1.原型
1、我们所创建的每一个函数,解析器(浏览器)都会向函数中添加一个属性prototype,它默认指向一个空Object对象(原型对象)
2、原型对象中有一个属性constructor,它又指向函数自己。

2.显式原型与隐式原型
1、每个函数都有一个prototype属性,默认指向一个空的object对象。 这个prototype属性就是显式原型。
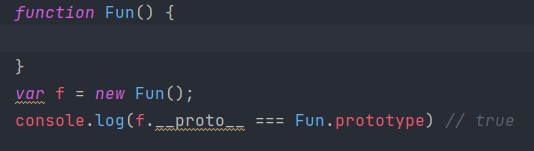
2、创建实例对象时,解析器会向实例中添加一个属性:proto。每个实例对象都有一个__proto__属性,这个属性就是隐式原型。
3、实例对象的隐式原型的值 = 对应构造函数显式原型的值(即实例对象的__proto__属性同样指向原型对象)


3.给原型对象添加属性(一般都是方法)
作用:1、该函数的所有实例对象自动拥有原型中的方法
2、原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,
我们可以把对象中共有的内容,统 一设置到原型对象中
3、当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,
如果没有则会去原型对象中寻找,如果找到则直接使用























 4032
4032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








