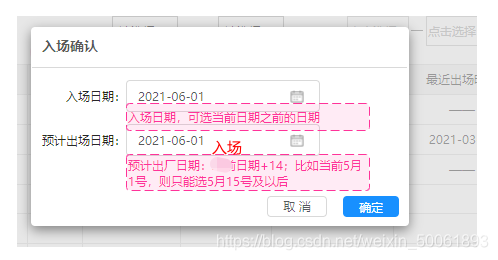
一、需求原型图

二、初始版本效果
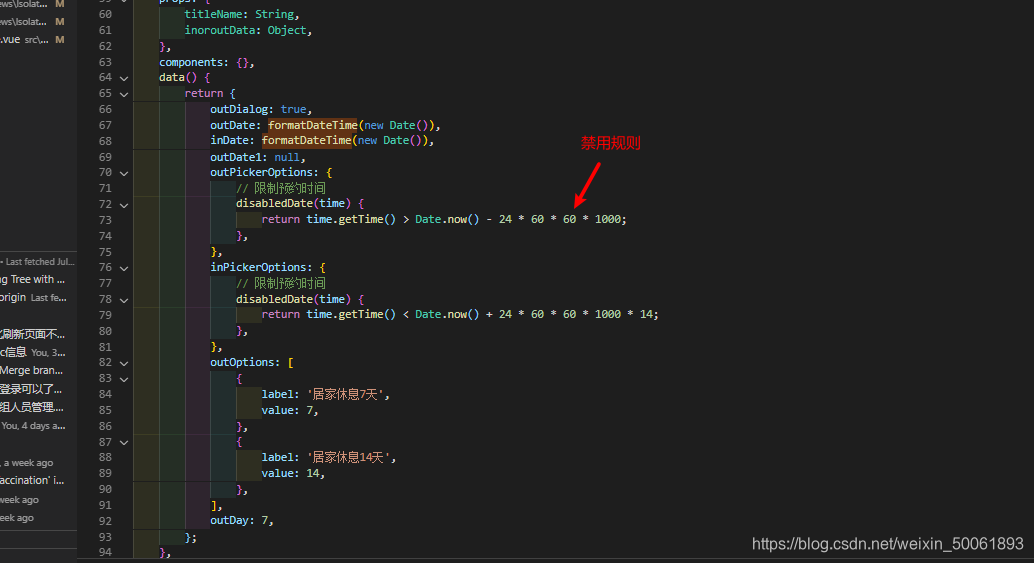
入场时间因为只需要判断当前时间,就很简单的完成了当天之前的禁用,预计出场时间只能设置当前时间延后14天之后的可以选. 没有达到需求的要求,预计出场日期在入场日期延后14天之后的可选.


