1、sdk
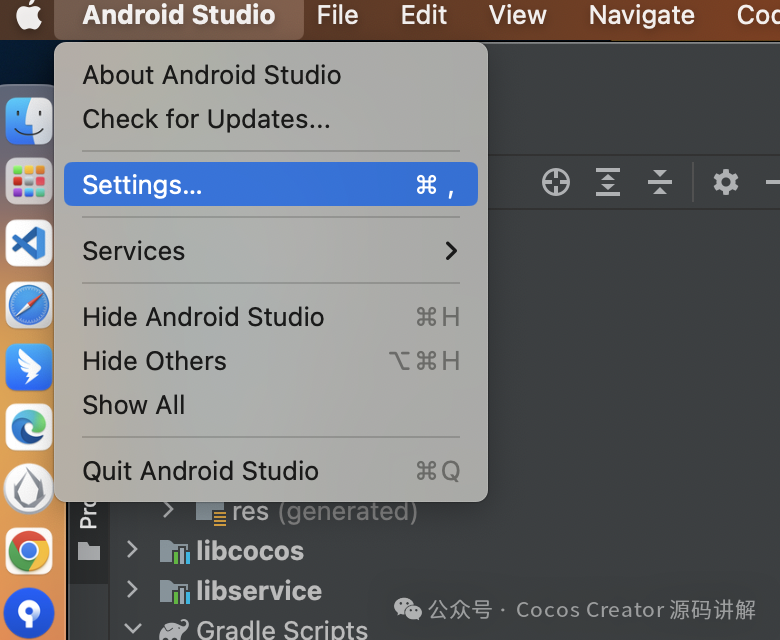
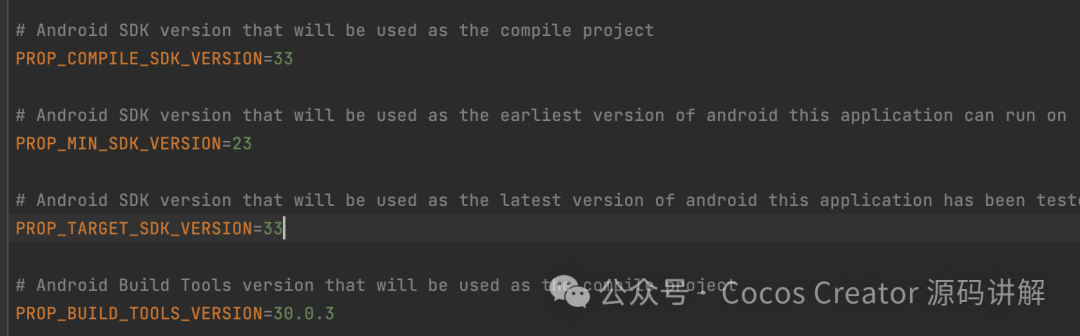
打开android studio

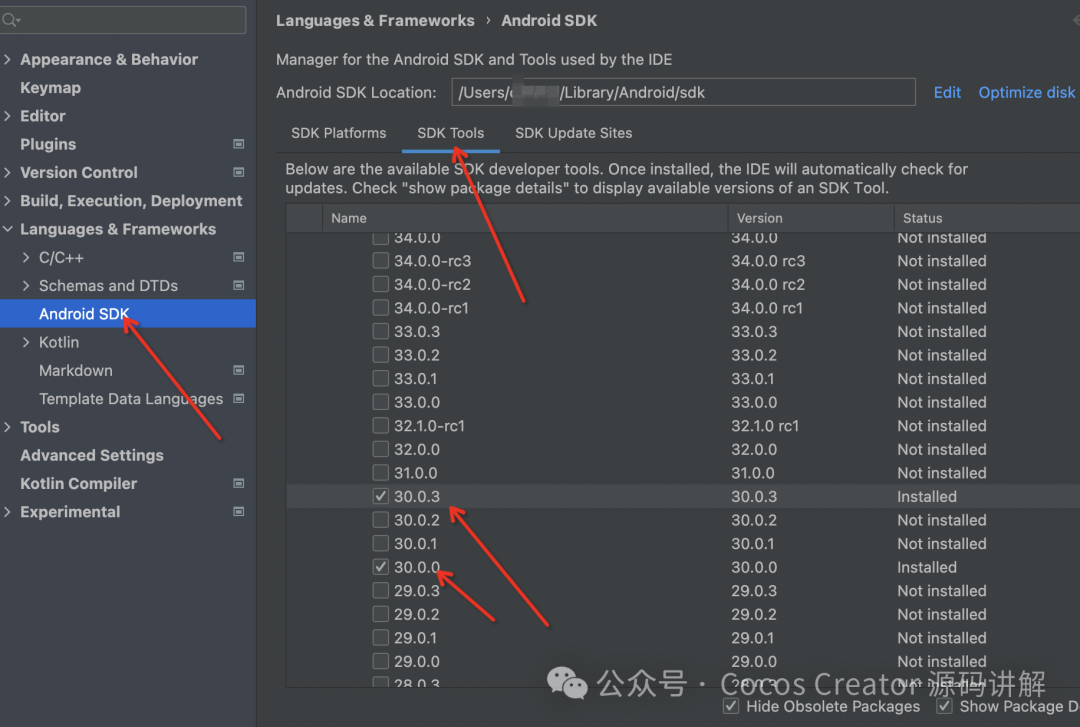
下载对应的sdktool


