1.下载:https://www.bootcss.com/
首页下载v3版本(生产环境)

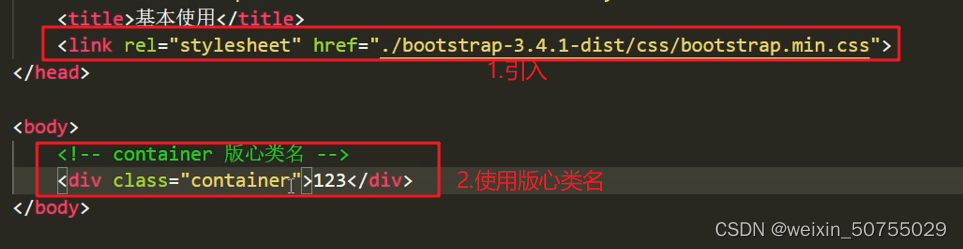
2.使用
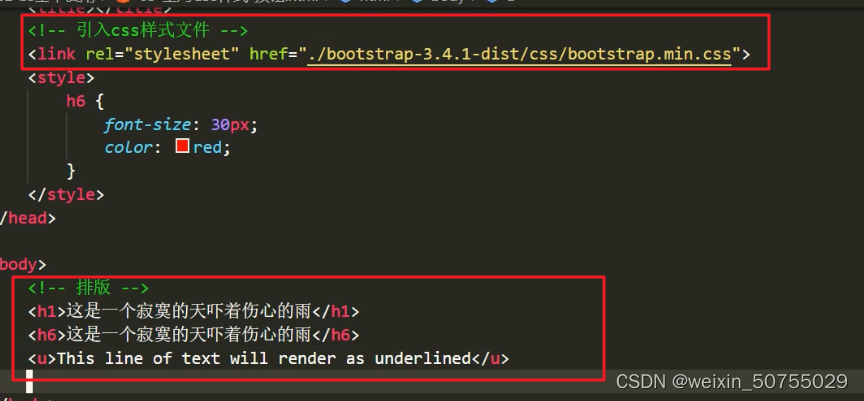
(1)引入BootStrap提供的css代码
<link rel="stylesheet" href="./bootstrap/css/bootstrap.css">
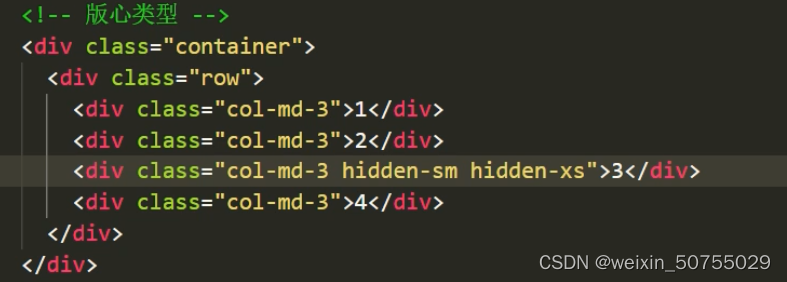
(2)使用版心类名

