filter 属性值可以组合使用
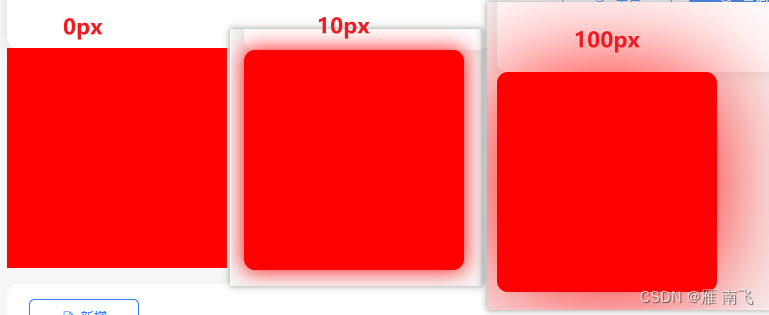
filter: blur(5px);
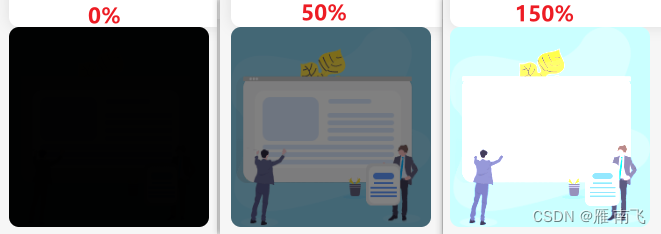
filter: brightness(0.4);
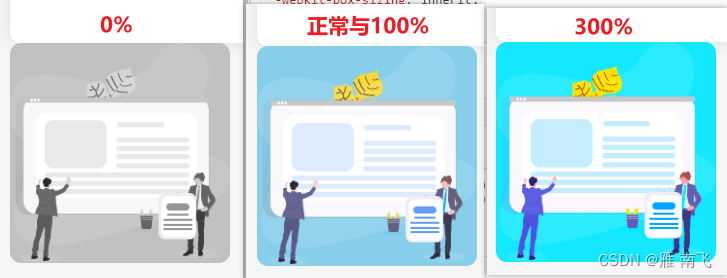
filter: contrast(200%);
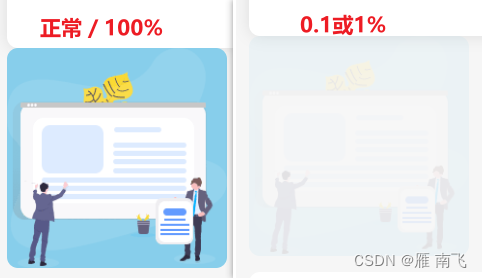
filter: saturate(30%);
filter: opacity(25%);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: sepia(60%);
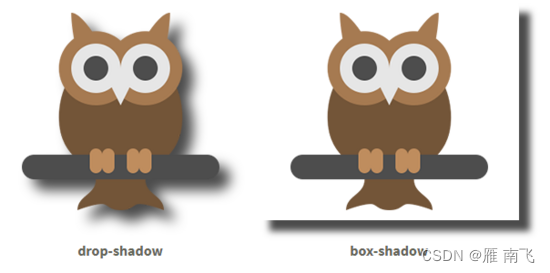
filter: drop-shadow(16px 16px 20px blue);
| 属性 | 属性值 | 释义 | 默认值 |
|---|---|---|---|
| filter: | – | 滤镜 | none |
| – | blur( px ) | 高斯模糊,类似毛玻璃的样式,,数值越大越模糊,不接受百分比值 | 0 |
| – | brightness(%) | 增加图像 亮度,数值/百分比越接近 0 越黑,反之越亮,可超过100% | 1 |
| – | contrast(%) | 调整图像的 对比度,数值/百分比越接近 0 越黑,反之越亮,可超过100% | 1 |
| – | saturate(%) | 设置图像的饱和度,值越大颜色越鲜艳,可超过100% | 1 |
| – | opacity(%) | 设置图像的透明度,值越小越透明,0%-100%之间 | 1 |
| – | grayscale(%) | 将图像转为灰度图像,值越大越灰,0%-100%之间,不支持负数 | 0 |
| – | hue-rotate(deg) | 调整元素的色相角度,没有最大值。每 360deg 一个变化周期 | 0 |
| – | invert(%) | 反转输入图像,值为 0%-100% 之间,值比例越大反转越明显 | 0 |
| – | sepia(%) | 将图像转换为深褐色,值越大越明显,0%-100%之间 | 0 |
| – | drop-shadow (offset-x offset-y blur color) | 给图像内容设置 阴影 ,与 box-shadow 属性类似,不过box…是对整个外轮廓打上阴影,而drop对针对图像内容打阴影 | 1 |
