在vscode中安装ESLint插件

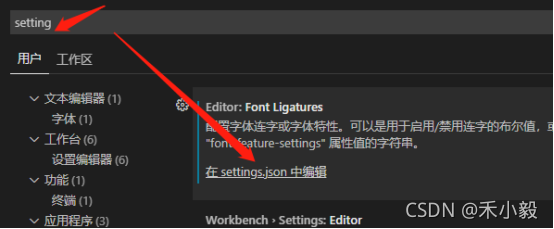
在文件 -> 首选项 -> 设置中找到 settings.json 文件

加入以下代码
{
"eslint.codeAction.showDocumentation": {
"enable": true
},
//autoFixedOnSave 设置已废弃,采用如下新的设置
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": [
"javascript",
"vue",
"html"
],
"eslint.nodeEnv": "",
"eslint.options": {},
"eslint.runtime": "",
"eslint.workingDirectories": [],
"workbench.colorCustomizations": {}
}希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








