Vue 项目重命名
1. 修改 package.json
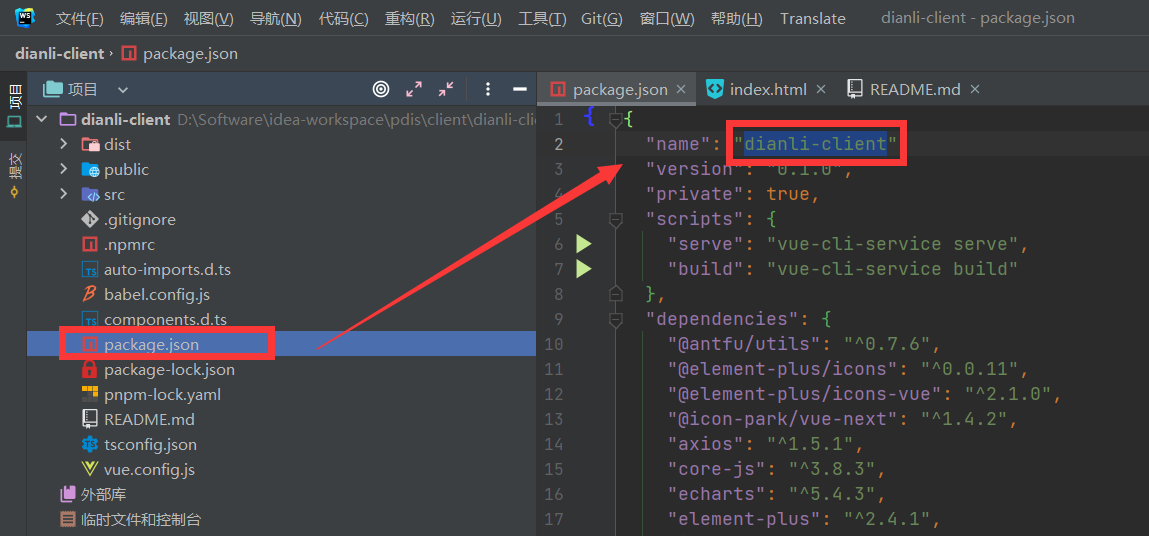
在根目录下找到 package.json 文件,将其中的 name 字段修改为你的项目名称。

2. 更新页面标题
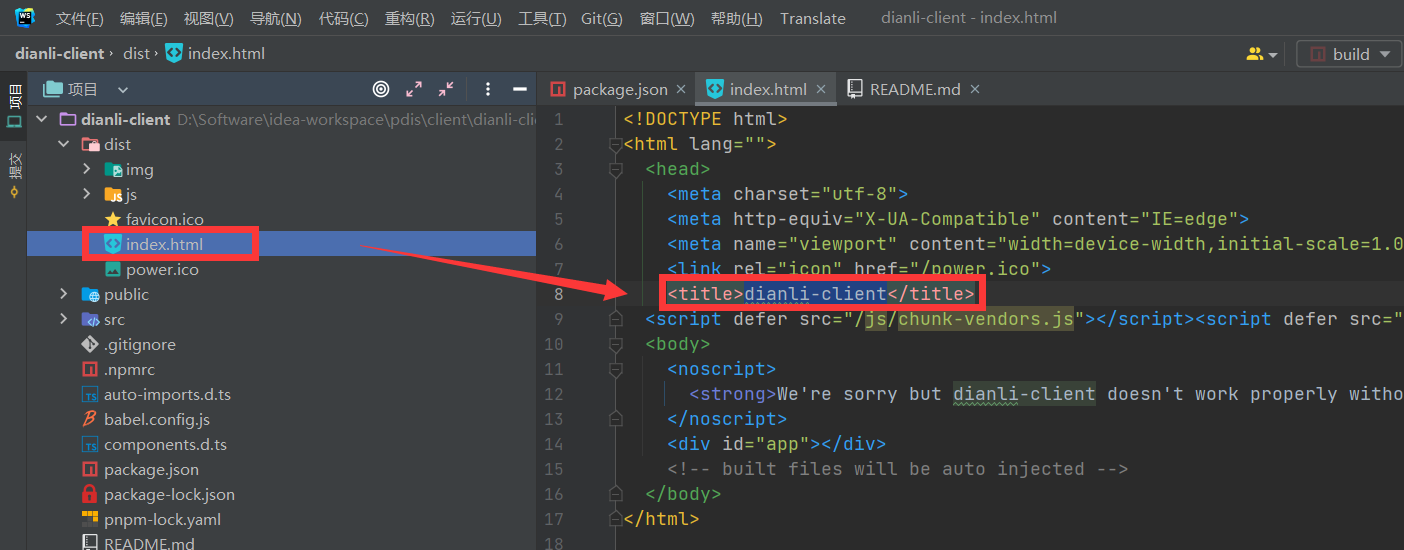
运行 build 命令后,注意到页面标题未改变。需要手动修改根目录下的 index.html 文件,将其中的 title 修改为你想要的项目名称。这样 Vue 文件的标题也会相应更新。