2.1 代码部分

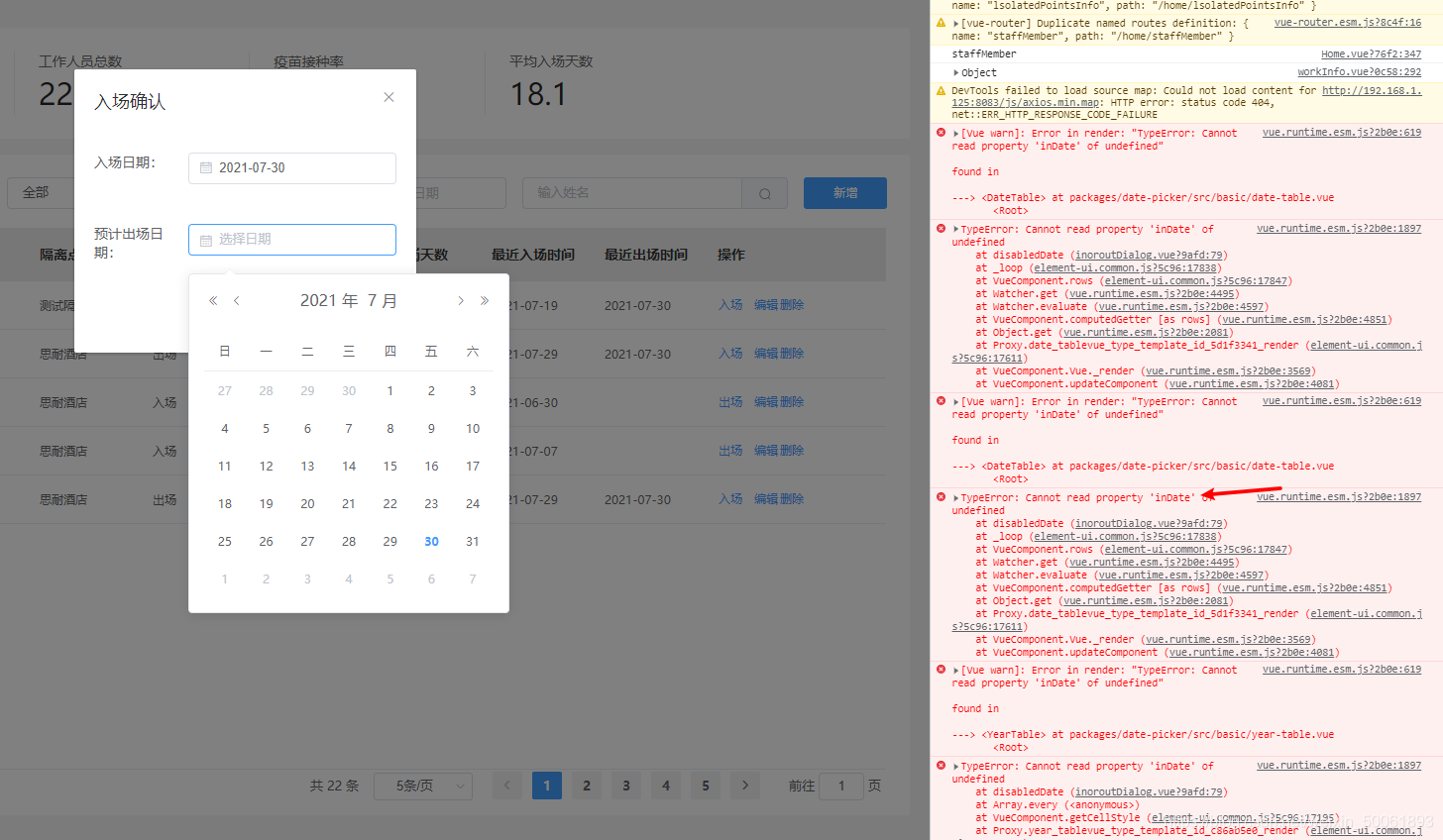
三、发现问题
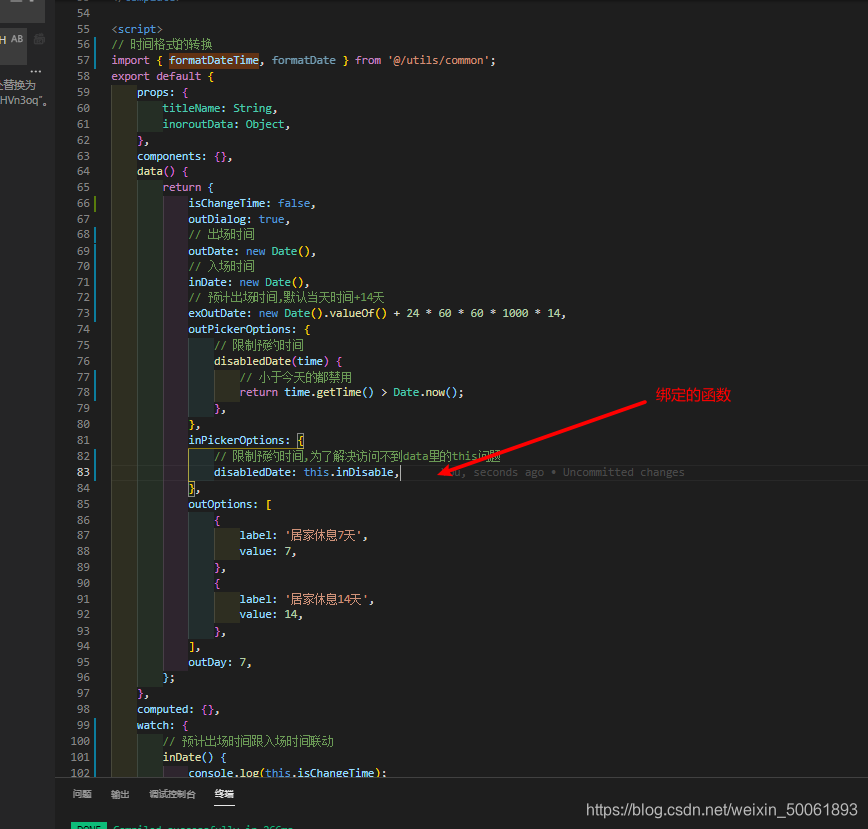
后面发现预计出场时间的inPickerOptions的return 的时间应该是根据入场时间来计算,但是出现了 this指向找不到的问题