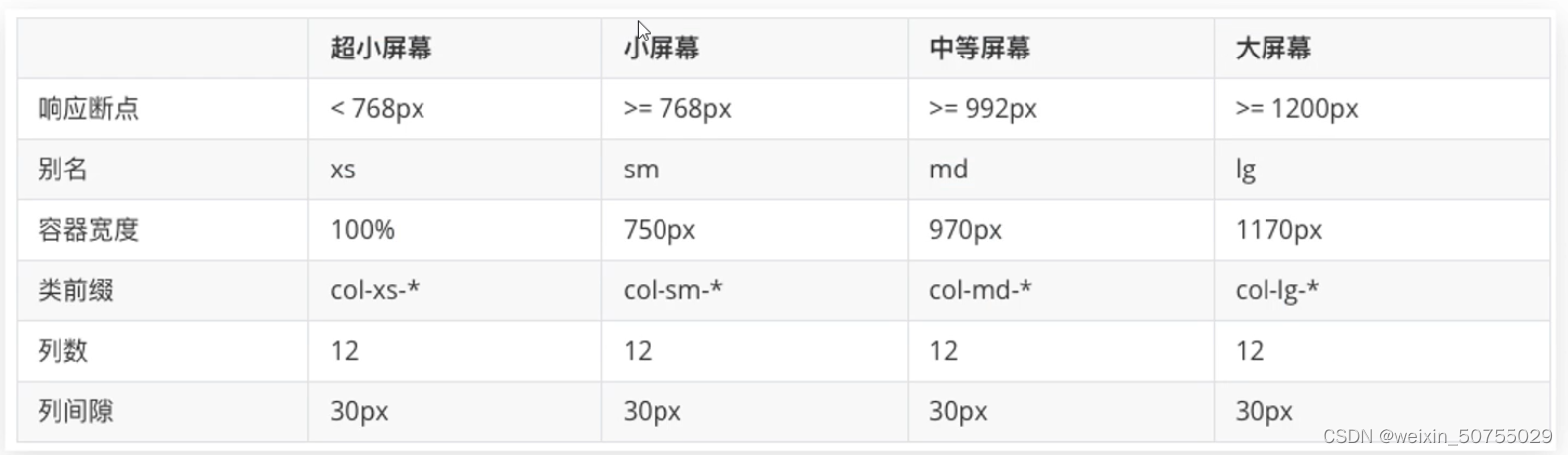
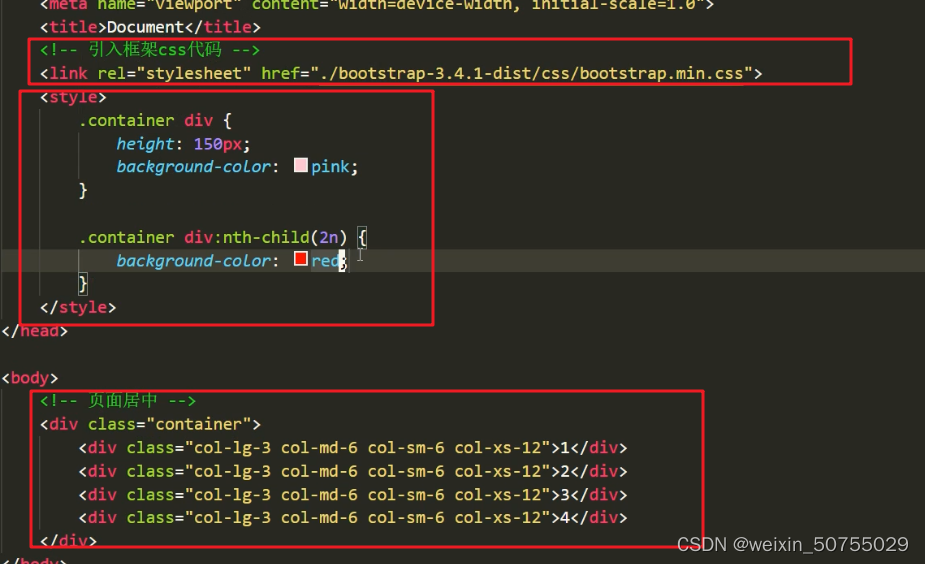
3.栅格系统
Bootstrap3默认将网页分成12等份

大屏下一排显示4个,那一个占3份,所以是col-lg-3
中屏和小屏一排显示2个,一个占6份,所以是col-md-6 col-sm-6
超小屏一排显示一个,一个就占12份,所以是col-xs-12

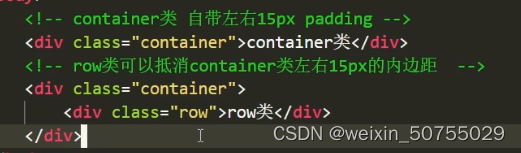
container类 自带左右15px padding,在里面套个row就会消失

container-fluid类和视口宽度一致
4.全局CSS样式
(1)排版

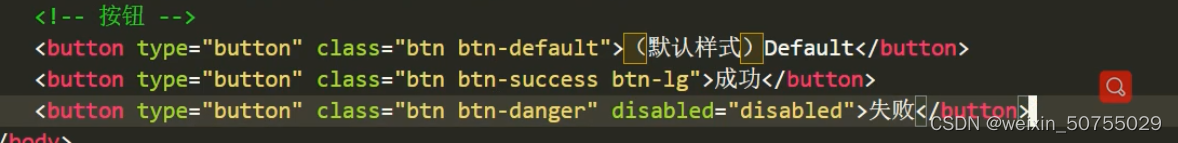
(2)按钮

(3)响应式工具类
让第三个盒子在小屏和超小屏下隐藏

5. JS插件
实现轮播效果
(1)找到官网的javascript插件

(2)找到,Copy代码:

(3)使用插件需要 导入BootStrap样式 和 JQuery.js+BootStrap.min.js(js文件要放在页面底部)


没啦~





















 5094
5094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








