一、组件的简单介绍
通过段,创建相关内容的分组,使得页面布局更具层次感。
组件可以根据它们出现的屏幕大小响应性地调整其最大宽度,方便了响应式页面的开发
二、组件的一些用法
(1)基本用法
语法:
<div class="ui segment">
<p></p>
</div>

如果不需要边框的话,可以在属性上加“basic”
<div class="ui basic segment">
</div>

还可以拓展一下,成为一个占位符片段
这样使用图标占位,是不是很有感觉~
<div class="ui placeholder segment" style="margin: 20px">
<div class="ui icon header">
<i class="pdf google outline icon"></i>
没有可用的谷歌文件
</div>
<div class="ui primary button">点击上传</div>
</div>

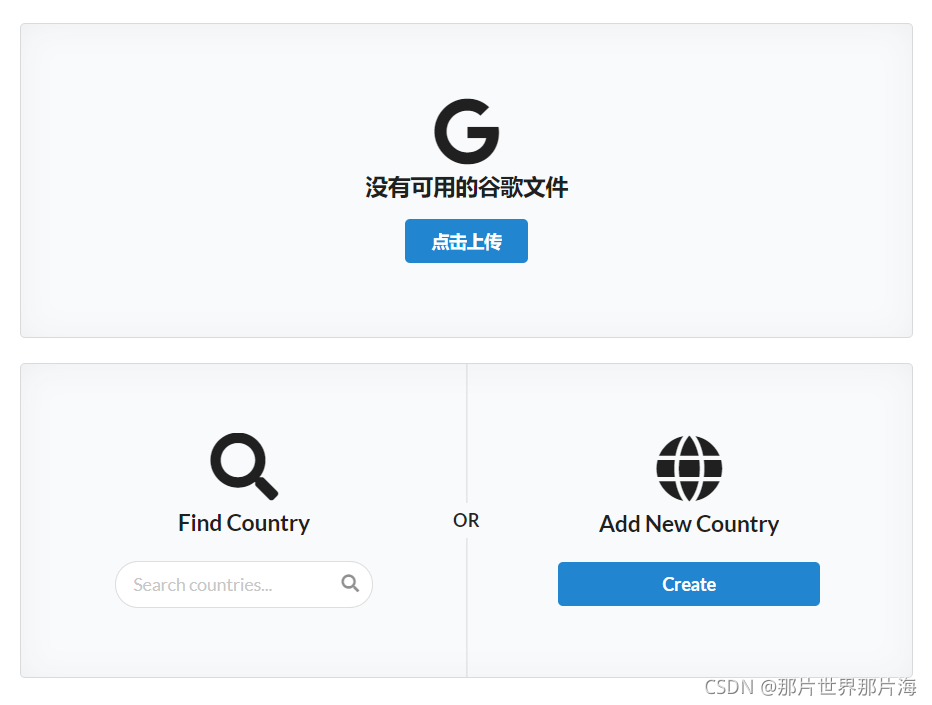
(2)与stackable,field组件共用
<div class="ui placeholder segment">
<div class="ui two column stackable center aligned grid">
<div class="ui vertical divider">Or</div>
<div class="middle aligned row">
<div class="column">
<div class="ui icon header">
<i class="search icon"></i>
Find Country
</div>
<div class="field">
<div class="ui search">
<div class="ui icon input">
<input class="prompt" type="text" placeholder="Search countries...">
<i class="search icon"></i>
</div>
<div class="results"></div>
</div>
</div>
</div>
<div class="column">
<div class="ui icon header">
<i class="world icon"></i>
Add New Country
</div>
<div class="ui primary button">
Create
</div>
</div>
</div>
</div>
</div>
下方的为结合使用,和基本用法排列在一起,是不是页面的布局更加好看了些。

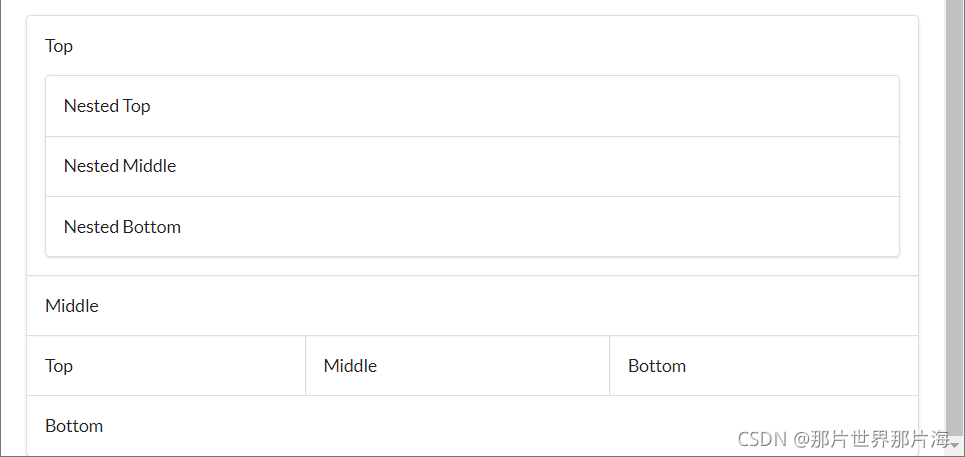
(3)segment的嵌套共用
<div class="ui segments">
<div class="ui segment">
<p>Top</p>
</div>
<div class="ui segments">
<div class="ui segment">
<p>Nested Top</p>
</div>
<div class="ui segment">
<p>Nested Middle</p>
</div>
<div class="ui segment">
<p>Nested Bottom</p>
</div>
</div>
<div class="ui segment">
<p>Middle</p>
</div>
<div class="ui horizontal segments">
<div class="ui segment">
<p>Top</p>
</div>
<div class="ui segment">
<p>Middle</p>
</div>
<div class="ui segment">
<p>Bottom</p>
</div>
</div>
<div class="ui segment">
<p>Bottom</p>
</div>
</div>

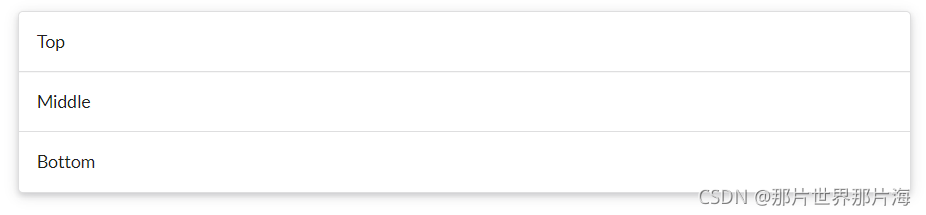
(4)segment的堆叠使用
<div class="ui raised segments">
<div class="ui segment">
<p>Top</p>
</div>
<div class="ui segment">
<p>Middle</p>
</div>
<div class="ui segment">
<p>Bottom</p>
</div>
</div>

(5)segment颜色搭配
<div class="ui inverted red segment">
<p _msthash="1704547" _msttexthash="103577578">我是来告诉你一件事的,你可能会先读我。</p>
</div>
<div class="ui secondary inverted red segment">
<p _msthash="1704742" _msttexthash="120565302">我很明显, 但你可能会在看我之前查看其他内容。</p>
</div>
<div class="ui tertiary inverted red segment">
<p _msthash="1704937" _msttexthash="66908062">如果你注意到我,你一定很努力。</p>
</div>

当然你也可以换成其他颜色

剩下的个人感觉不太常用,如果需要的话可以去官方文档查看
附传送门:https://semantic-ui.com/elements/input.html






















 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