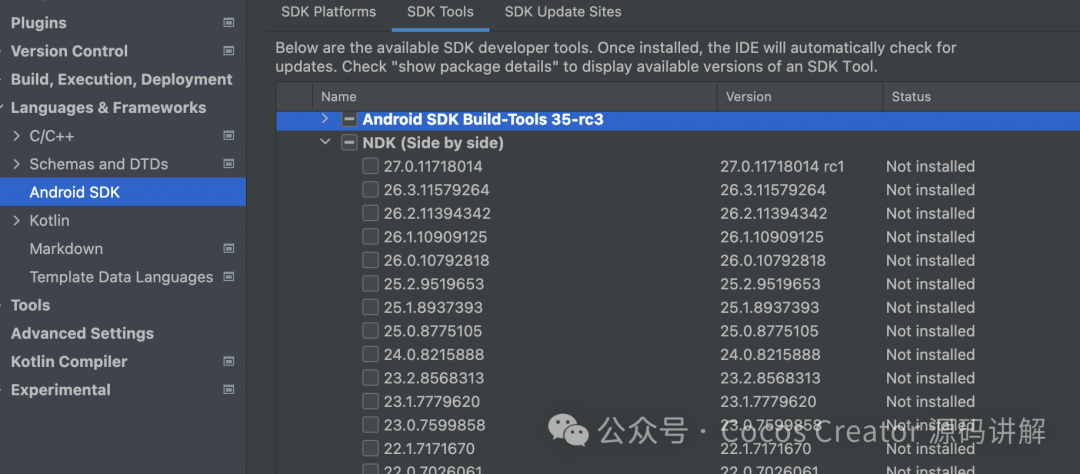
2、ndk
也在setting下面,通过android studio进行下载



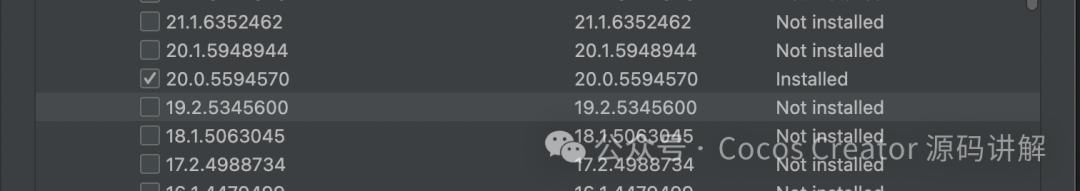
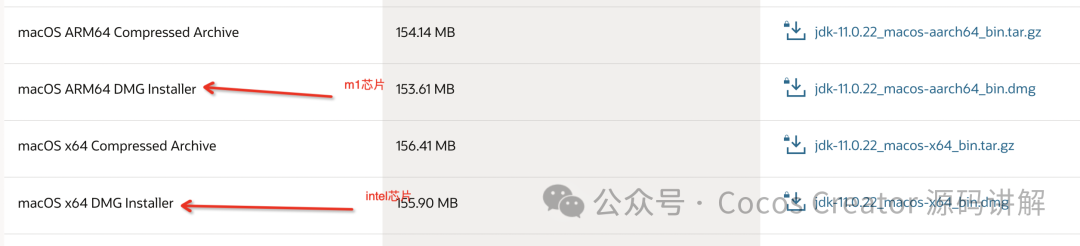
