一、装饰器
@Entry:标记当前组件是入口组件
@Component:标记自定义组件
@State:标记该变量是状态变量,值变化时会触发UI刷新二、自定义组件
// 可复用的UI单元
struct Index {
}三、UI描述
// 其内部以声明式方式描述UI结构
build() {
}四、内置组件
// 容器组件:用来完成页面布局
Row() {
}
.height('100%')
Column() {
}
.width('100%')
// 基础组件:自带样式和功能的页面元素
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Lighter)五、示例代码(index.ets)
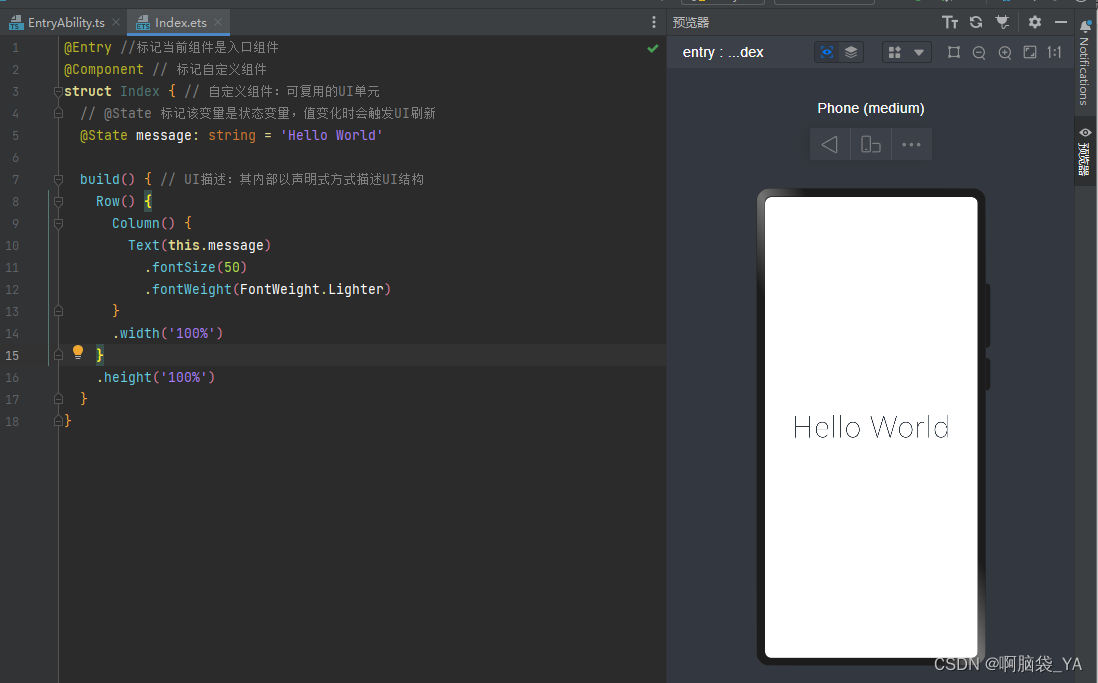
@Entry //标记当前组件是入口组件
@Component // 标记自定义组件
struct Index { // 自定义组件:可复用的UI单元
// @State 标记该变量是状态变量,值变化时会触发UI刷新
@State message: string = 'Hello World'
build() { // UI描述:其内部以声明式方式描述UI结构
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Lighter)
}
.width('100%')
}
.height('100%')
}
}
完























 4794
4794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










