
需要使用div转变为富文本内容,监听输入框中的@符号
<div
@input="onEditorInput"
ref="editBox"
contenteditable="true"
class="send-text-area"
@keydown.enter.prevent="sendClick"
></div> // 监听输入框
onEditorInput(e) {
// 如果触发 @
if (this.chatUserMsgActive.sessionType == 'group') {
if (e.data == '@') {
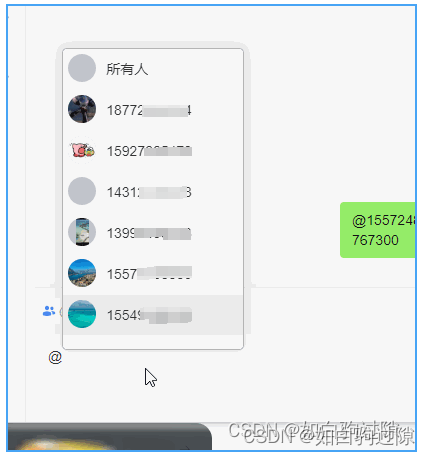
// 打开选择弹窗
this.showAtBox(e);
} else {
let selection = window.getSelection();
this.focusNode = selection.focusNode;
// 截取@后面的名称作为过滤条件
let stIdx = this.focusNode.textContent.lastIndexOf('@');
this.atSearchText = this.focusNode.textContent.substring(stIdx + 1);
// 删除@时隐藏列表
if (stIdx == -1 && this.$refs.atBox.show) {
this.$refs.atBox.close();
}
}
}
},
// 显示@列表
showAtBox(e) {
this.atSearchText = '';
let selection = window.getSelection();
let range = selection.getRangeAt(0);
// 记录光标所在位置
this.focusNode = selection.focusNode;
this.focusOffset = selection.focusOffset;
// 光标所在坐标
let pos = range.getBoundingClientRect();
// 弹窗的坐标,通过函数传入弹窗组件
this.$refs.atBox.open({
x: pos.x,
y: pos.y,
});
},
// 选中@列表的值
onAtSelect(member) {
let range = window.getSelection().getRangeAt(0);
// 选中输入的 @xx 符
range.setStart(
this.focusNode,
this.focusOffset - 1 - this.atSearchText.length,
);
range.setEnd(this.focusNode, this.focusOffset);
range.deleteContents();
// 创建元素节点
let element = document.createElement('SPAN');
element.className = 'at';
element.dataset.id = member.userId;
element.contentEditable = 'false';
element.innerText = `@${member.userName}`;
range.insertNode(element);
// 光标移动到末尾
range.collapse();
// 插入空格
let textNode = document.createTextNode('\u00A0');
range.insertNode(textNode);
range.collapse();
this.atSearchText = '';
this.$refs.editBox.focus();
},





















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








