数组的高阶方法/函数——参数是函数
1、forEach 循环遍历
语法:数组.forEach(function (item, index, arr) {}) item 每项的值;index 索引 arr 原始数组 传入的那个函数参数会根据数组的长度执行,长度是多少,函数就执行多少次 作用:循环遍历 返回值:没有返回值
<script>
var arr = ['北京','上海','深圳']
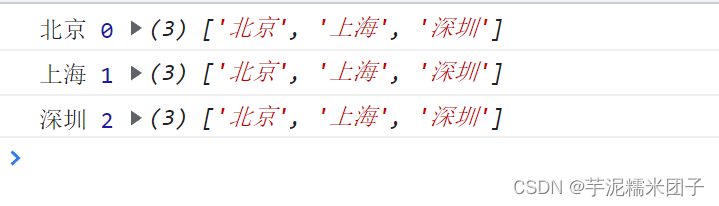
arr.forEach(function(item,index,arr){
// item 数组元素
// index 元素下标
// arr 数组本身
console.log(item,index,arr);
})
</script> 
2、map 映射
语法:数组.map(function(item,index,arr){}) 作用:映射,循环遍历,根据原数组,映射出新数组 在参数函数是内还需要return 映射条件 返回值:映射的结果 组成的新数组








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








