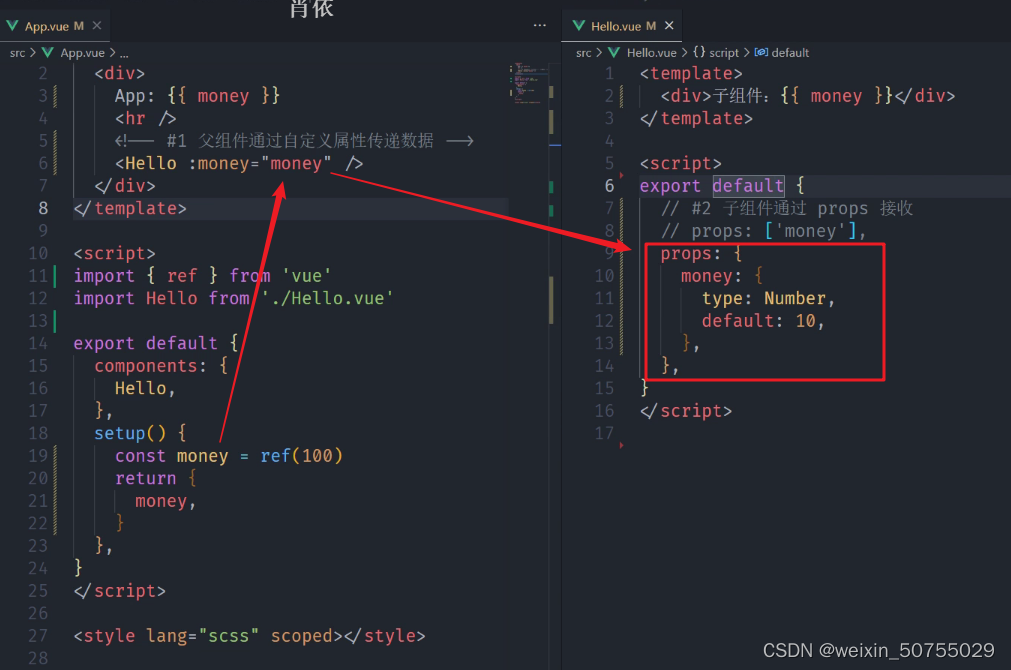
1. 父传子

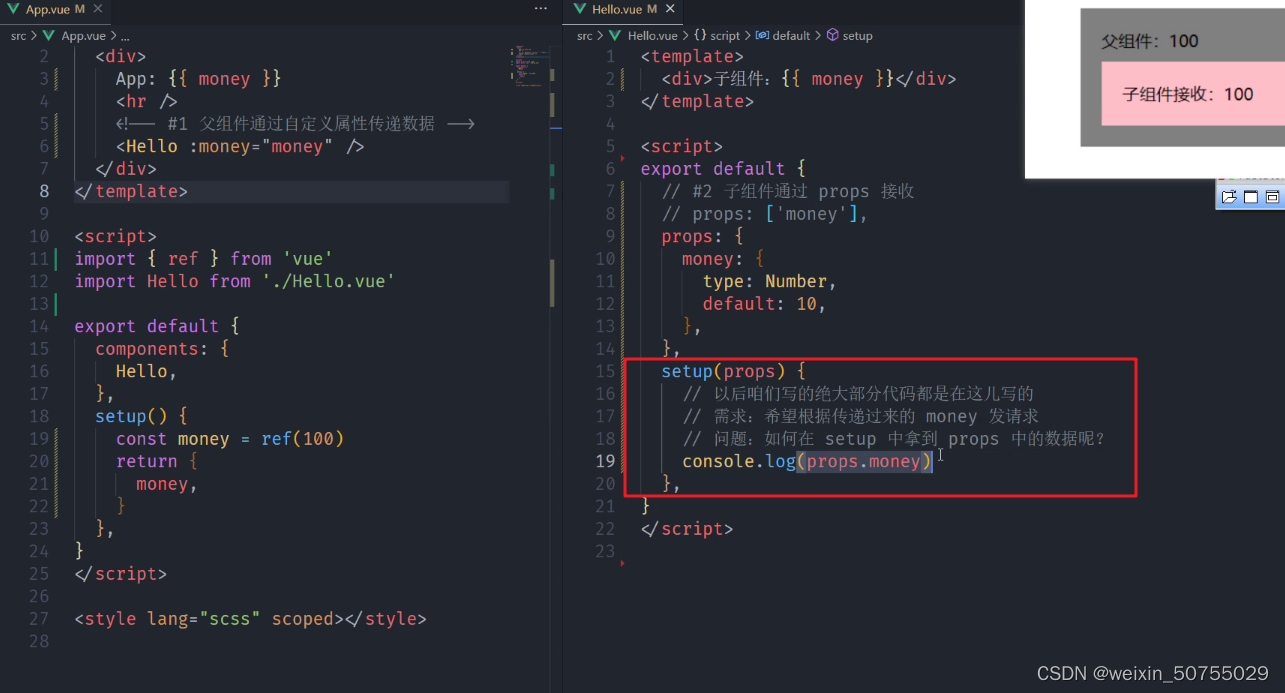
想要在setup里面拿到数据,直接:

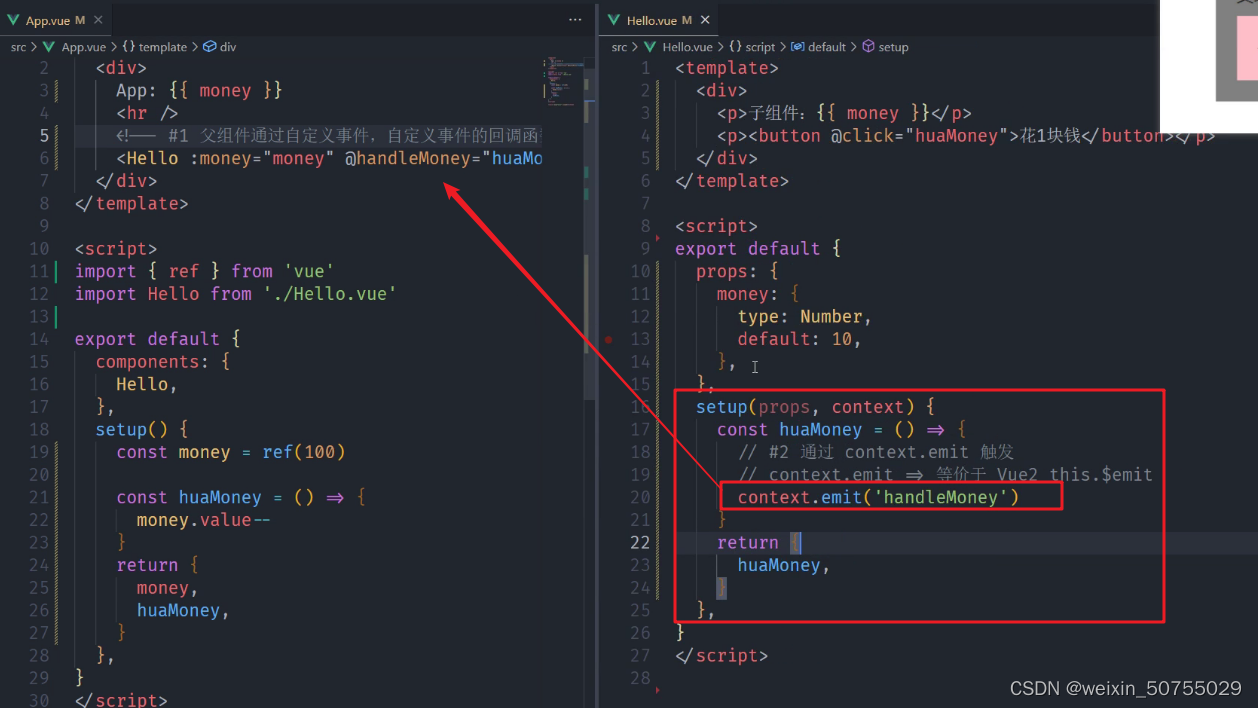
