vue版本:vue@2.7.14
cli版本:@vue/cli@4.5.14
1、安装svg依赖包:
npm install vue-svg-icon -d 或
npm i vue-svg-icon -d 或
cnpm install vue-svg-icon -d 或
cnpm i vue-svg-icon -d
注:(npm install 包含 -d) : 安装的包只用于开发环境,不用于生产环境,会出现在 package.json 文件中的 dependenceies 属性中
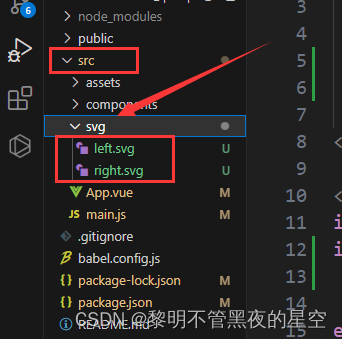
2、在创建的项目中,找到src文件夹,在src文件夹里面新建一个 svg 文件夹,用来放需要使用的svg图标。

3、有两种使用方法:
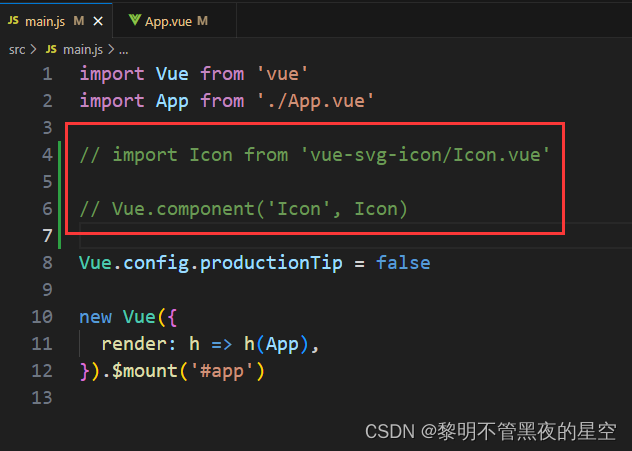
(1)在main.js里面直接导入(inport)包,然后声明组件名称就可以直接使用,如

导入代码:
import Icon from 'vue-svg-icon/Icon.vue'
Vue.component('Icon', Icon)
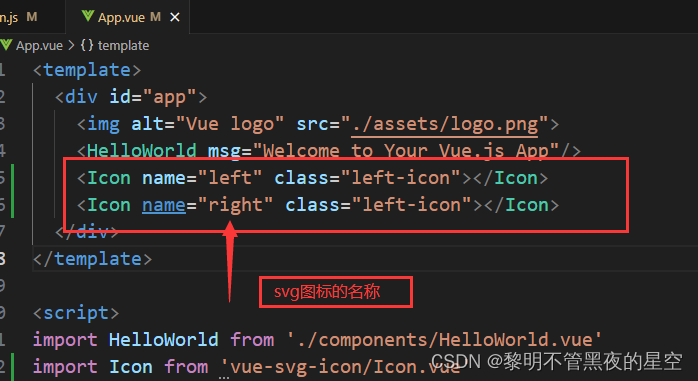
直接使用组件:

使用代码:
<Icon name="left" class="left-icon"></Icon>
<Icon name="right" class="left-icon"></Icon>
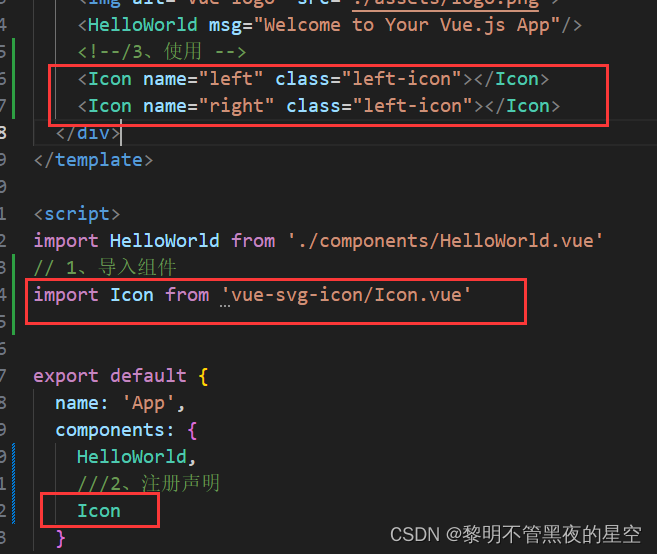
(2)第二种方式是在使用的时候再导入依赖包,注册声明组件:

效果:(宽高大小可以自己设置样式)
步骤就是这些。觉得对你有帮助的话点个赞 谢谢老铁。
























 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








