微信小程序
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
小程序结构和Web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
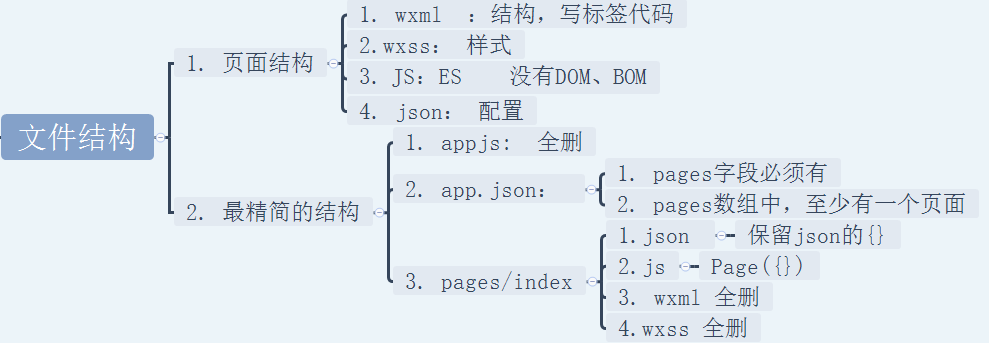
小程序结构目录

文件结构

小程序的配置文件
全局配置
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等配置
| 属性 | 描述 |
|---|---|
| entryPagePath | 小程序默认启动首页 |
| pages | 页面路径列表 |
| window | 全局的默认窗口表现 |
| tabBar | 底部 tab 栏的表现 |
{
"entryPagePath": "pages/test/index",
"pages":[
"pages/index/index",
"pages/test/index"
],
"window": {
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTitleText": "古诗词网",
"navigationBarTextStyle": "black",
"navigationStyle": "default",
"backgroundColor": "#0000ff",
"enablePullDownRefresh": true
},
"tabBar": {
"list": [
{








 本文主要介绍了微信小程序的基础知识,包括小程序的结构与Web的对比、文件结构、配置文件的全局和局部设置,以及模板语法、事件处理、样式、组件和自定义组件的使用。详细讲解了数据绑定、事件传参、双向绑定、生命周期等核心概念,为开发者提供全面的入门指导。
本文主要介绍了微信小程序的基础知识,包括小程序的结构与Web的对比、文件结构、配置文件的全局和局部设置,以及模板语法、事件处理、样式、组件和自定义组件的使用。详细讲解了数据绑定、事件传参、双向绑定、生命周期等核心概念,为开发者提供全面的入门指导。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1646
1646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










