js中变量、属性、函数和方法总结:
首先分别说一下它们的定义:
变量:用于存放数据的容器,可通过变量名获取数据,甚至修改。
属性:对象里面的变量称为属性。
函数:封装了一段可被重复调用执行的代码块。
方法:对象里面的变量称为方法。
变量和属性都是用来存储数据的,函数和方法都是用来实现某种功能的。
接下来,我们先说变量和属性不同点,请看下面代码:
var num=18;
var obj={
age:18
}
console.log(obj.age)
console.log(num)
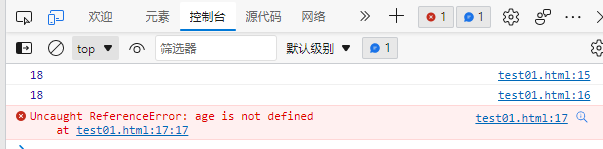
console.log(age)代码执行结果为:

由上可知,变量可直接通过变量名使用,是单独存在的,而属性在使用时必须是对象.属性。
另外,变量需要单独声明并赋值,而属性在对象里面不需要声明。
接着,我们看一下函数和方法,先上代码:

如图,函数是在外面的,方法是在对象里面的。
函数是单独声明并且调用的,函数名(),而方法在对象中,并不是单独存在,调用时为对象.方法名()。





















 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