3. 右键项目重构
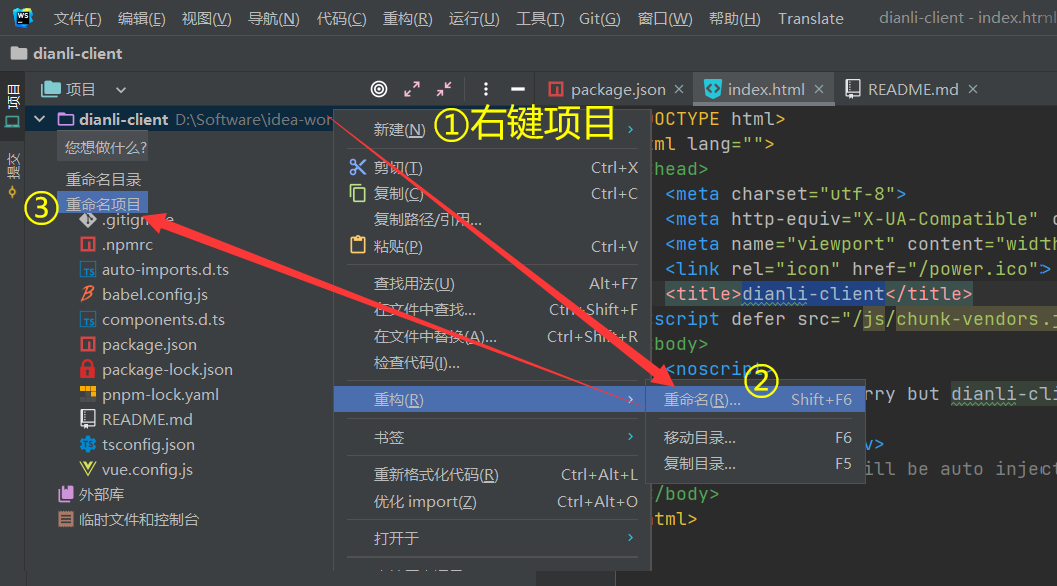
通过右键项目选择重构,在弹出的对话框中重命名项目名。否则,可能会导致项目名出现 “修改后的项目名[原本项目名]” 的情况。

4. 重新安装依赖
删除根目录下的 node_modules 文件夹,然后重新运行 npm install。请注意,重新安装时之前通过 npm 安装的插件也需要重新安装。
5. 更新 README:
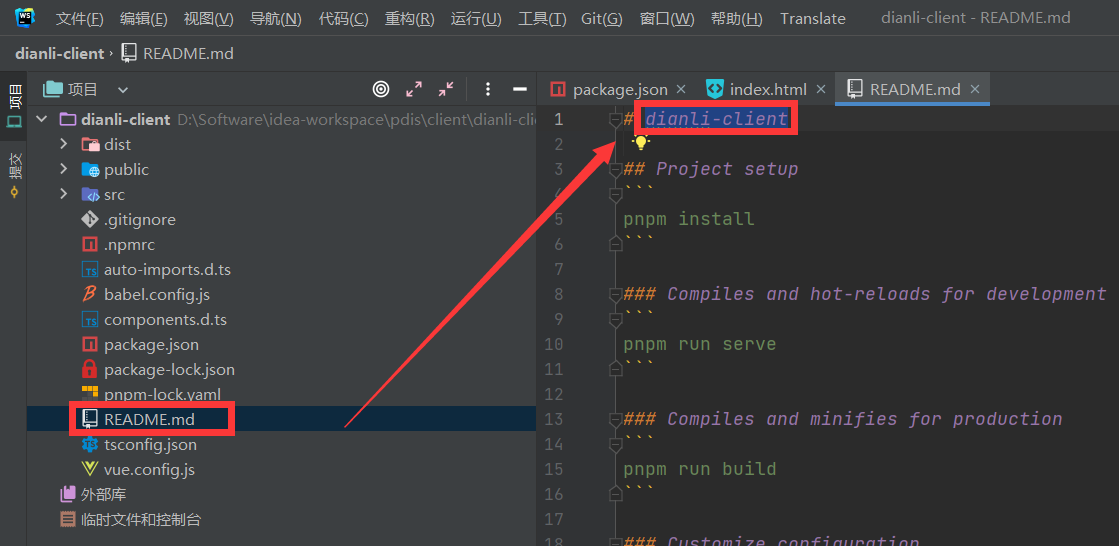
修改 README.md 文件,将标题改为修改后的项目名称。



























 2267
2267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










