toRef 的使用
toRef 函数的作用:转换响应式对象中某个属性为单独响应式数据,并且转换后的值和之前是关联的(ref 函数也可以转换,但非值关联)
<script>
import { reactive, toRef } from 'vue'
export default {
setup(){
const obj = reactive({
name:'ifer',
age:10,
address:'河南',
sex:'男'
})
// 问题一:在模板中使用太麻烦了,每次都要obj.,重复!
// 问题二:明明模板中只用到了name和age,你确把整个obj都导出了
// 解构赋值会使响应式的数据丢失响应式,Proxy 包装的是整个对象,一旦进行了解构,相当于把对象中的普通值给了name、age变量
// 把响应式对象obj中的 name 转成了响应式的 ref 数据
const name = toRef(obj,'name')
const age = toRef( obj,'age' )
const updateName = () => {
// 不要忘了 .value
name.value = 'elser'
// 转换后的name和原来的obj是关联的,意味着对原来数据的修改也会影响转换后的name
// obj.name = 'elser'
}
return{
name,age,updateName
}
}
}
</script>
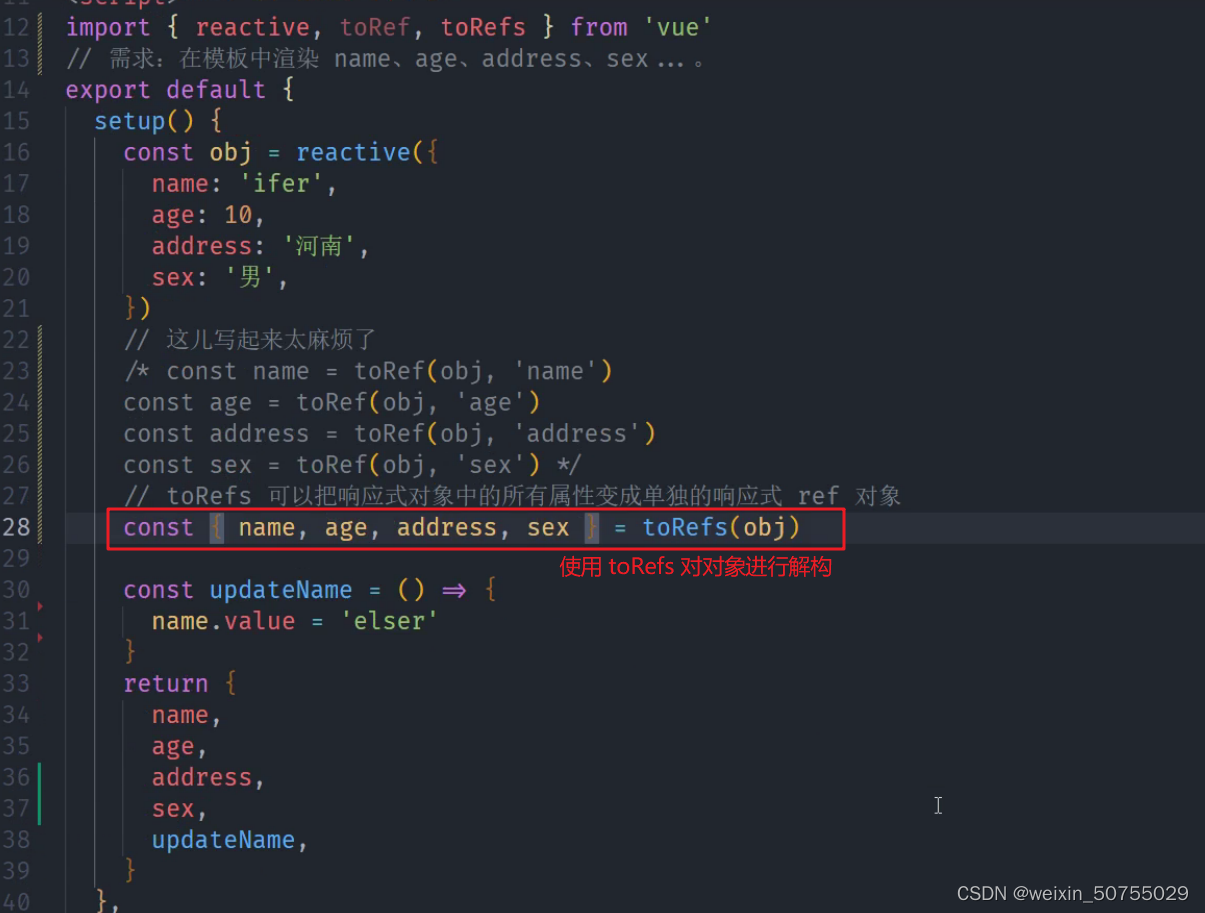
toRefs 的使用

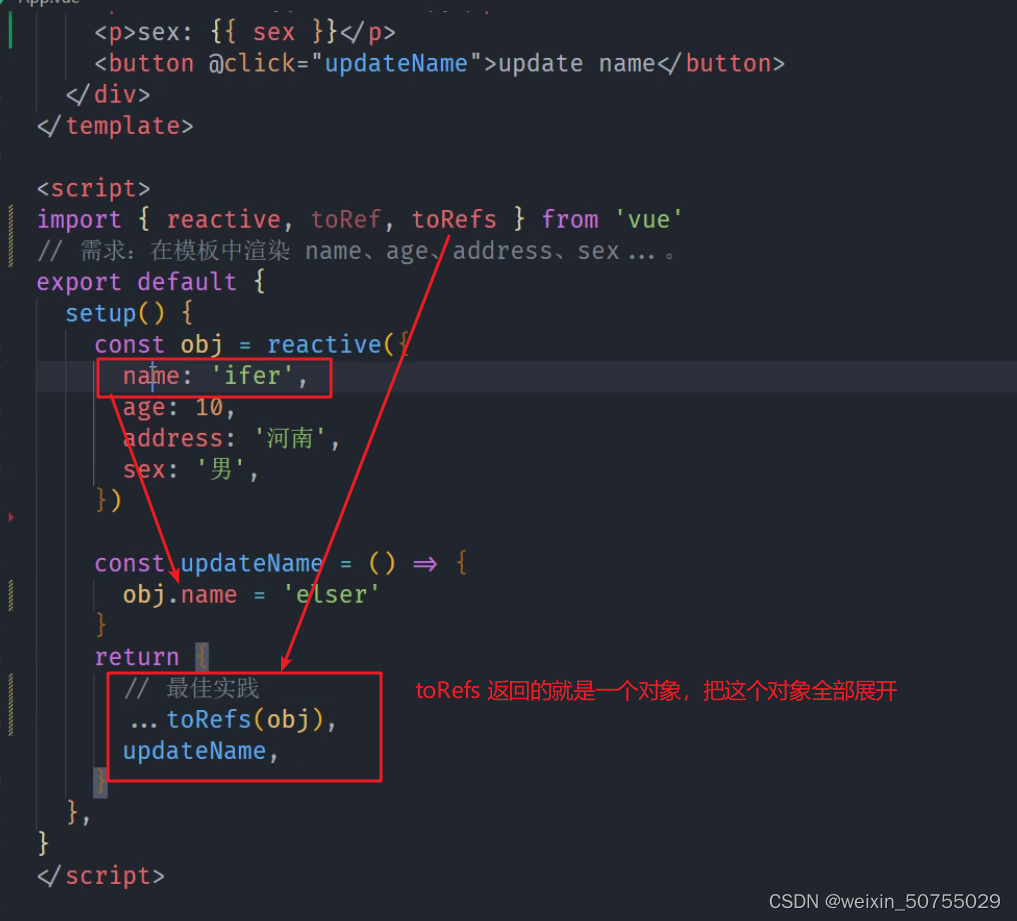
toRefs 的最佳实践





















 2610
2610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








