
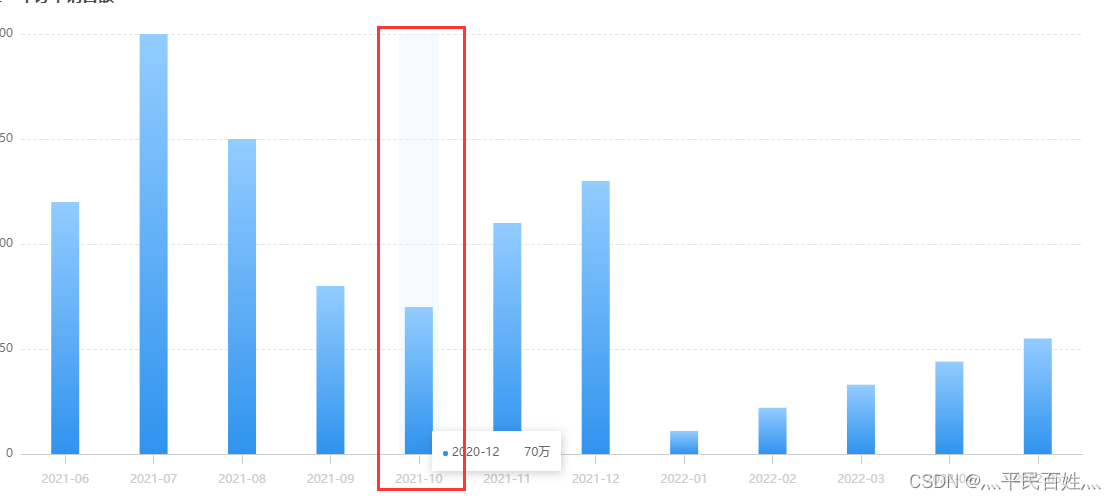
通过设置全局的 tooltip 的线条属性,修改宽度和颜色
tooltip: {
trigger: "axis",
axisPointer: {
type: "line",
lineStyle: {
color: "rgba(227, 242, 252, 0.39)",
width: 40,
type: "solid",
},
z: 0, //注意要设置层级,不然会在覆盖在柱子前面,设置为0就在柱子后面显示了。
},
},





















 5402
5402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