3、jdk
下载jdk11,
https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html


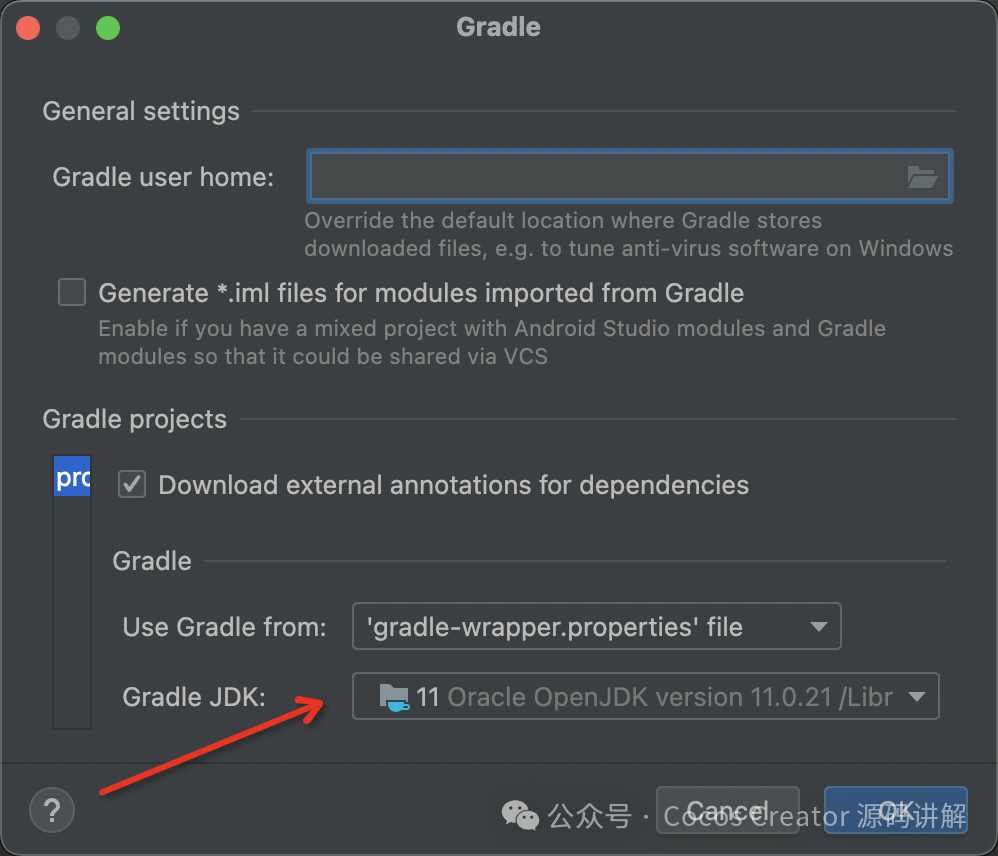
安装后,这里能选择

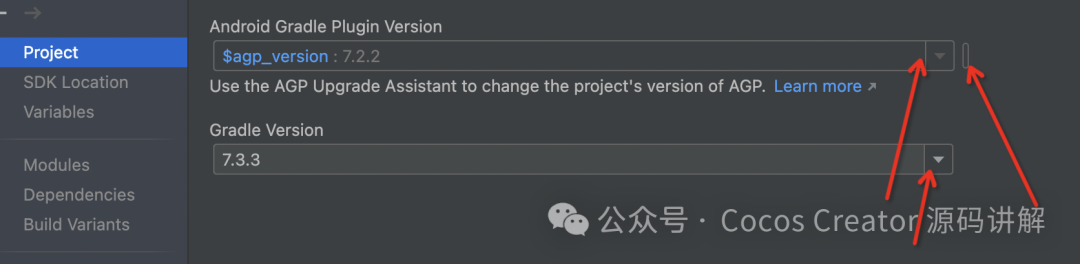
