用的,以及哪些依赖项在package.json
1、安装
npm install -g depcheck # 必须全局安装
2、可配置文件.depcheckrc(不配置 直接进行第三步就可以)
创建叫做.directory 名称的文件——项目创建在根目录(即 package.json 文件所在的目录)
// .directory配置(所有参数都是可选的-此处举例具体配置点击顶部跳转官网)
{
"ignore-bin-package":false, // 指示 depcheck 是否忽略包含 bin 条目的包的标志。默认值为false
"skip-missing":false, // 指示 depcheck 是否跳过缺失依赖项的计算的标志。默认值为false。
"ignores": ["eslint", "babel-*"] // 忽略的依赖
}
3、执行
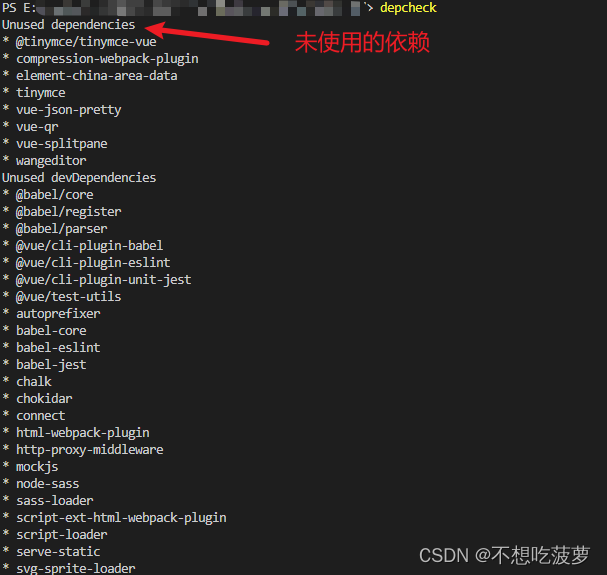
depcheck # 直接在需要优化的项目里面(控制台执行):Unused dependencies里面就是未使用的依赖
























 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








