安装 yarn add http-proxy-middleware 或 npm i http-proxy-middleware -D
- 如果没有将webpack暴露出来就在src下创建setupProxy.js即可
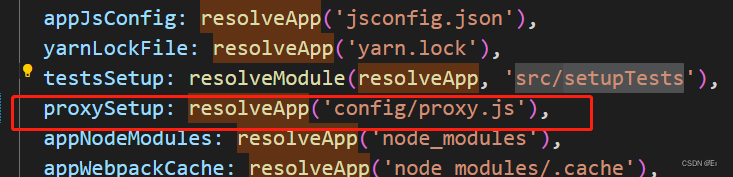
- 如果将webpack暴露就需要将配置放在config文件中,之后找到config下的path.js如下图添加即可


http-proxy-middleware配置
http-proxy-middleware 1.X以上配置
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(createProxyMiddleware('/api/v1', {
target : 'https://XXX.XX:XXX',
changeOrigin : true,
ws: true,
pathRewrite : {
'^/api' : '/api'
},
}));
1.x
const proxy = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
'/api/v1/',
proxy({
target : 'https://XXX.XX:XXX',
changeOrigin : true,
PathRewrite : {
'^/api/v1' : '/api'
}
})
);
};





















 2526
2526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