4、gradle
Gradle Plugin Version 7.2.2
Gradle Version 7.3.3

注意这几个按钮都是可以点的。比较坑
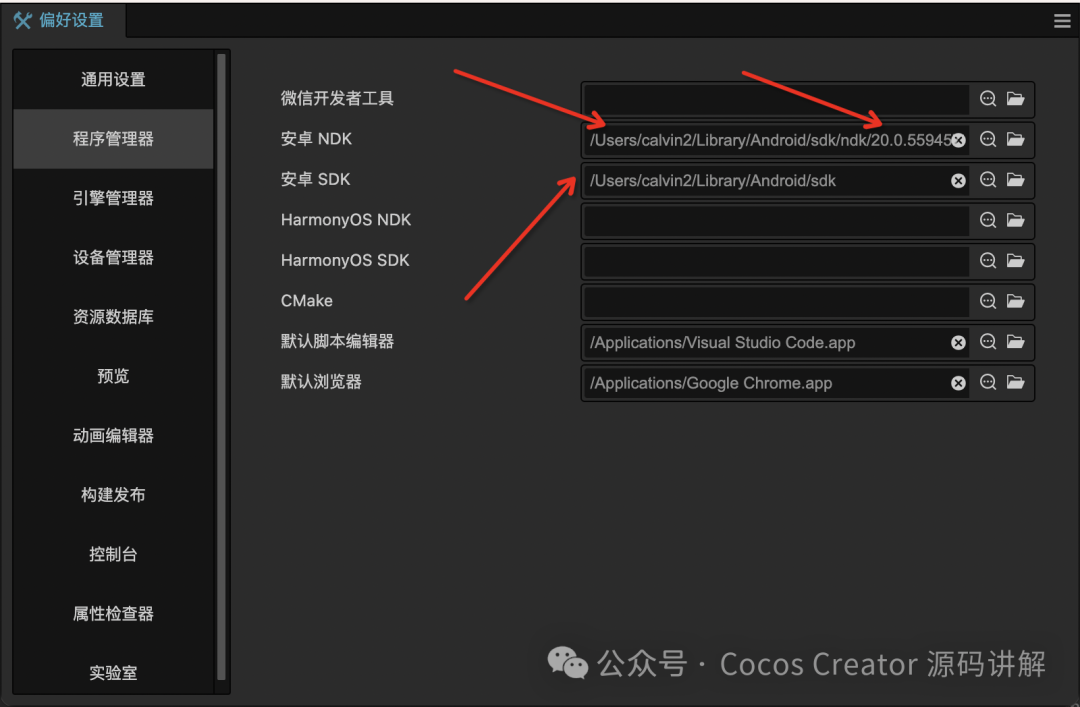
5、cocoscreator配置sdk、ndk路径

