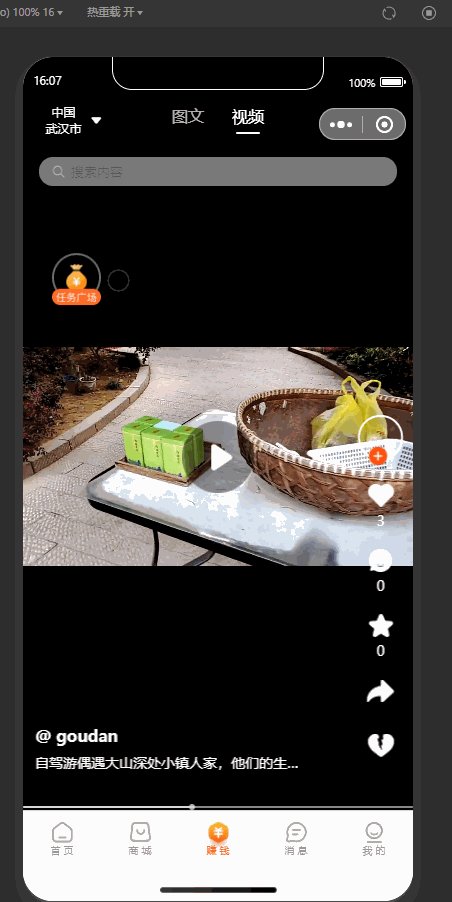
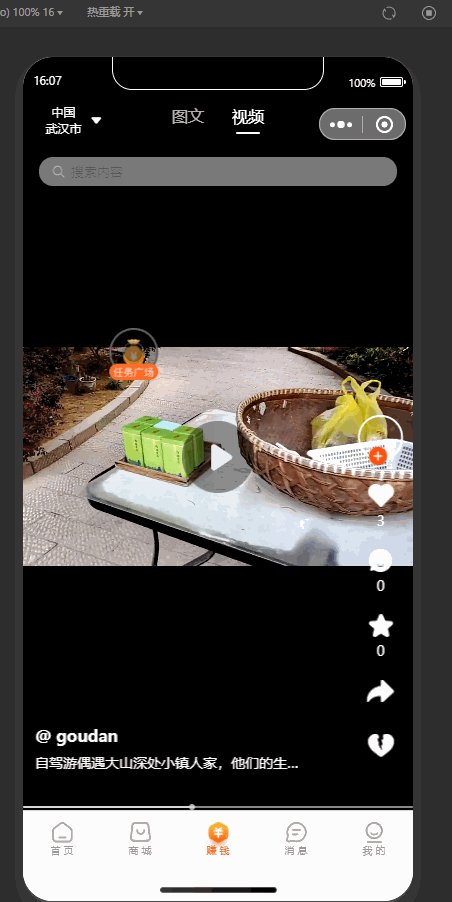
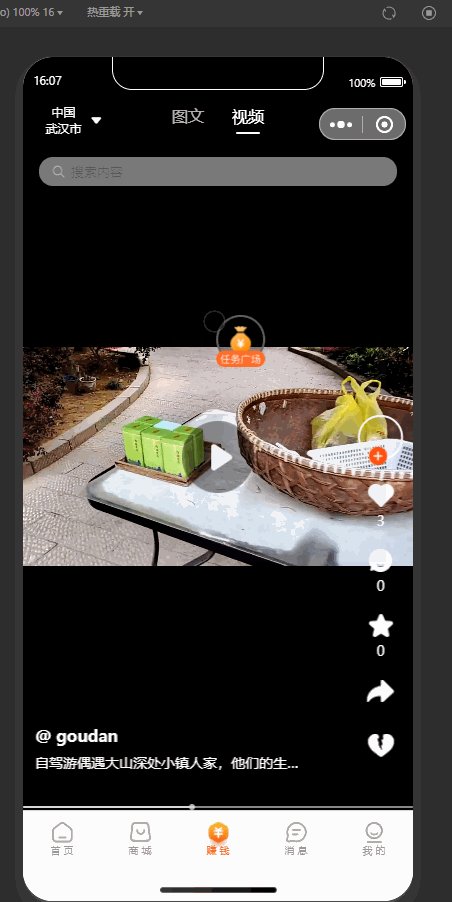
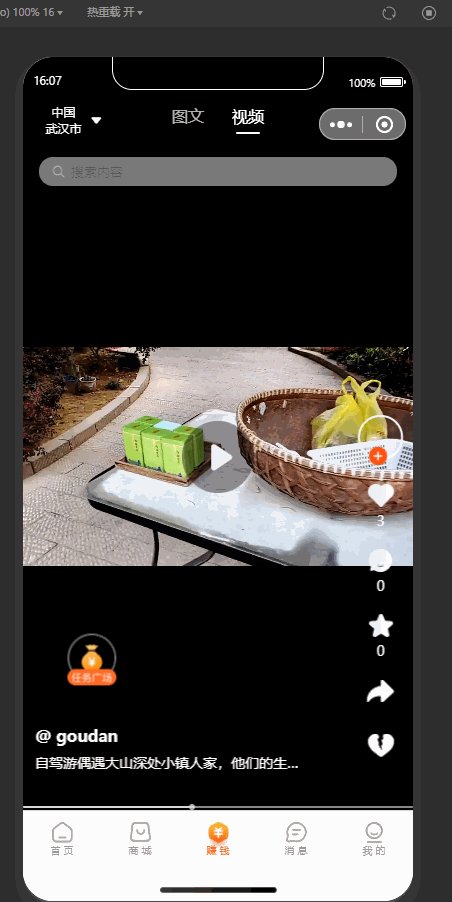
元素可以拖动到任何位置

<template>
<view>
<movable-area class="movable-area">
<movable-view class="toMoney" :x="x" :y="y" direction="all">
<image
@click="toMoney"
src="https://sohugloba.oss-cn-beijing.aliyuncs.com/2024/02/28/bd6671868f2d4f99a50fe385a8bf5f4f.png"
mode="aspectFit"
>
</image>
</movable-view>
</movable-area>
</view>
</template>
<script>
export default {
data() {
return {
x: 32, //设置元素起点位置,px
y: 296
}
},
}
</script>
<style lang="scss">
.movable-area{
position: fixed;
top:0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
pointer-events: none; //确保遮罩层不会阻止下面的内容接收鼠标事件
.toMoney {
pointer-events: auto;
width: 96rpx;
height: 102rpx;
image {
width: 100%;
height: 100%;
}
}
}
</style>






















 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