| drop-shadow 属性值的参数如下: | - | - | - |
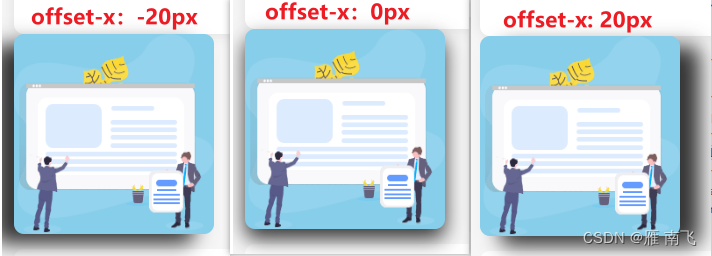
| – | offset-x | 必须,X轴边偏移,负值阴影在左边,反之在右边,如果值为0,则在元素底下 | - |
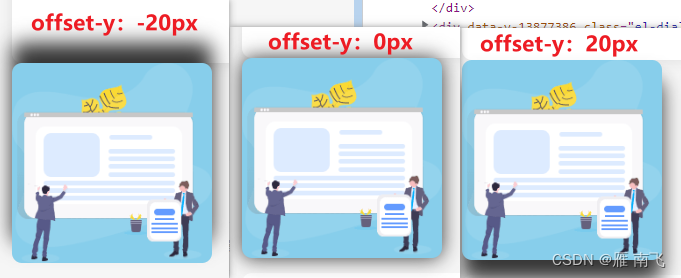
| – | offset-y | 必须,Y轴边偏移,负值阴影在上边,反之在下边,如果值为0,则在元素底下 | - |
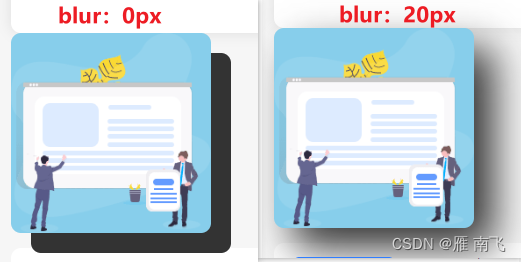
| – | blur | 可选,模糊效果,值越大越模糊,不允许负值 | 0 |
| – | color | 可选,滤镜颜色 | 不设置为透明色 |
filter 滤镜属性示例
- 1. filter: blur( px) ---- 高斯模糊
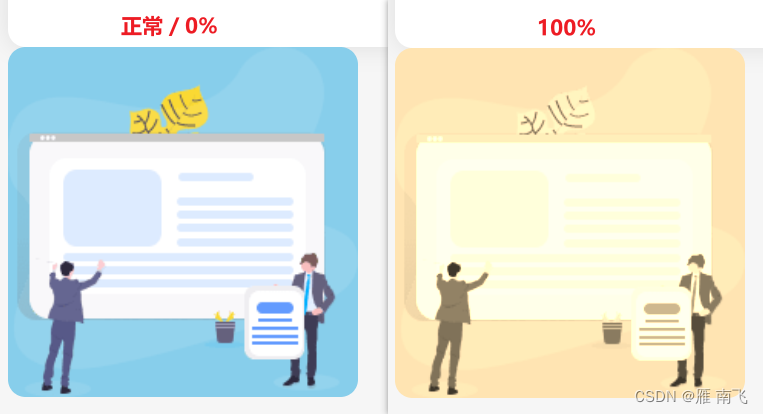
- 2. filter: brightness( %) ---- 亮度/曝光度
- 3. filter: contrast( %) ---- 对比度
- 4. filter: saturate( %) ---- 饱和度
- 5. filter: opacity( %) ---- 透明度
- 6. filter: drop-shadow(offset-x offset-y blur color) ---- 阴影
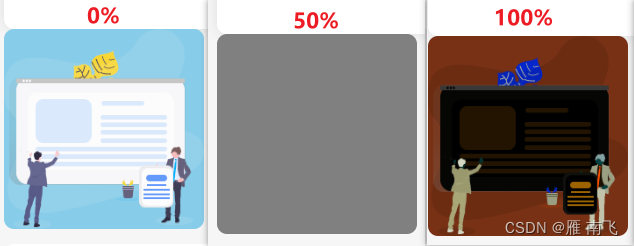
- 7. filter: grayscale( %) ---- 灰度图像
- 8. filter: sepia( %) ---- 深褐色
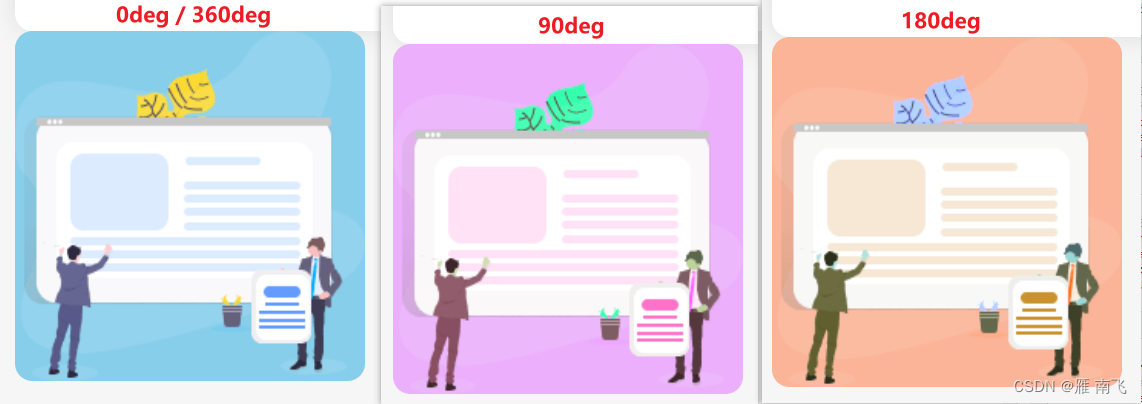
- 9. filter: hue-rotate( deg ) ---- 色相旋转
- 10. filter: invert( %) ---- 反转图像
1. filter: blur( px) ---- 高斯模糊
// html 结构
<div class="box"></div>
// css 样式
.box {
width: 200px;
height: 200px;
border-radius: 10px;
background: red;
position: relative;
}
.box::before {
content: "";
position: absolute;
inset: 0 0 0 0;
background: inherit;
filter: blur(0px);
}

