CSS属性:(参考菜鸟教程总结)
目录
背景:
- background-color:定义元素背景颜色
- background-image:把图像设置为背景 url(‘图像.img’)
- background-repeat:默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。但这样不协调,图像只在水平方向平铺 (repeat-x)。不平铺:no-repeat
- background-attachment:设置背景图像是否固定或者随着页面的其余部分滚动默认滚动,设置fixed则不滚动
- background-position: 改变图像在背景中的位置,例如:right top
设置定位:

简写:
![]()
文本:
- Color:文本颜色
- Text-align:文本水平对齐方式
justify:每一行被展开为宽度相等,左,右外边距是对齐

- Text-decoration:规定添加到文本的修饰,下划线、上划线、删除线等

可用来删除链接的下划线![]()
加上下划线:![]()
- text-transform:指定在一个文本中的大写和小写字母

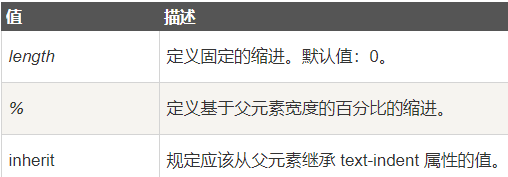
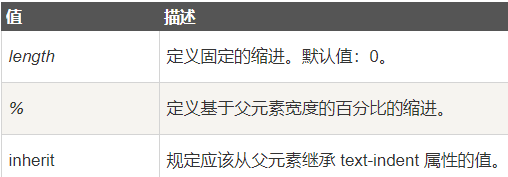
- text-indent:指定文本的第一行的缩进
允许负值,左缩进

- direction:指定文本方向/书写方向

-
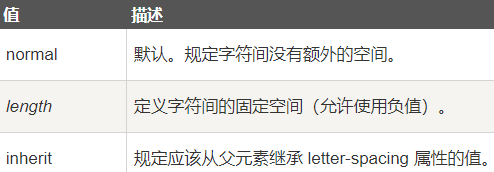
letter-spacing:增加或减少字符间的空白(字符间距)

- line-height:设置以百分比计的行高

- vertical-align:设置文本的垂直对齐图像
![]()
文本字体

1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
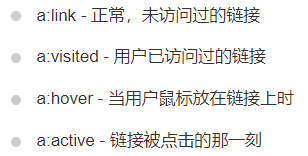
链接


列表

表格:
文字对齐:text-align设置水平对齐
Vertical-align 设置垂直对齐:top middle bottom
单元格间距为0:cellspacing="0"
![]()
边框:
- border-style:定义边框样式

- border-width:定义边框宽度

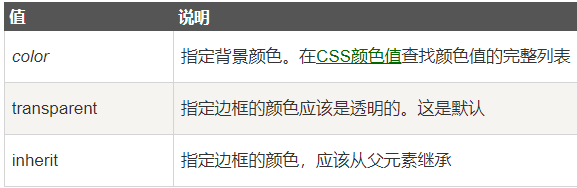
- border-color属性用于设置边框的颜色


- Border-bottom,border-top,border-left,border-right
- Border-radius:添加圆角边框
圆形:border-radius:50%
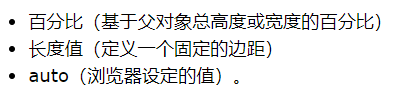
Margin

Margin:auto可设置块级元素居中
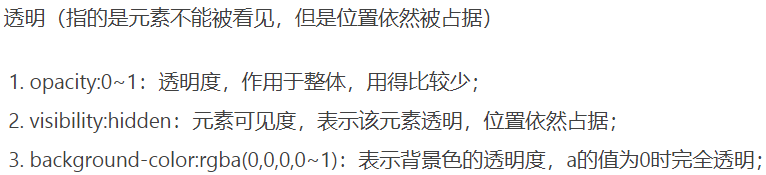
透明

Display

Display:none (隐藏某个元素,且隐藏的元素不会占用任何空间)
visibility: hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间
Position:
- Static :HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响
- fixed元素的位置相对于浏览器窗口是固定位置。
- relative 相对定位元素的定位是相对其正常位置,移动相对定位元素,但它原本所占的空间不会改变。
- absolute 绝对定位的元素的位置相对于最近的已定位父元素。
- z-index:具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面
- sticky 依赖于用户的滚动,在 position: relative 与 position: fixed 定位之间切换。它的行为就像 position: relative; 而当页面滚动超出目标区域时,它的表现就像 position: fixed,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效
- 设定了position之后可以设置top, bottom, left, right
overflow:
控制内容溢出元素框时在对应的元素区间内添加滚动条
只工作于指定高度的块元素上

float:
在父元素上添加overflow: auto; 来解决子元素溢出的问题
居中对齐
- 元素居中对齐:
block元素,margin:auto;width:50%;(width可以变,但要设置)
- 文本居中对齐:
文本在元素内水平居中:text-align:center
Vertical-align 设置垂直对齐:top middle bottom
- 图片居中对齐:

- 左右对齐:
-
Absolute:

-
Float:

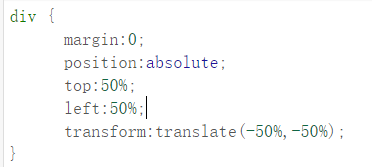
水平和垂直居中:























 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