可以不配,直接用android studio 打包。
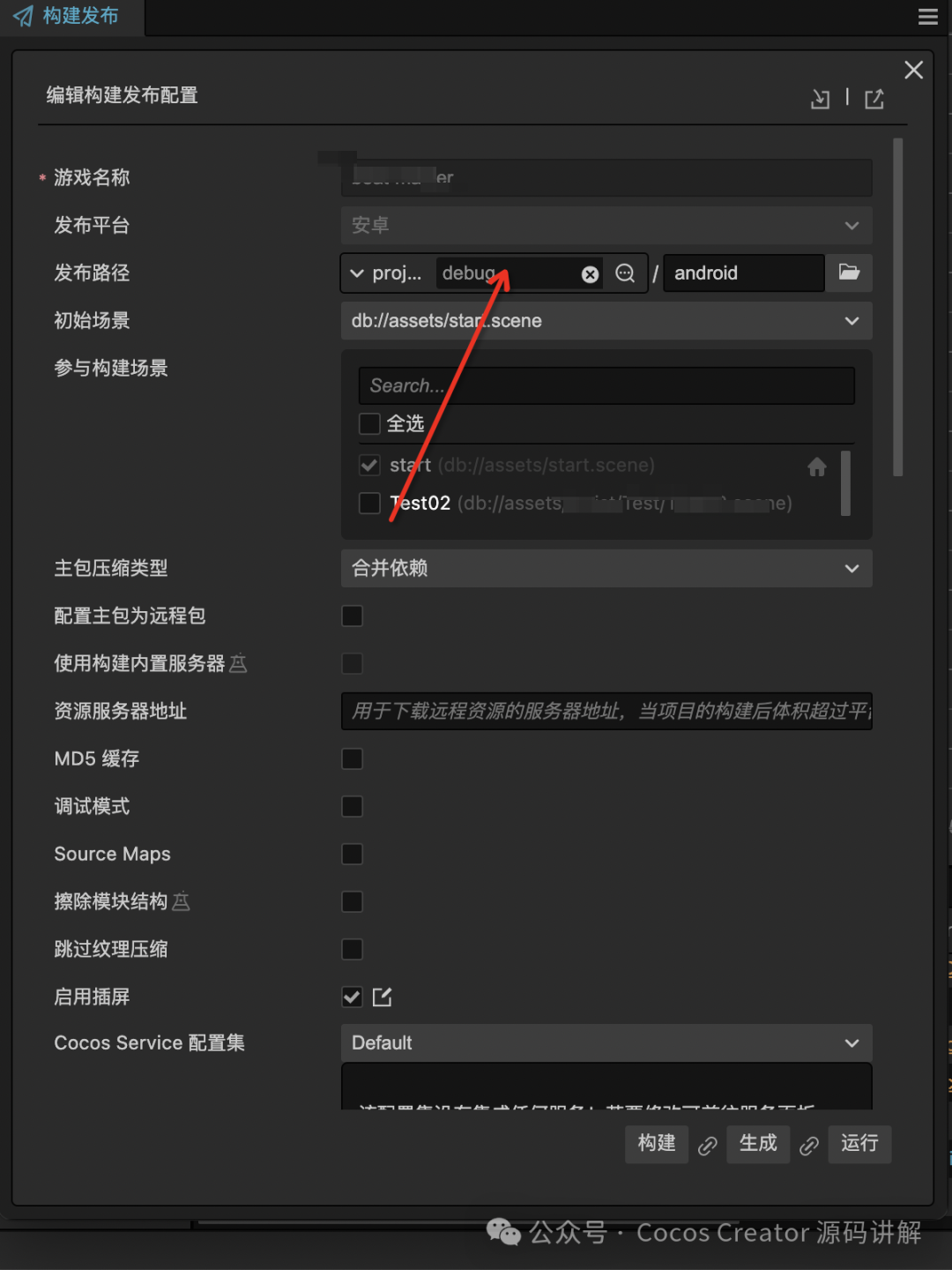
6、构建

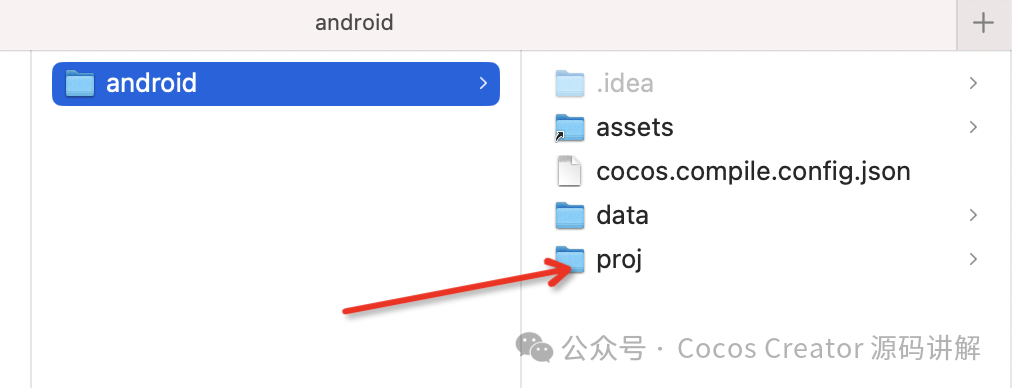
构建后,会在根目录下,生成一个proj的工程。
