

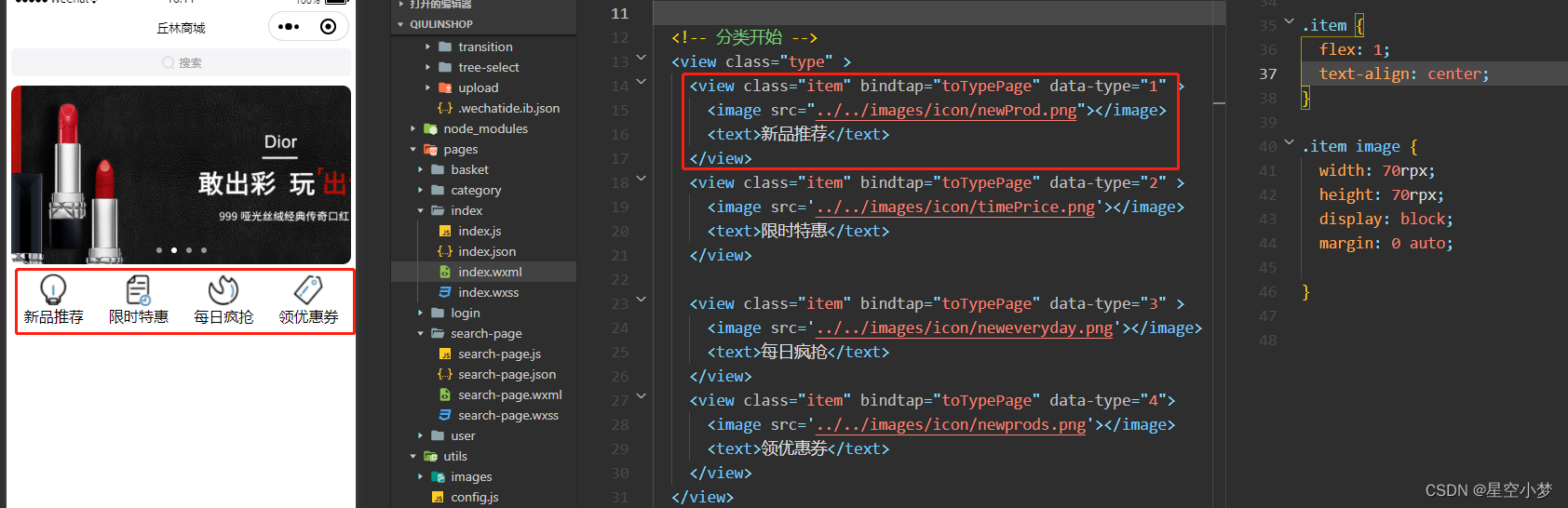
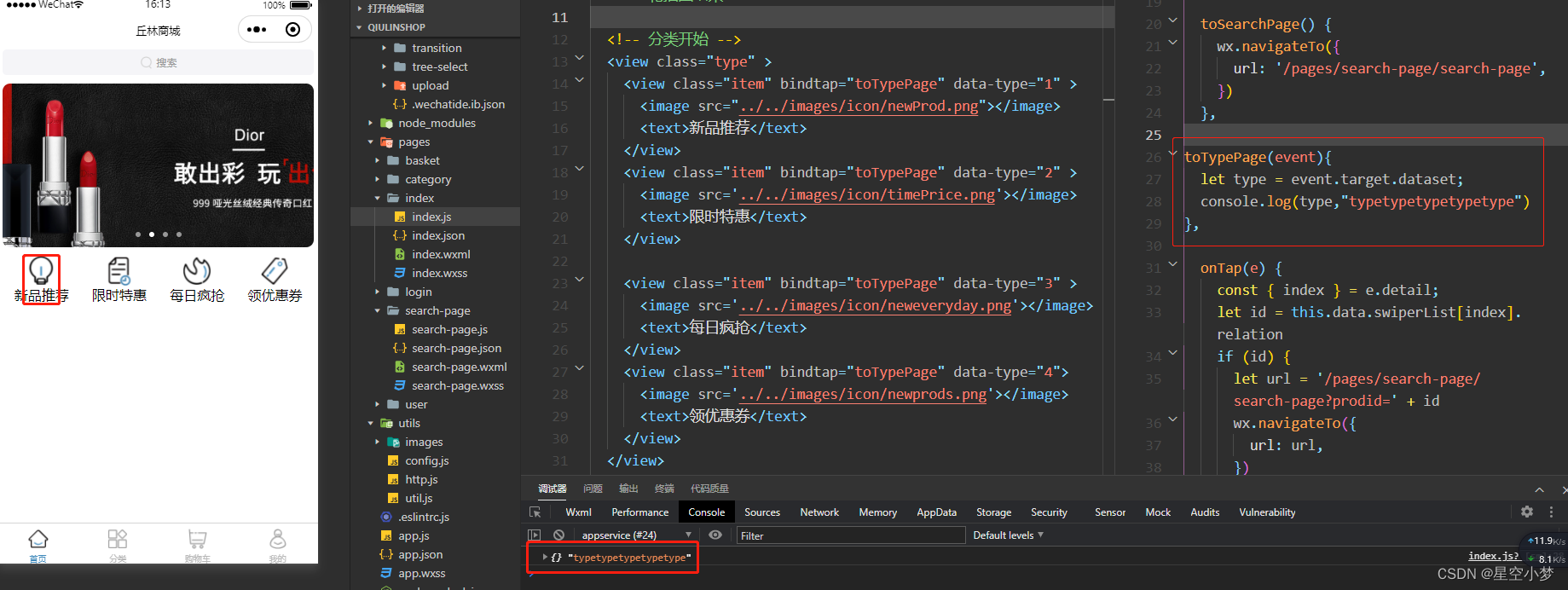
点击 内部图片和文字 type 得到的是空 无法传递参数
解决办法:
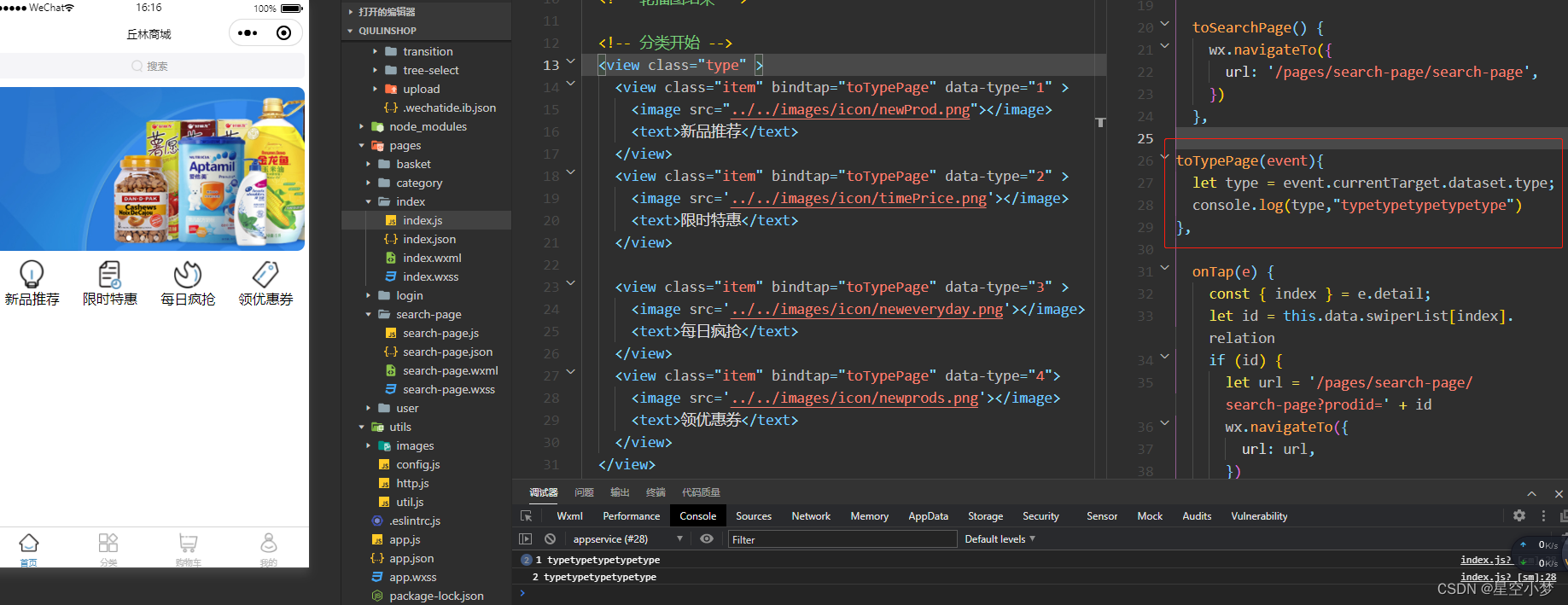
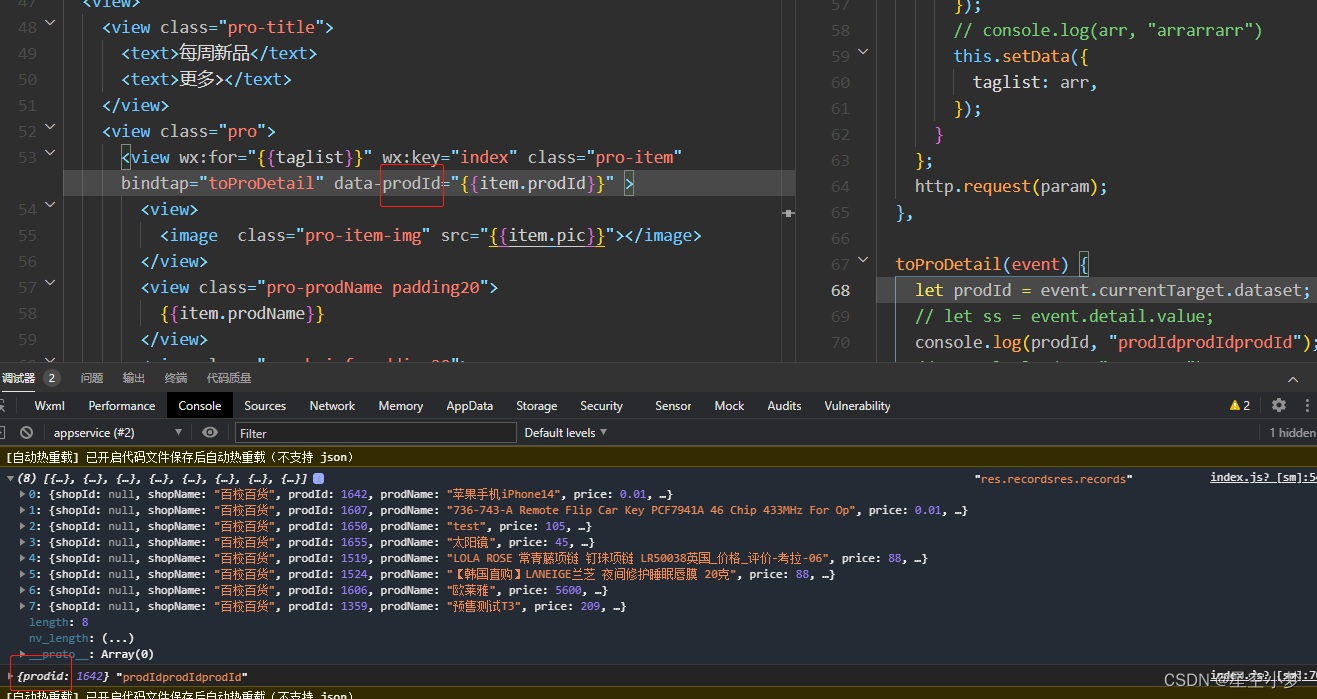
用 currentTarget 代替 target

2、data -- 后面不能用驼峰大写
event.target.dataset -- 圆形 data-*
自定义:event.detail.value 自详

1.3 数据传递
event.target.dataset -- 圆形 data-*
自定义:event.detail.value 自详
当对组件进行事件绑定时,事件处理函数严禁出现小括号,形如:
<button type="primary" bindtap="f5">按钮</button>
现在的问题就是:如何将参数传递到自定义函数的内部?
针对原生事件(如touchstart、tap等)只能通过以两步实现:
第一步:首先组件上通过data-*来实现自定义属性
<button
type="primary"
bindtap="f1"
data-username="张三">
原生组件传参
</button>
第二步:在事件处理函数中传入event参数,代表事件对象,然后在函数体内部通过:event.target.dataset.*进行获取操作
Page({
f1(event){
let username = event.target.dataset.username;
console.log(username);
}
})






















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