2.vue3的子传父使用 context.emit()
setup(props,context){
const huaMoney = () => {
context.emit(''handleMoney')
}
return {
huaMoney
}
}

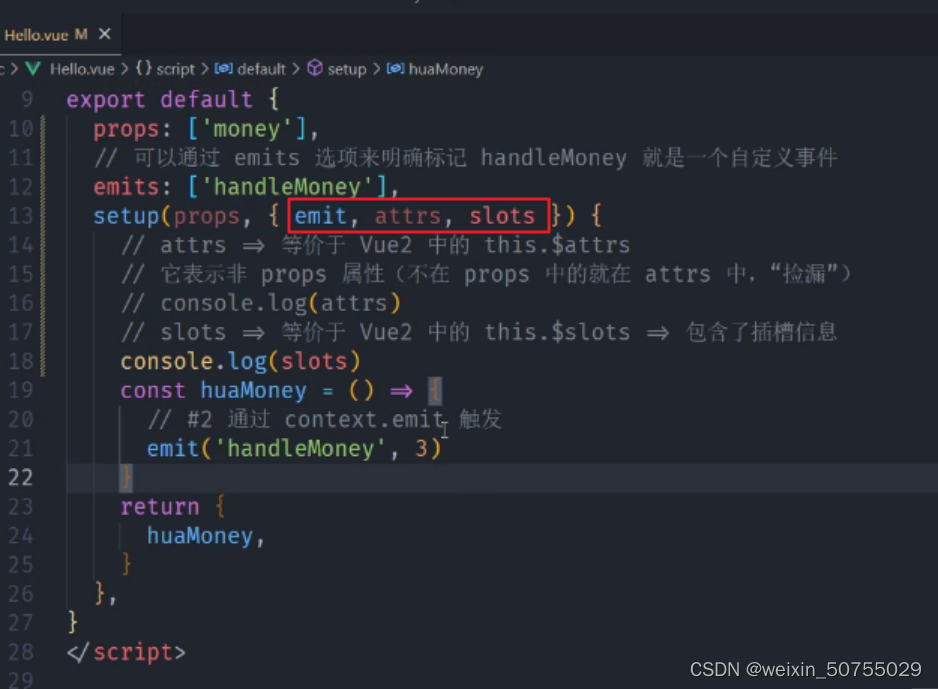