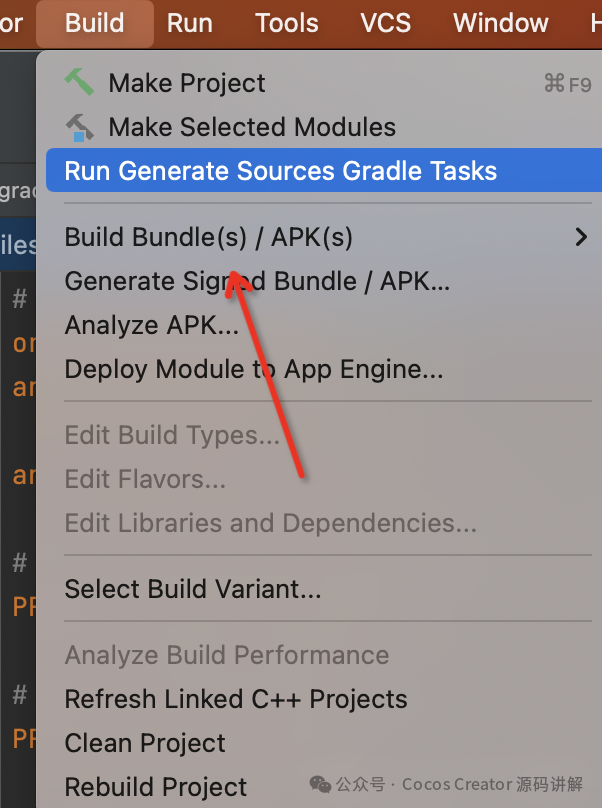
7、android studio打开工程,打包

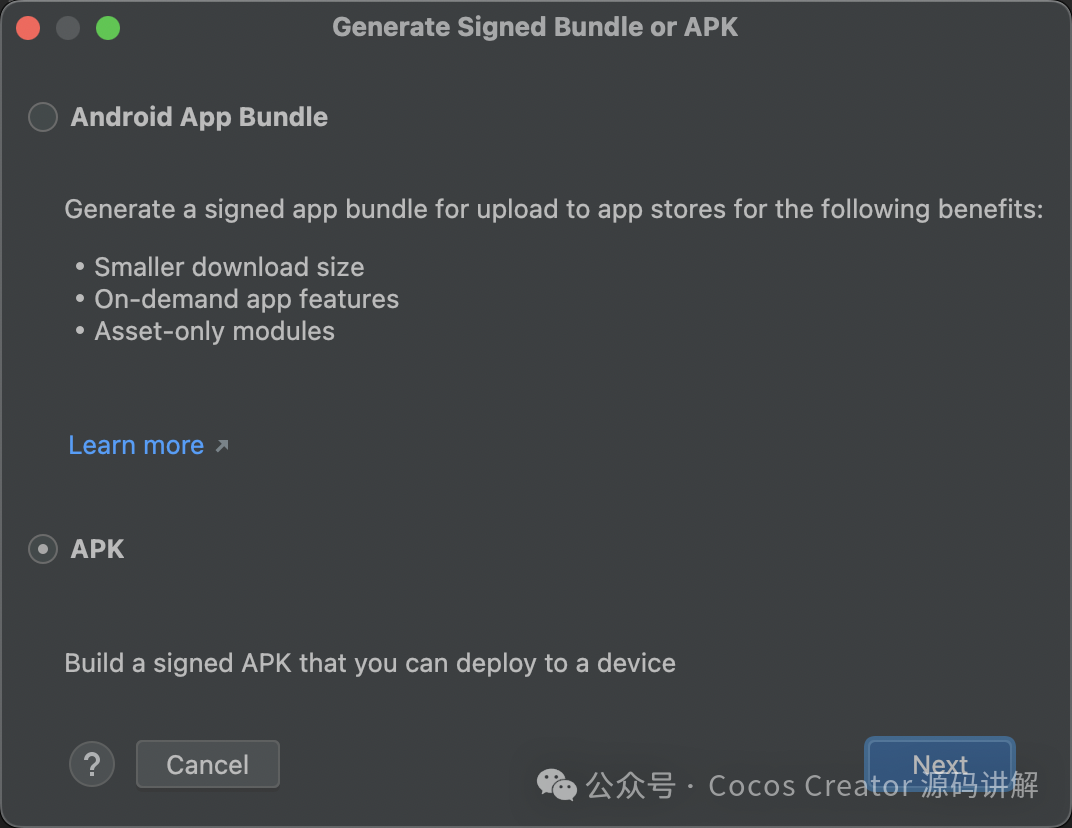
8.在android studio下进行打包。

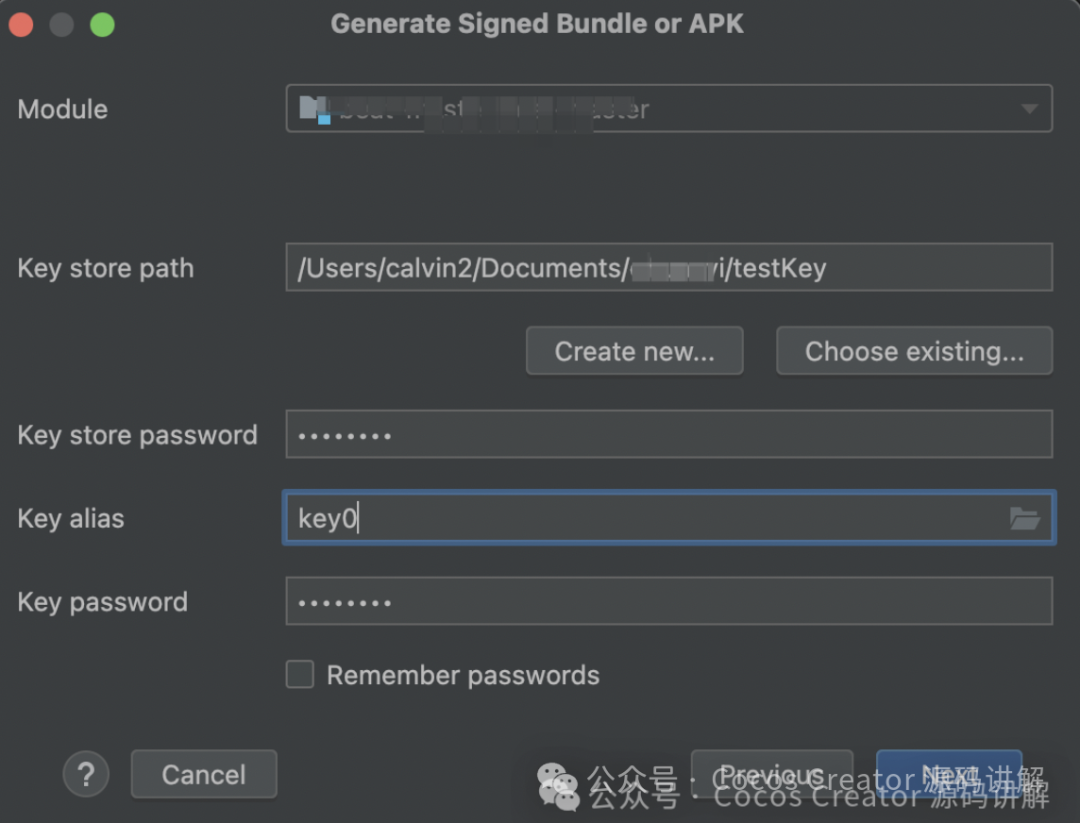
