1.需求微信小程序接口回收,用户授权后没有办法获取到用户的头像跟昵称。
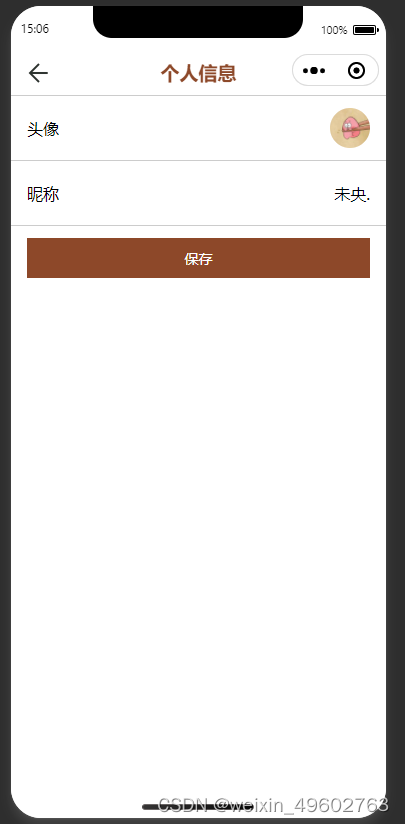
可以弄一个个人信息,让用户设置自己的头像跟昵称

2.代码
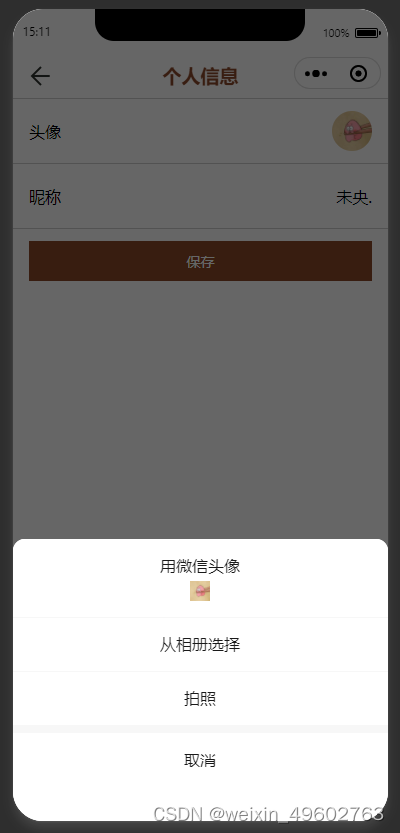
设置一个按钮让用户点击后可以直接获取到用户的头像,或者选择图片库上的图片去上传。
<view class="data_list">
<view class="data_list_left">
头像
</view>
<view class="data_list_right">
<button
class="avatar-wrapper"
open-type="chooseAvatar"
@chooseavatar="onChooseAvatar"
>
<image
class="avatar"
mode="aspectFill"
:src="userInfo.avatarUrl"
/>
</button>
</view>
</view>
<view class="data_list">
<view class="data_list_left">
昵称
</view>
<view class="data_list_right">
<input
type="nickname"
class="weui-input"
placeholder="请输入昵称"
:value="userInfo.name"
@change="changeName"
@input="inputName"
>
</view>
</view>注意:buttom上需要添加上open-type="chooseAvatar"字段 @chooseavatar="onChooseAvatar"事件

通过按钮获取出来的url地址在开发者工具上的是https开头的,但是去到真机测试的话就变成了wxfile://tmp_开头,wxfile://tmp_可以使用image标签去使用,但是有些组件可能不兼容,所以还是推荐开发者把头像转成base64文件,或者别的方法去吧用户的头像上传到服务器上去,我这边是直接跟后台沟通直接传base64回去给他的
onChooseAvatar(e) {
this.userInfo.avatarUrl = 'data:image/jpeg;base64,' + wx.getFileSystemManager().readFileSync(e.detail.avatarUrl,'base64')
console.log(this.userInfo.avatarUrl)
},




















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








