最终展示效果:

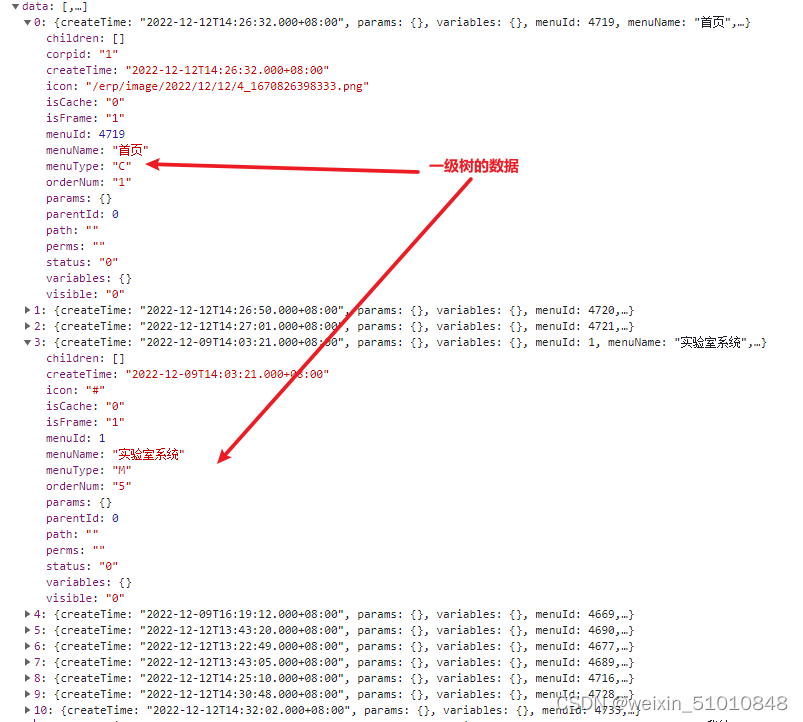
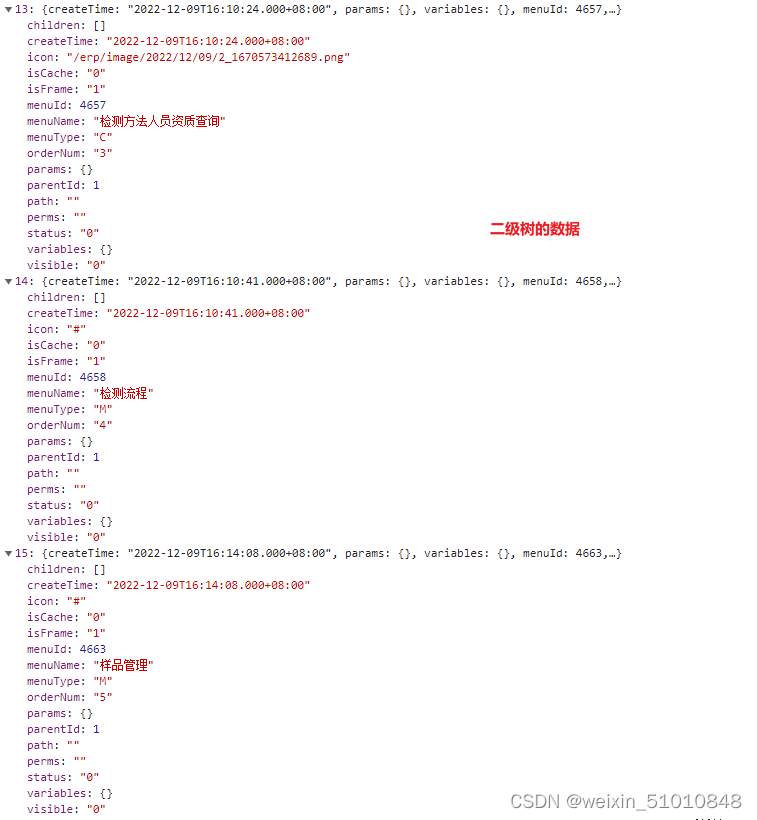
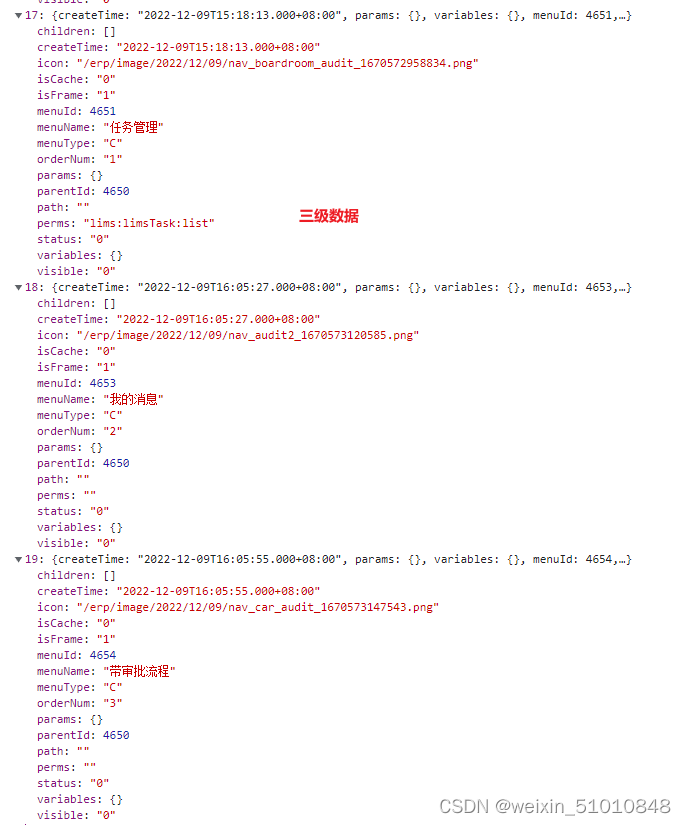
数据格式:



utils文件夹下新建common.js
/**
* 构造树型结构数据
* @param {*} data 数据源
* @param {*} id id字段 默认 'id'
* @param {*} parentId 父节点字段 默认 'parentId'
* @param {*} children 孩子节点字段 默认 'children'
* @param {*} rootId 根Id 默认 0
*/
export function handleTree(data, id, parentId, children, rootId) {
id = id || "id";
parentId = parentId || "parentId";
children = children || "children";
rootId =
rootId ||
Math.min.apply(
Math,
data.map((item) => {
return item[parentId];
})
) ||
0;
// rootId = rootId || data.map(item => { return item[parentId] }) || 0
// 对源数据深度克隆
const cloneData = JSON.parse(JSON.stringify(data));
// 循环所有项
const treeData = cloneData.filter((father) => {
let branchArr = cloneData.filter((child) => {
// 返回每一项的子级数组
return father[id] == child[parentId];
});
branchArr.length > 0 ? (father.children = branchArr) : "";
// 返回第一层
return father[parentId] == rootId;
});
return treeData != "" ? treeData : data;
}
main.js
import { handleTree } from "@/utils/common"; // 引入
// 全局挂载
Vue.prototype.handleTree = handleTree;
页面使用:
/** 查询菜单列表 */
getList() {
this.loading = true
listMenu(this.queryParams).then((response) => {
this.menuList = this.handleTree(response.data, 'menuId')
this.loading = false
})
},




















 3744
3744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








