一、nodemon安装
nodemon实现保存自动重启服务。
- 终端运行
npm install -g nodemon安装nodemon,这样每次保存就会自动重启服务,不需要手动重启服务,比较方便。 - 终端运行
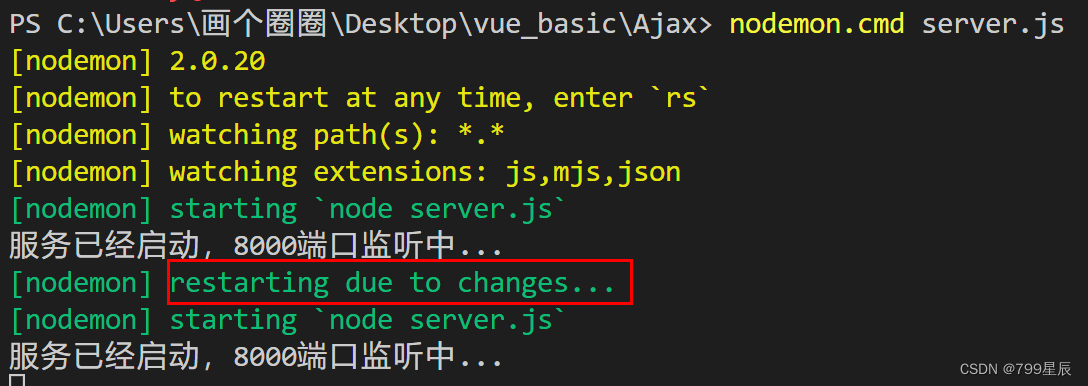
nodemon + 文件名就可以启动服务。但是我的出现错误,改为运行nodemon.cmd + 文件名成功了。 - 安装了nodemon后,改动服务端代码,即server.js,会自动重启服务。

二、Ajax请求的几个问题
1、IE缓存问题
server.js
//IE缓存问题
app.get('/ie', (request, response) => {
//设置响应头
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO IE');
})
ie当响应体改变时,即server.js中 response.send('HELLO IE');改变时,ie浏览器不会更新,而是走的缓存。解决这个问题,就是要让每次请求的url都不一样,所以我们在url后面传个参数,值为时间戳。就可以解决ie在响应体改变时走缓存而导致不更新的问题。
xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now());//获取当前的时间戳
2、Ajax请求超时与网络异常处理
服务器端写个定时器,3秒之后发送响应体。
// 延迟响应
app.get('/delay', (request, response) => {
//设置响应头
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体,使用定时器。
setTimeout(() => {
response.send('HELLO 我延迟响应啦');
}, 3000);
})
前端页面可以进行超时设置 xhr.timeout = 2000和超时回调xhr.ontimeout 网络异常回调 xhr.onerror
具体代码如下:
btn.addEventListener('click', function() {
const xhr = new XMLHttpRequest();
//超时设置 超过2秒发送提醒
xhr.timeout = 2000;
//超时回调
xhr.ontimeout = function(){
alert("网络请求超时,请重试!")
}
//网络异常回调
xhr.onerror = function () {
alert('你的网络似乎出现了问题!!');
}
xhr.open('GET','http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function () {
if(xhr.readyState === 4) {
if(xhr.status >= 200 && xhr.status < 300){
result.innerHTML = xhr.response;
}
}
}
})
3、Ajax手动取消请求
<body>
<button>点击发送</button>
<button>点击取消</button>
<script>
const btns = document.querySelectorAll('button');
let x = null;
// 发送按钮
btns[0].onclick = function(){
// 发送请求
x = new XMLHttpRequest();
x.open("GET",'http://127.0.0.1:8000/delay');
x.send();
}
// 取消按钮
btns[1].addEventListener('click',function(){
// 取消请求用abort方法
x.abort();
console.log("qux");
})
</script>
</body>
server.js
定时发送的响应体
app.get('/delay', (request, response) => {
//设置响应头
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
setTimeout(() => {
response.send('HELLO delay');
}, 3000);
})
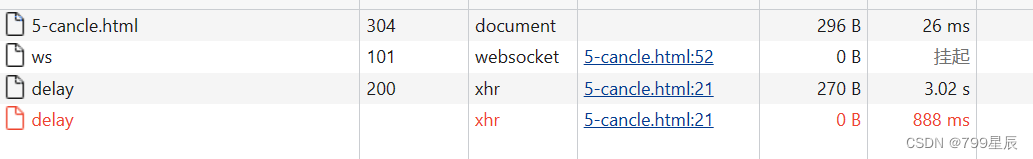
网页效果:

Ajax请求重复发送问题
const send = document.querySelector('button');
let xhr = null;
let isSending = false; //是否正在发送AJAX请求
//发送请求
send.onclick = function() {
//如果没处在请求中,就创建新的请求;如果已经请求了,就废掉,再重新创建请求
if(isSending) xhr.abort();
xhr = new XMLHttpRequest();
isSending = true;
xhr.open('GET', 'http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4) {
//有可能请求失败,所以这里不用再做判断,只要拿到结果,就算请求完成
isSending = false; //拿到服务器的全部结果后,置为false
}
}
}






















 103
103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