context 里面包含三个参数:emit ,attrs ,slots

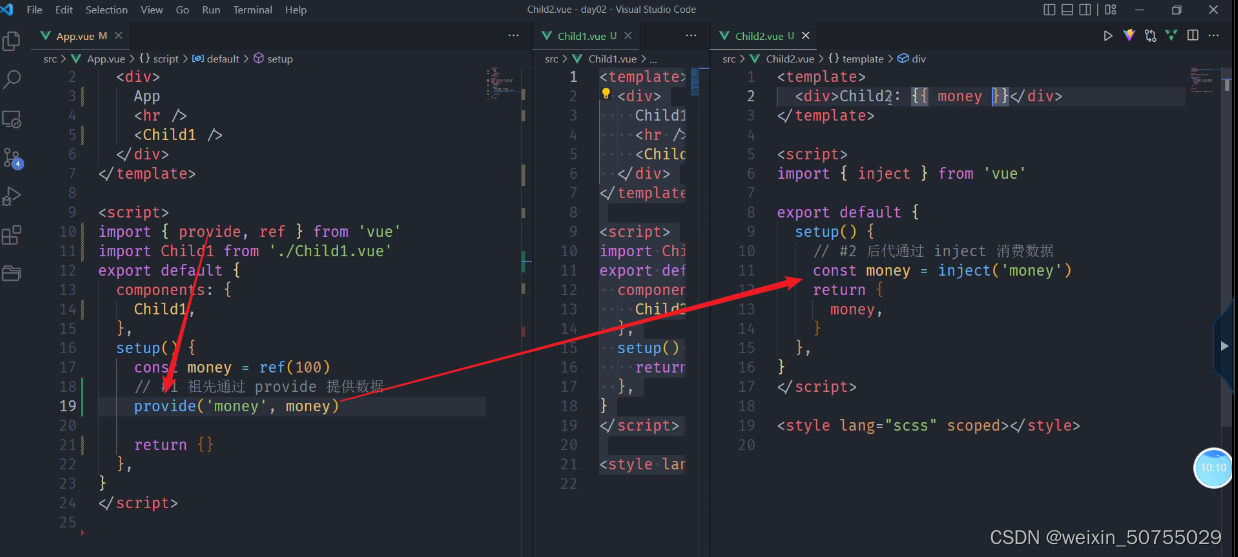
3. 跨层级组件通信
provide提供数据,inject消费数据

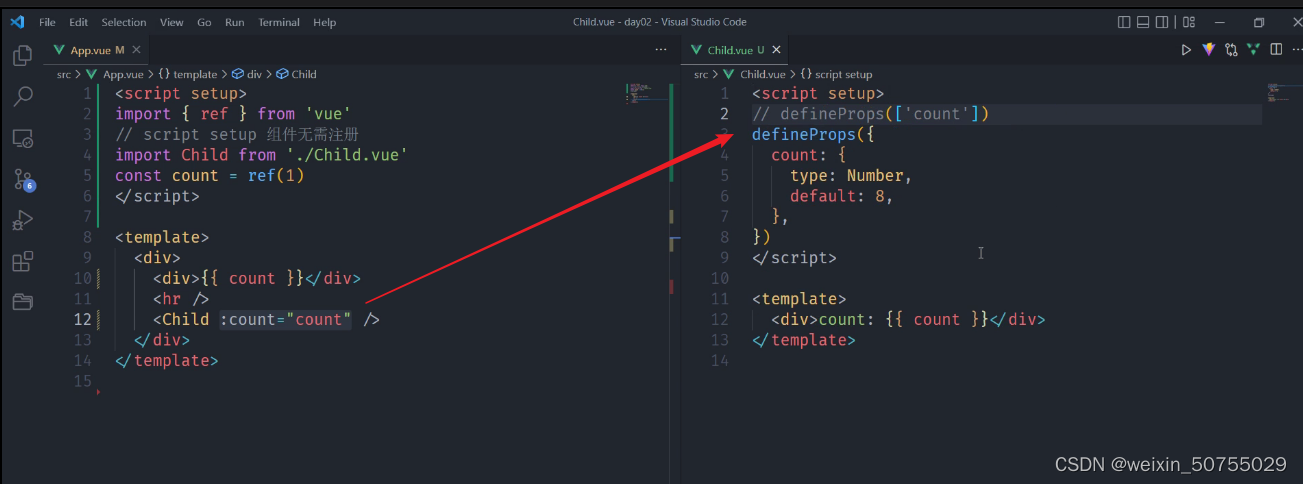
