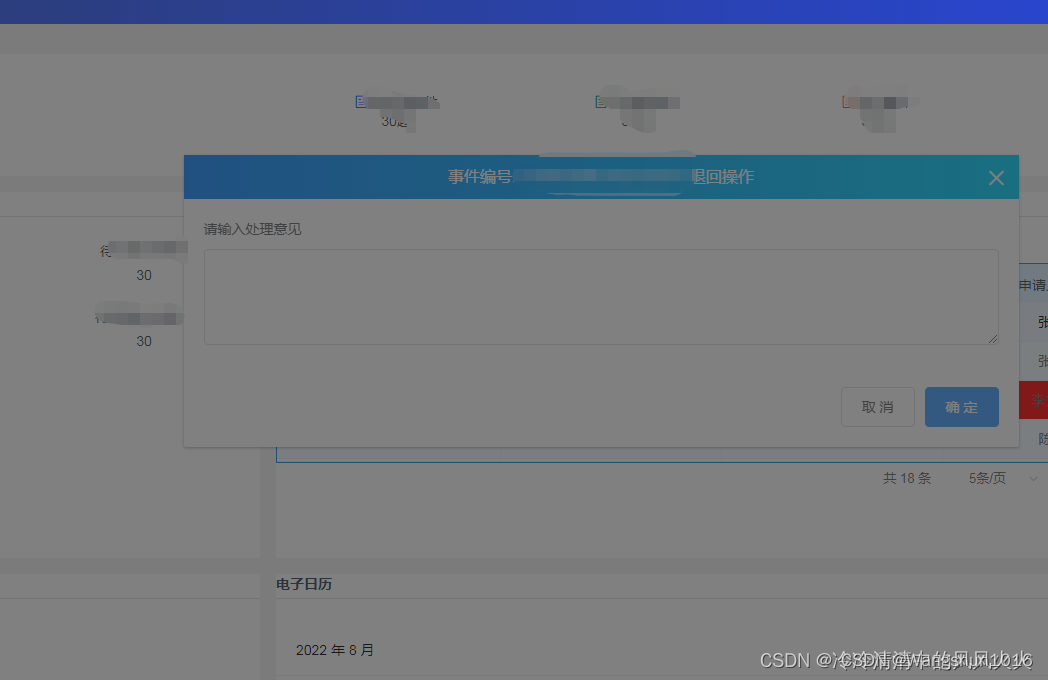
问题描述:使用element ui 中的Dialog组件时,弹框出现灰色遮罩,点击弹出弹框按钮时,会显示弹框,但是不会高亮,还需要在点击一次弹框区域才会高亮,如下图:

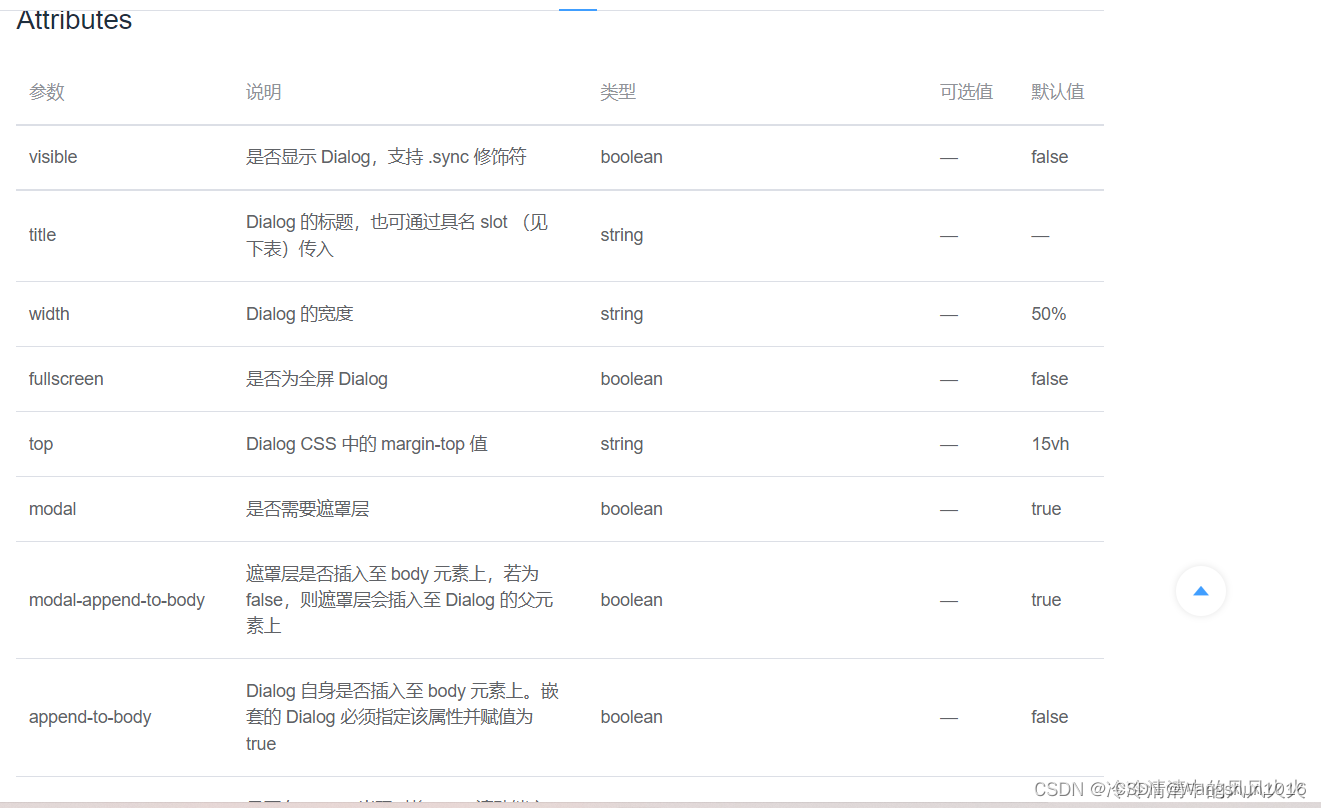
官方文档解决方法如下图(官网地址:https://element.eleme.cn/#/zh-CN/component/dialog),里面提供了一个append-to-body的属性,Dialog 自身是否插入至 body 元素上。嵌套的 Dialog 必须指定该属性并赋值为 true,默认值为false:

解决方法:
在el-dialog标签上添加一个 :append-to-body=“true”
<el-dialog title="添加信息" :visible.sync="dialogFormVisible" :append-to-body="true">
























 1850
1850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








