下载
npm install echarts --save
在下载,用于和react连接
npm install --save echarts-for-react
在上方引用

import ReactEcharts from 'echarts-for-react';
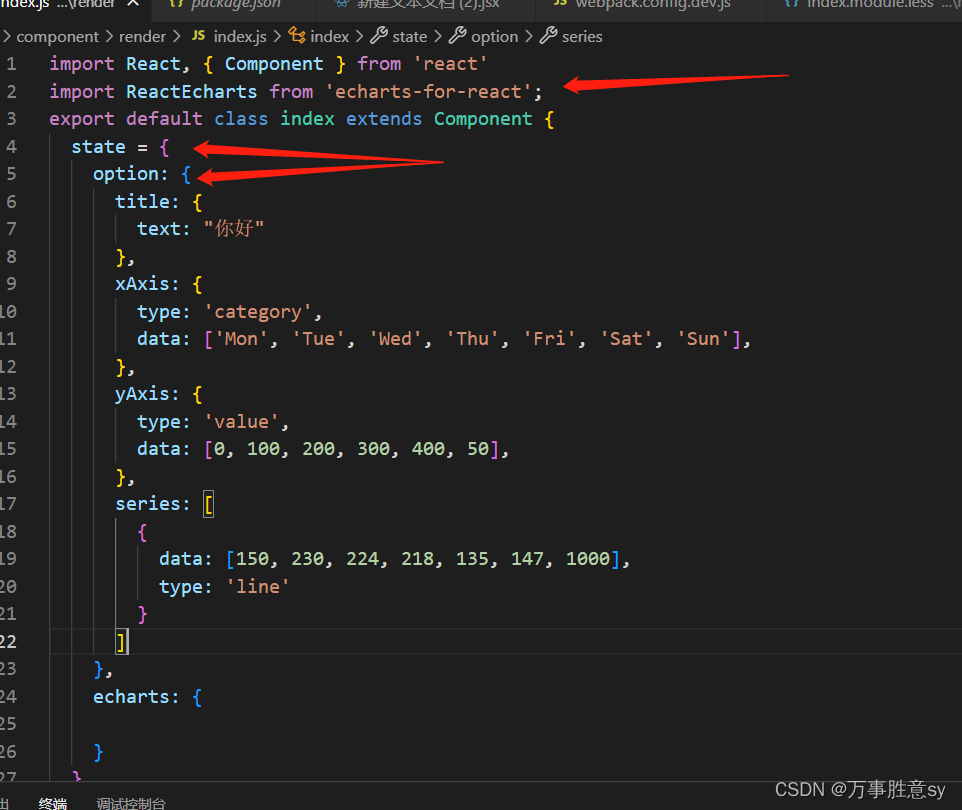
import React, { Component } from 'react'
import ReactEcharts from 'echarts-for-react';
export default class index extends Component {
state = {
option: {
title: {
text: "你好"
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
data: [0, 100, 200, 300, 400, 50],
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 1000],
type: 'line'
}
]
},
echarts: {
}
}
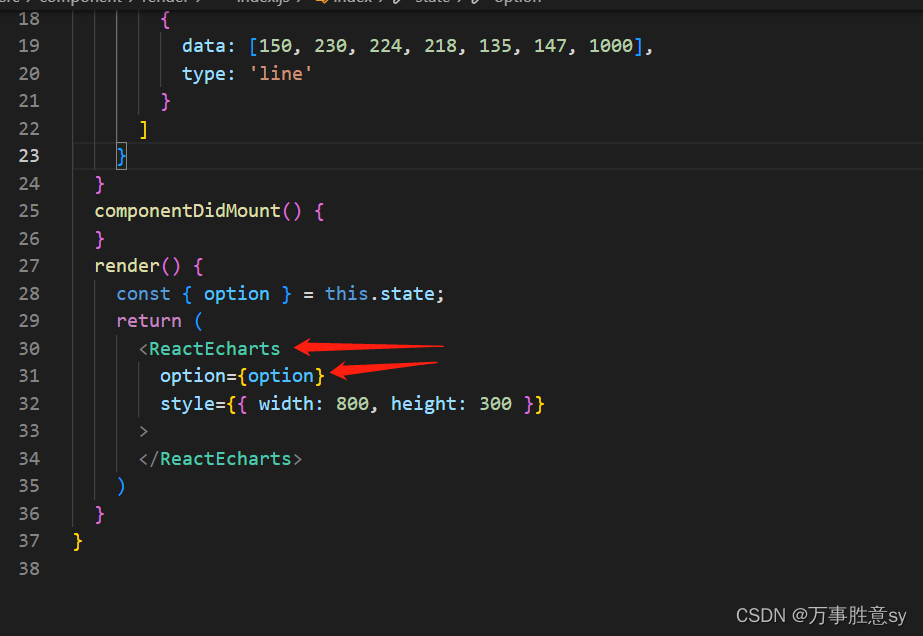
componentDidMount() {
}
render() {
const { option } = this.state;
return (
<ReactEcharts
option={option}
style={{ width: 800, height: 300 }}
>
</ReactEcharts>
)
}
}


有很多nice的aip
请看 https://echarts.apache.org/zh/option.html#radiusAxis






















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