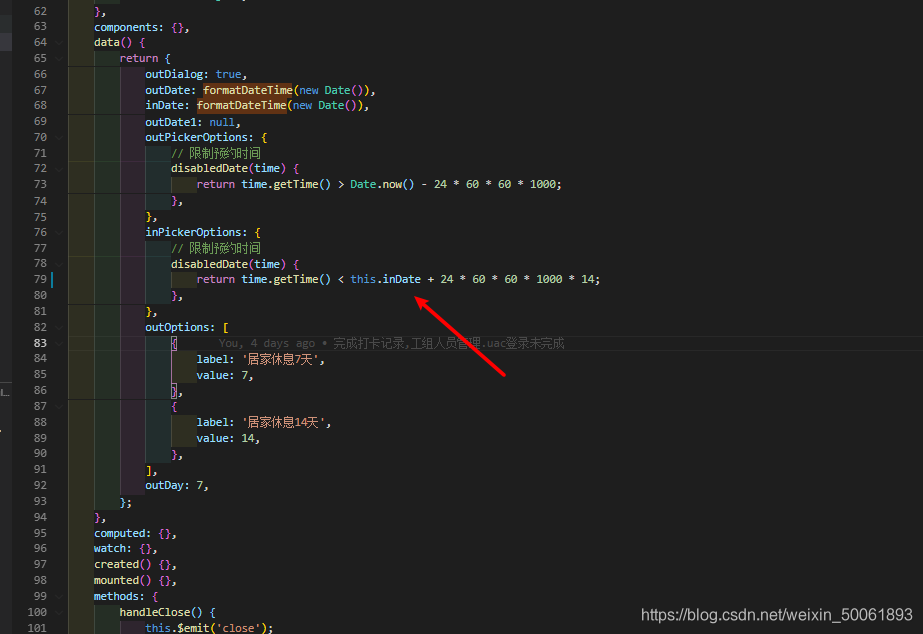
四、解决问题
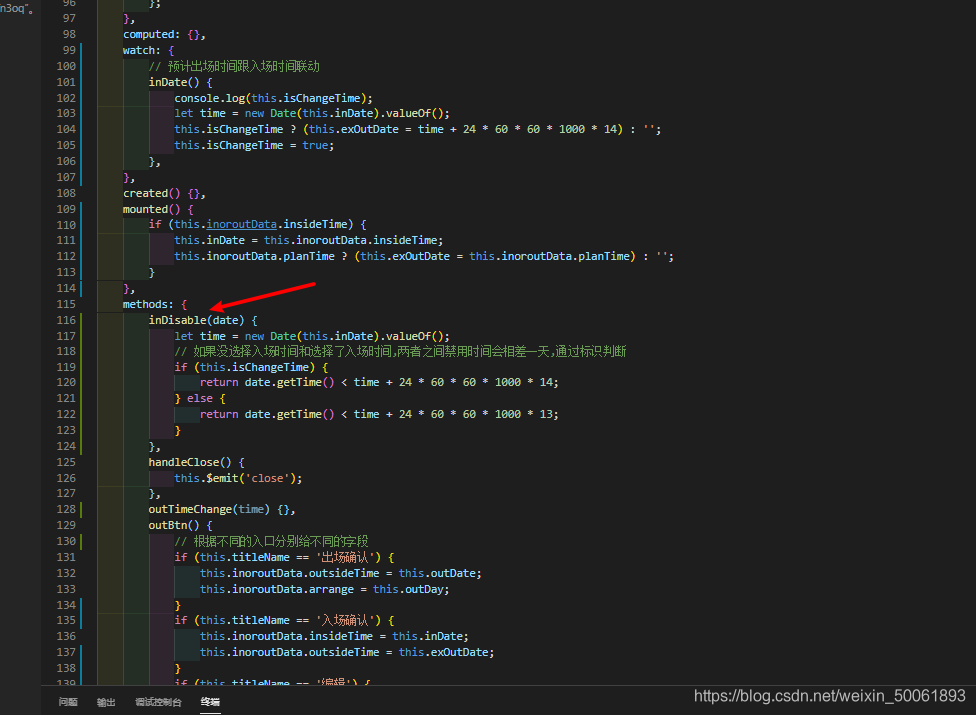
通过绑定vue,methods的函数,解决了这个问题。并且完善了天数的计算。


五、最终效果

总结
在data里面的回调函数不能直接访问data里面的数据,需要绑定methods的方法,methods的方法可以访问data里的数据。
























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








