通过 vue 脚手架创建的项目 如何修改项目名称
实际操作
- 第一步: 打开 项目

- 选择 package.json

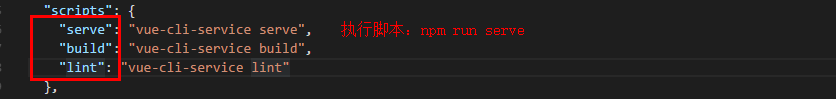
- 重新运行

- 效果图

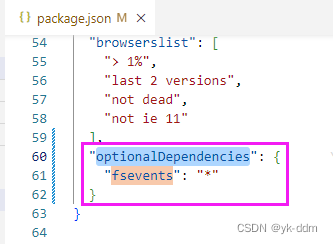
package.json
可选依赖项的使用,如果npm i 失败,可以跳过该依赖项,继续进行npm i 其他模块

问题集锦
problemOne: npm run build 之后 页面一片空白

分析原因:没有在
vue.config.js中配置 publicPath: ‘./’ 参数 项目基本路径
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
// 基本路径
publicPath: './',
// build时构建文件的目录,构建时传入 --no-clean 可关闭该行为 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存时检查
lintOnSave: true,
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
indexPath: 'index.html',
// 默认在生成的静态资源文件名中包含hash以控制缓存
filenameHashing: true,
// webpack-dev-server 相关配置
devServer: {
open: true,
open: process.platform === '',
host: '0.0.0.0',
port: 80,
https: false,
hotOnly: false,
// 设置代理
proxy: null,
before: app => {},
},
// 第三方插件配置
pluginOptions: {},
// webpack 配置
chainWebpack: (config) => {
const urlRule = config.module.rule('url-loader')
urlRule.uses.clear()
urlRule.rule('url-loader')
.test(/\.(ico)$/)
.use('url-loader')
.loader('url-loader')
.end()
},
configureWebpack: () => {},
// 用来报错时定位到代码位置 为每一个 .js 文件产生对应的 .js.map文件
productionSourceMap: false,
// css 相关配置
css: {
// 从 .vue 、.html 分离 css 插件 --- ExtractTextPlugin
extract: true,
// 是否 展示 css 源码
sourceMap: false,
// css 预编译配置 scss 、less
loaderOptions: {},
// 是否开启 CSS 文件预处理
requireModuleExtension: false
},
}
最终效果图:























 2897
2897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








