板块分类也会变动,偶尔看下,利于总体分析大盘
https:dapanyuntu.com/ 该网站含有板块信息
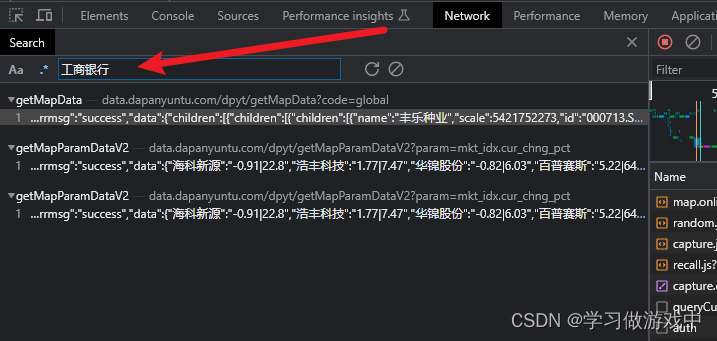
分析接口

搜素关键字

拷贝curl到curl解析工具,去掉无用的参数,生成requests代码

尝试nginx反代接口
server {
listen 443;
location / {
add_header refer https://dapanyuntu.co;
proxy_pass https://data.dapanyuntu.com/dpyt/getMapData;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9002;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
}
用apipost测试,https://127.0.0.1 , 失败
尝试python脚本,vue展示
# main.py
import os
import pathlib
import random
from typing import Union
import uvicorn
import requests
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = [
"http://localhost",
"http://127.0.0.1:5501",
"*"
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
from fastapi.responses import ORJSONResponse
from pydantic import BaseModel, Json
def get_yunpan():
url = "https://data.dapanyuntu.com/dpyt/getMapData"
querystring = {"code":"global"}
headers = {
"authority": "data.dapanyuntu.com",
"accept": "application/json, text/javascript, */*; q=0.01",
"accept-language": "zh-CN,zh;q=0.9",
"cache-control": "no-cache",
"origin": "https://dapanyuntu.com",
"referer": "https://dapanyuntu.com/",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36",
"Accept-Encoding": "deflate, gzip"
}
response = requests.request("GET", url, headers=headers, params=querystring)
return response.json()
@app.get("/")
def test_stock()->Json:
"""获取数据
"""
res = get_yunpan()
return ORJSONResponse(res)
if __name__ == '__main__':
uvicorn.run("main:app", host="0.0.0.0", port=8000, log_level="info", reload=True)
数据展示可用element中的表格,页可以用vue-json-viewer展示多级的数据
<script setup>
import { onMounted } from "vue";
import { ref } from 'vue';
import JsonViewer from 'vue-json-viewer';
const my_data=ref()
onMounted(() => {
const options = {
method: "GET",
url: "http://192.168.88.67:8000",
};
axios
.request(options)
.then(function (response) {
my_data.value = response.data.data.children;
console.log(response.data.data.children);
})
.catch(function (error) {
console.error(error);
});
});
</script>
<template>
<el-table
:data="my_data"
style="width: 100%"
row-key="id"
:tree-props="{children: 'children'}">
<el-table-column
prop="name"
label="名称"
width="180">
</el-table-column>
<el-table-column
prop="id"
label="代码"
width="180">
</el-table-column>
</el-table>
</template>
<style scoped></style>
default-expand-all属性表示默认展开,不需要展开可以删除
配置vue可以ip访问
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: '0.0.0.0',
port: 9000,
// 是否开启 https
https: false,
},
})
或者也可以在package.json中添加"dev": “vite --host 0.0.0.0”,

























 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








