引言
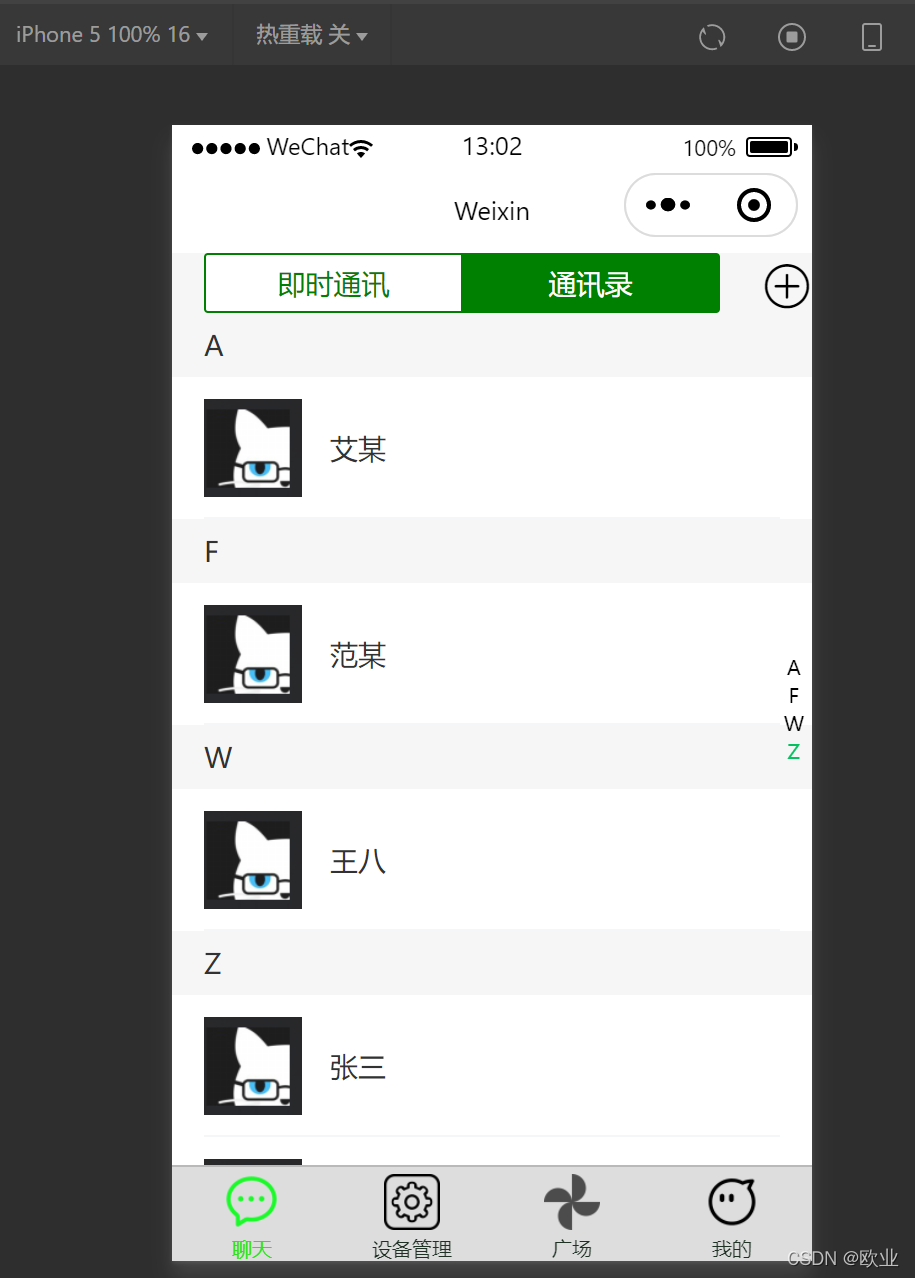
最近实现的一个小程序需要制作一个通讯录,我参考的标准肯定是微信的界面啊,下面介绍一下我界面的实现和操作
页面实现
我发现vant里面的indexBar能够实现这个界面功能

文字转拼音实现分组
我在网上一搜基本都是用的npm上的pinyin库,但是出乎意料的是,我安装了pinyin库后构建一直失败,报错信息是“unvalid number”之类的,网上的解决方案是删除miniprogram_npm再重构一下,但是我删除了又重新安装,一直失败。所以折腾了一个下午索性直接放弃了这个方案,只能说微信小程序有点恶心。
终于,我在网上找到了这样一个js文件,稍微修改了一个报错信息,用export default将其导出这样一个字典的形式。

使用的话就直接import pinyin from “…/…/utils/pinyin”; ,pinyin[‘欧’] 就得到ou啦,这样提取出来首字母进行分组就很简单啦。
最后实现






















 1494
1494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