4.项目中实际使用的父传子
(1)在父组件引入子组件时无需注册

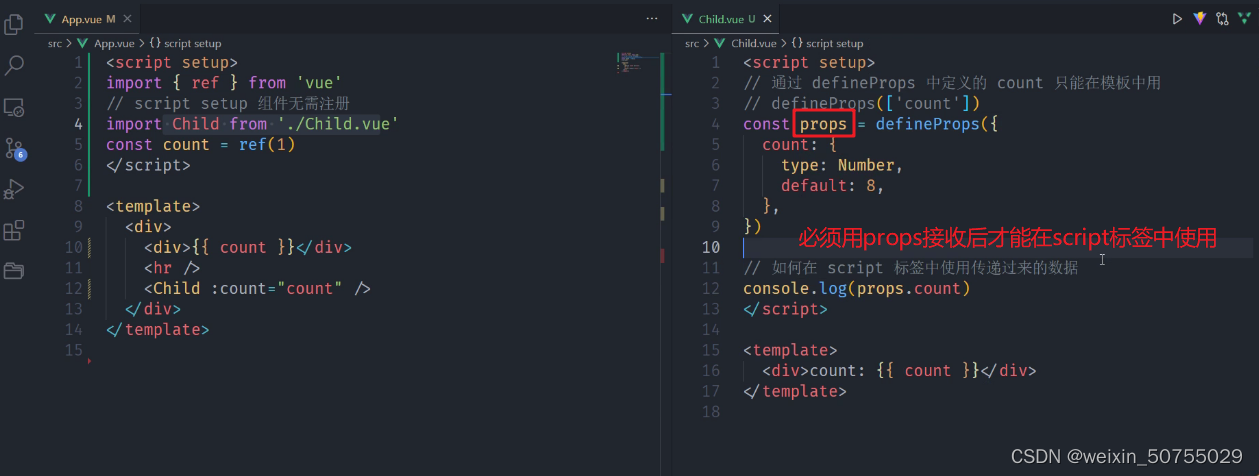
(2)通过 defineProps 中定义的 count 只能在模板中使用
(3)想要在script标签内使用传递过来的数据,必须用一个数据接收,再使用