9、设置打包秘钥,debug情况下

配置秘钥路径,cocoscreator,3.x的安装路径下有这个秘钥,选择即可。
/Applications/Cocos/Creator/3.7.3/CocosCreator.app/Contents/Resources/tools/keystore/debug.keystore


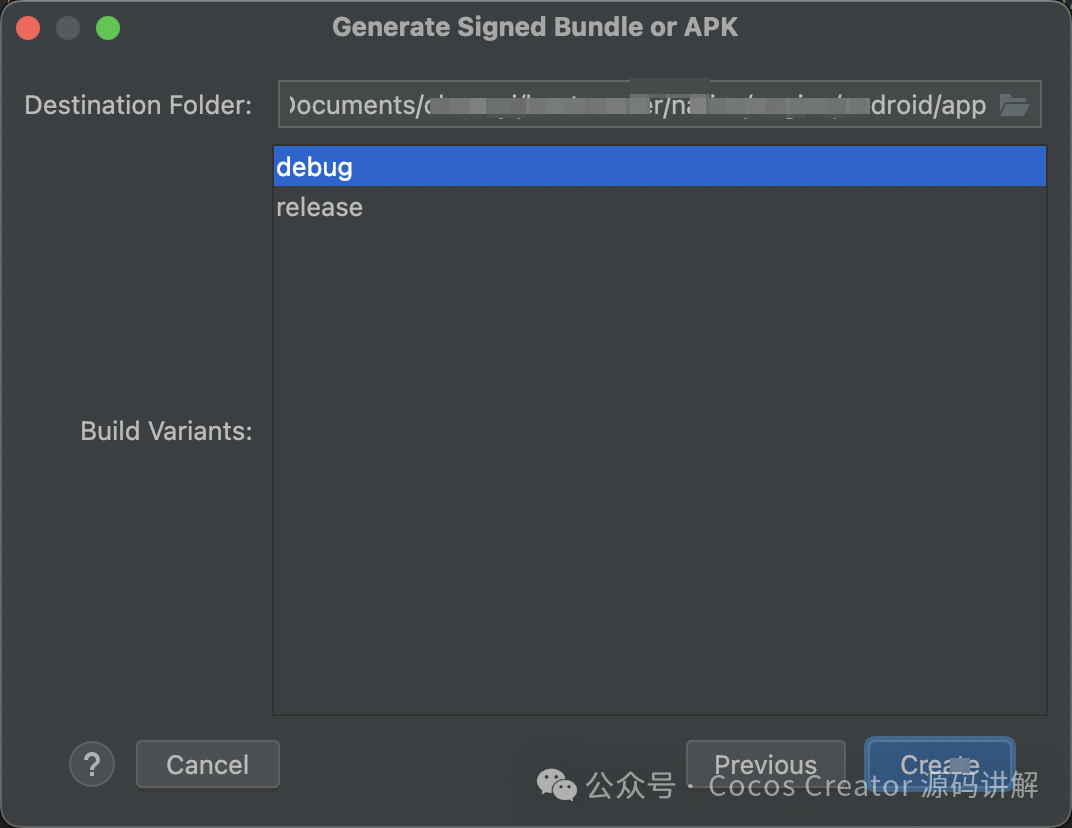
这里配置了构建apk后的打包apk产出路径在哪
























 3798
3798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