2. filter: brightness( %) ---- 亮度/曝光度
// html 结构
<div class="box">
<div class="box1">看我</div>
</div>
// css 样式
.box {
background: pink;
display: flex;
width: 80px;
height: 80px;
align-items: center;
justify-content: center;
}
.box:hover .box1{
filter: brightness(0.8);
}
.box1 {
background: skyblue;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 12px;
text-align: center;
}
运行示例


3. filter: contrast( %) ---- 对比度
// html
<div class="box">
<img src="../../../assets/system_images/login1.png" alt="">
</div>
// css
.box {
width: 200px;
height: 200px;
border-radius: 10px;
background: skyblue;
position: relative;
filter: contrast(150%);
}
.box img{
width: 200px;
height: 200px;
}

4. filter: saturate( %) ---- 饱和度
// html
<div class="box">
<img src="../../../assets/system_images/login1.png" alt="">
</div>
// css
.box {
width: 200px;
height: 200px;
border-radius: 10px;
background: skyblue;
position: relative;
filter: saturate(300%);
}
.box img{
width: 200px;
height: 200px;
}

5. filter: opacity( %) ---- 透明度

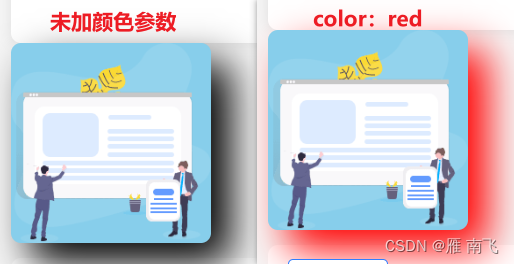
6. filter: drop-shadow(offset-x offset-y blur color) ---- 阴影
注意:该属性 针对透明背景下的图片或自定义画出来的形状可设置自身阴影,不是透明背景图做出来的效果跟6.1/6.2示例所展示效果一样**
filter: drop-shadow(10px 15px 12px #ccc);

6.1. offset-x 左右偏移

6.2. offset-y 上下偏移

6.3. blur 模糊

6.4 color 颜色

7. filter: grayscale( %) ---- 灰度图像

8. filter: sepia( %) ---- 深褐色

9. filter: hue-rotate( deg ) ---- 色相旋转

10. filter: invert( %) ---- 反转图像






















 3936
3936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