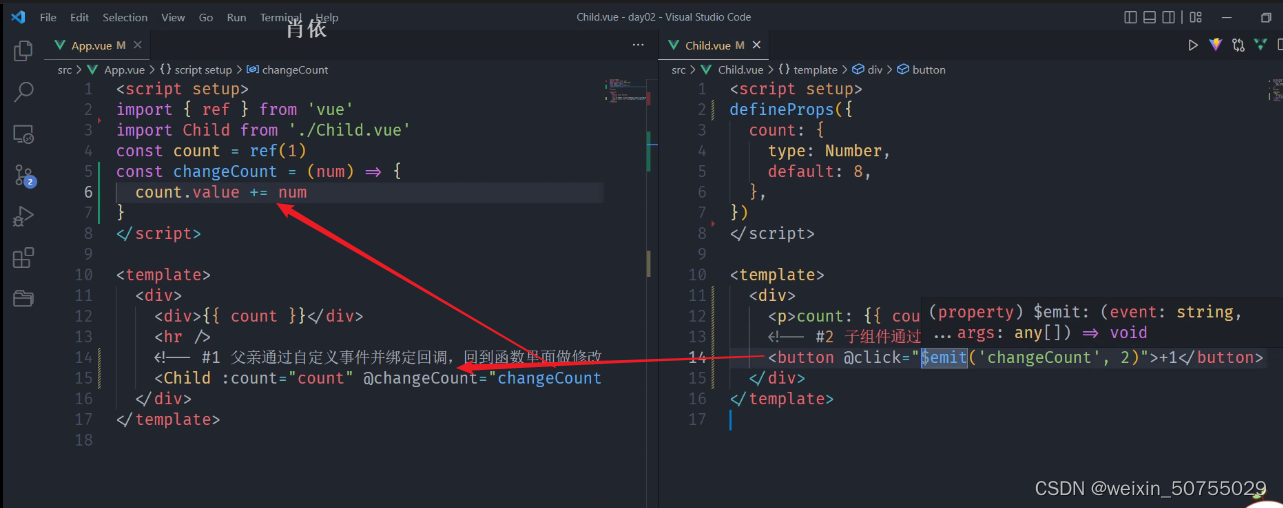
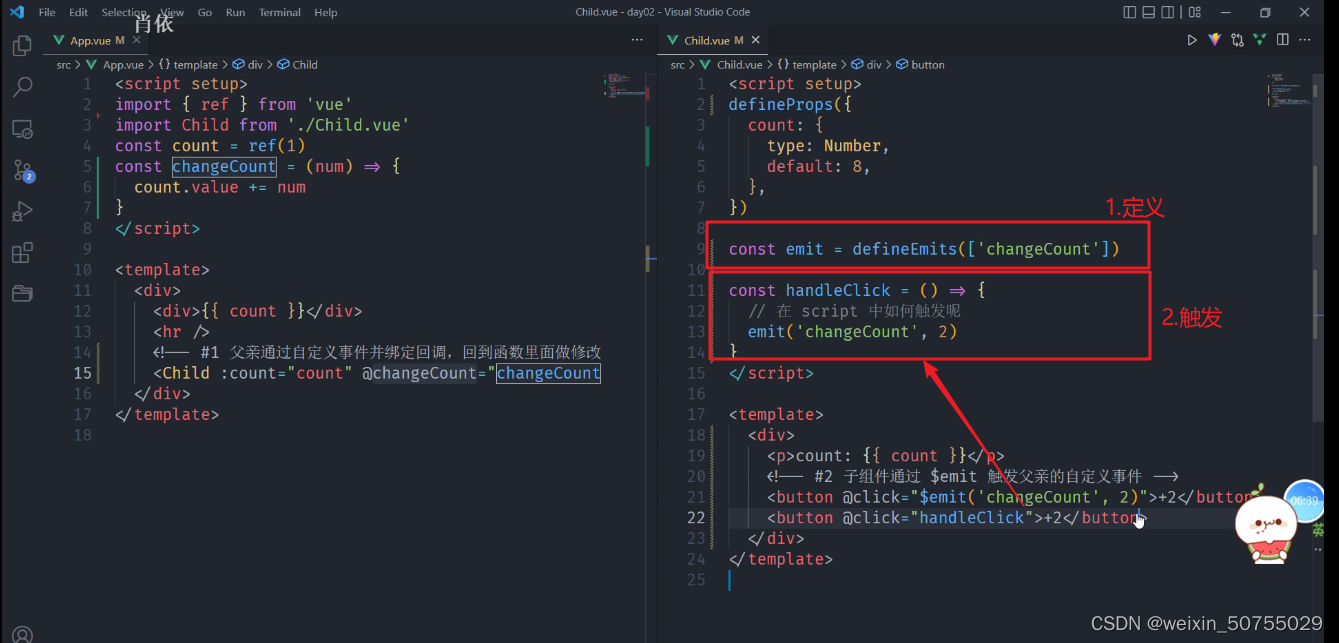
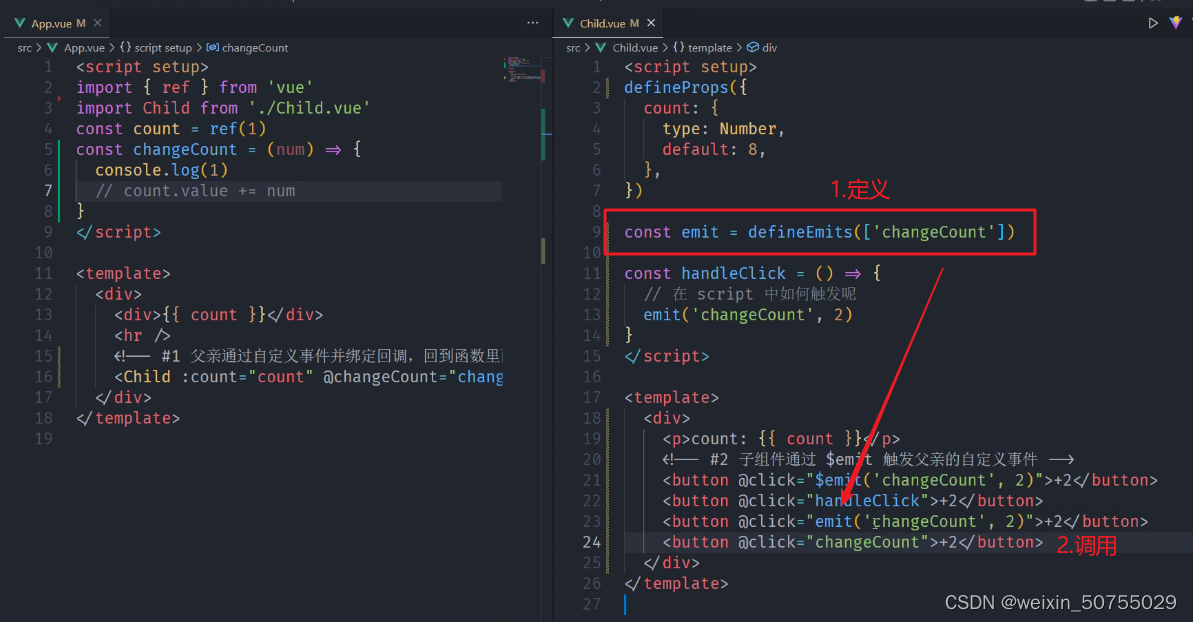
5.项目中实际使用的子传父defineEmits
(1)在模板中使用$emit

(2)使用defineEmits

定义后也能在模板中使用emit





















 5012
5012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








