uniapp项目编译成H5后跳转到微信小程序(支持微信H5、支付宝H5)
场景:1、微信扫码跳转到该H5中后点击某事件(或者不点击直接跳转)需要跳转到微信小程序;2、支付宝扫码跳转到H5中后点击某事件(或者不点击直接跳转)需要跳转到微信小程序
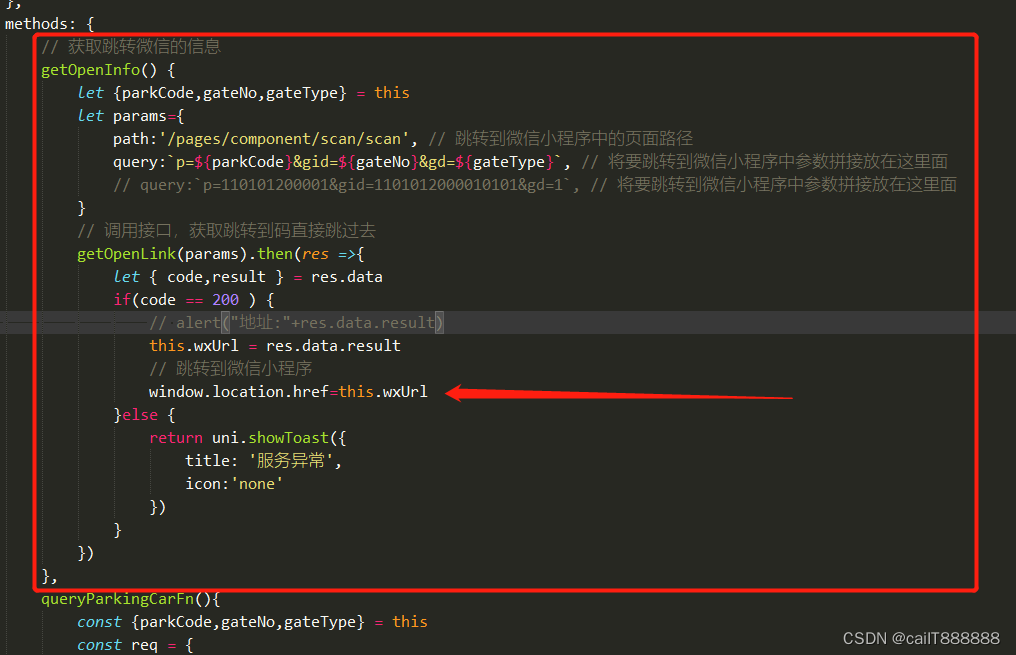
思路:调用后端接口返回 URL Scheme码,直接用window.location.href跳转过去即可
注意:不能使用window.open()跳转,window.open()方法跳转安卓机可以跳转过去,ios跳转失败
温馨提示:iOS系统支持识别 URL Scheme,可在短信等应用场景中直接通过Scheme跳转小程序。
Android系统不支持直接识别 URL Scheme,用户无法通过 Scheme 正常打开小程序,开发者需要使用 H5 页面中转,再跳转到 Scheme 实现打开小程序,跳转代码示例如下:
window.location.href = 'weixin://dl/business/?t= *TICKET*' // 此路径是后端返回
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








