前言
由于上一篇文章只写了怎么创建项目以及一个查询操作,这篇文章将把增删改查的操作补齐,希望能帮助到一同学习的小伙伴,内容中如有不懂的点,可参考ASP.NET Core官方文档,如有写的不对的,请在评论区补充,主打听劝;
增删改查
接口类
public interface IGetService<T> where T : class
{
/// <summary>
/// 查询
/// </summary>
/// <returns></returns>
List<T> GetIDservice(string name);
/// <summary>
/// 新增
/// </summary>
/// <param name="a">插入的对象</param>
/// <returns></returns>
int AddService(T a);
/// <summary>
/// 修改
/// </summary>
/// <param name="u">对象</param>
/// <returns></returns>
int UpServeice(T u);
/// <summary>
/// 删除
/// </summary>
/// <param name="id">对象ID</param>
/// <returns></returns>
int DelServive(int id);
/// <summary>
/// 根据ID查询对象
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
T GetValue(int id);
}实现类
public class GetsService : IGetService<Student>
{
private readonly WebDbContext _db;
public GetsService(WebDbContext db)
{
_db = db;
}
//新增方法
public int AddService(Student a)
{
_db.Students.Add(a);
return _db.SaveChanges();
}
//删除方法
public int DelServive(int id)
{
_db.Students.Remove(new Student { Id=id});
return _db.SaveChanges();
}
//查询所有或根据id进行查询
public List<Student> GetIDservice(string name)
{
var list=_db.Students.ToList();
if (!string.IsNullOrEmpty(name))
{
list=list.Where(x => x.Name!.Contains(name)).ToList();
}
return list;
}
//根据id查询信息
public Student GetValue(int id)
{
return _db.Students.First(x => x.Id==id);
}
//修改方法
public int UpServeice(Student u)
{
var list =_db.Students.Where(e=>e.Id==u.Id).First();
list.Name= u.Name;
list.Age=u.Age;
list.Sex=u.Sex;
list.Address=u.Address;
return _db.SaveChanges();
}
}控制器
public class StudentController : Controller
{
private readonly IGetService<Student> _service;
public StudentController(IGetService<Student> service)
{
_service = service;
}
//查询所有以及根据姓名查询
public IActionResult Index(string name)
{
var list = _service.GetIDservice(name);
return View(list);
}
//添加数据
[HttpGet]
public IActionResult Add()
{
return View();
}
[HttpPost]
public IActionResult Add(Student student)
{
if (ModelState.IsValid)
{
Student student1 = new Student();
student1.Name = student.Name;
student1.Age = student.Age;
student1.Sex = student.Sex;
student1.Address = student.Address;
_service.AddService(student1);
return RedirectToAction(nameof(Index));
}
return View();
}
//根据ID修改数据
[HttpGet]
public IActionResult Edit(int id)
{
var stu = _service.GetValue(id);
return View(stu);
}
[HttpPost]
public IActionResult Edit(Student student)
{
if (ModelState.IsValid)
{
_service.UpServeice(student);
return RedirectToAction(nameof(Index));
}
return View();
}
//根据id删除数据
public IActionResult Del(int id)
{
_service.DelServive(id);
return RedirectToAction(nameof(Index));
}
}视图
查询视图
@{
ViewData["Title"] = "查询所有";
}
@model List<Student>
<div>
<p><a asp-action="Add">添加学生信息</a></p>
<form asp-controller="Student" asp-action="Index" method="get">
<label>输入姓名:</label><input name="name" /><input type="submit"/>
</form>
<table class="table table-bordered">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>住址</td>
<td>操作</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Name</td>
<td>@item.Age</td>
@if (item.Sex == true)
{
<td>男</td>
}
else
{
<td>女</td>
}
<td>@item.Address</td>
<td>
<a asp-route-id="@item.Id" asp-action="Edit">编辑</a> |
<a asp-route-id="@item.Id" asp-action="Del" onclick="return confirm('确定删除吗?')">删除</a>
</td>
</tr>
}
</table>
</div>
修改视图
@{
}
@model Student
<h2>修改数据</h2>
<form asp-controller="Student" asp-action="Edit" method="post">
<p><label>姓名</label> <input asp-for="Name" /></p>
<p><label>年龄</label> <input asp-for="Age" /></p>
<p><label>性别</label> <input asp-for="Sex" type="checkbox" /></p>
<p><label>住址</label> <input asp-for="Address" /></p>
<p><input type="submit" value="确定修改" /></p>
</form>
新增视图
@{
}
@model Student
<h2>添加数据</h2>
<form asp-controller="Student" asp-action="Add" method="post">
<p><label>姓名</label> <input asp-for="Name" /></p>
<p><label>年龄</label> <input asp-for="Age" /></p>
<p><label>性别</label> <input asp-for="Sex" type="checkbox"/></p>
<p><label>住址</label> <input asp-for="Address" /></p>
<p><input type="submit" value="确定添加" /></p>
</form>
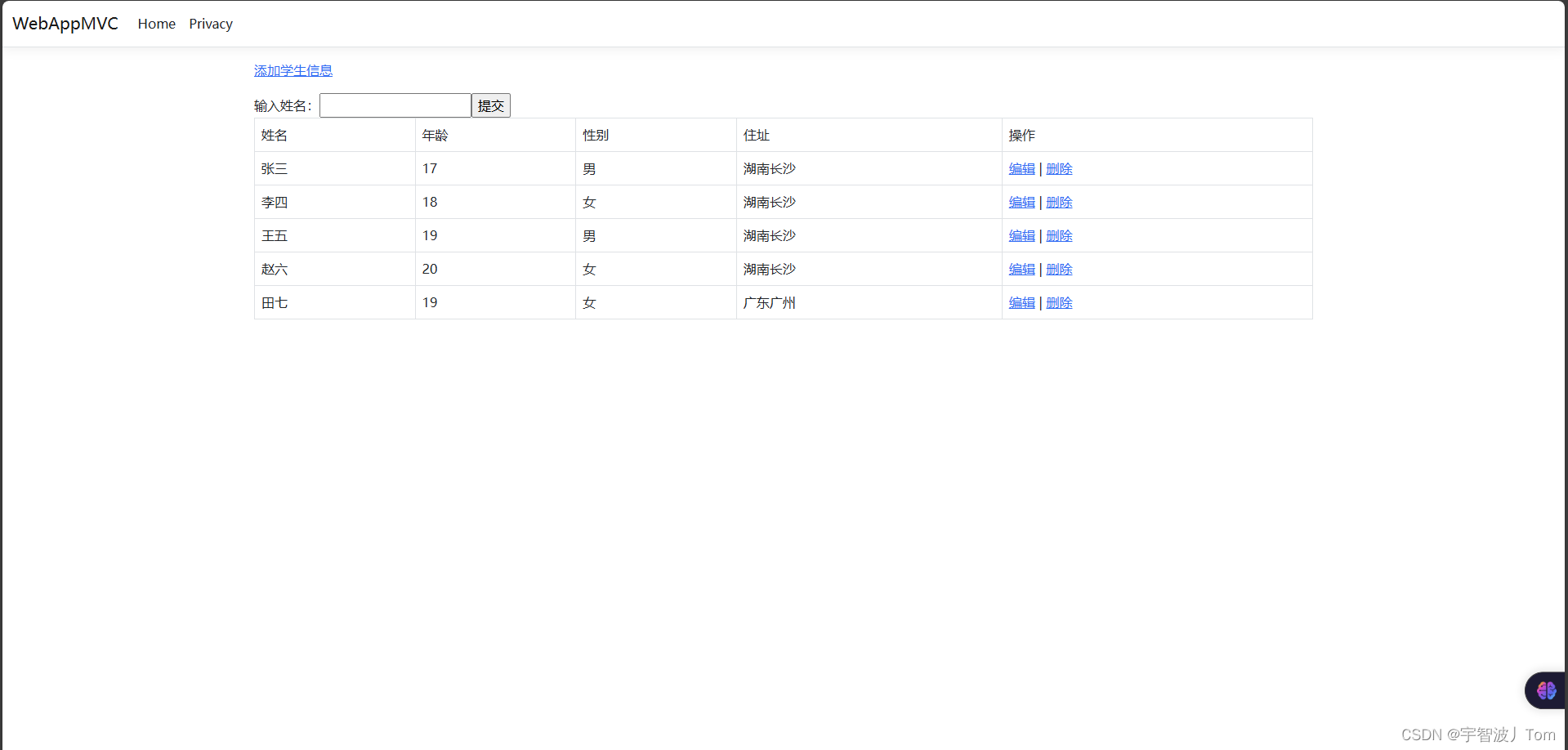
效果图






















 8259
8259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








