解决思路: 改变的动态位置
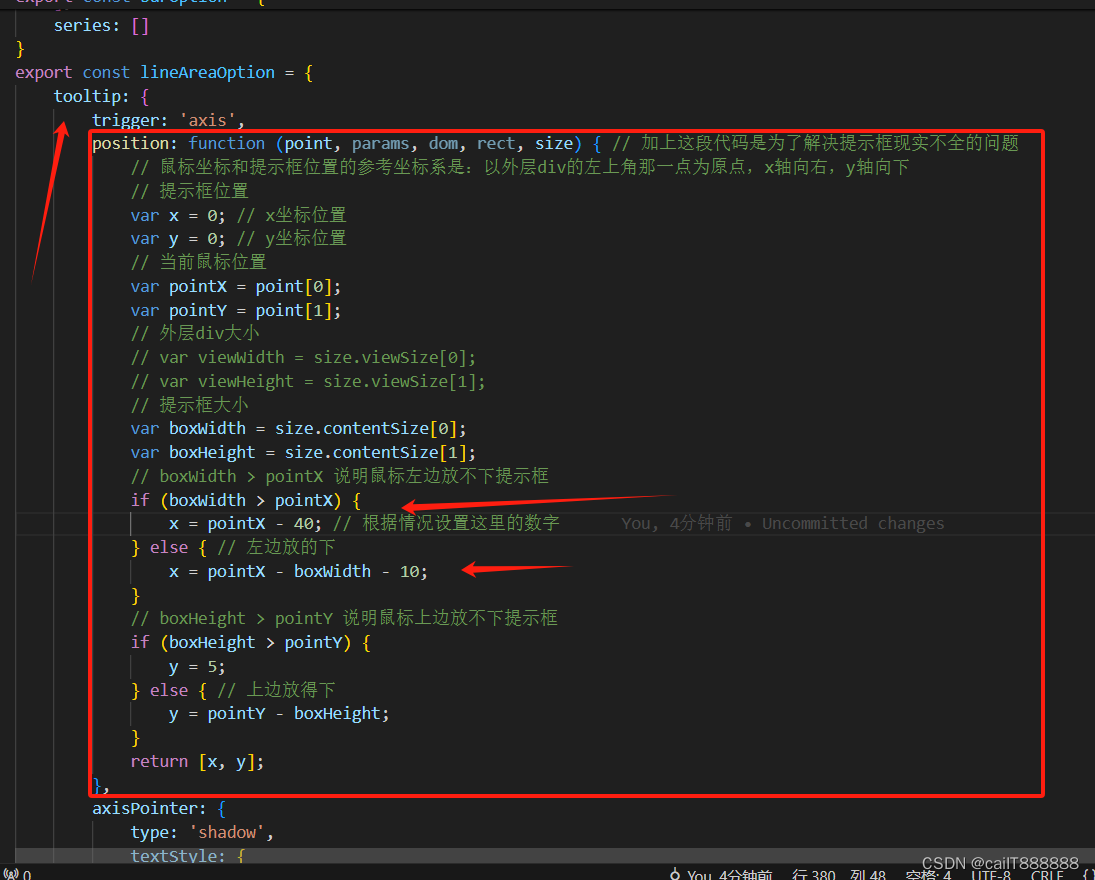
解决问题的截图:(框出来的这段代码就可以)

话不多说直接上代码:
export const lineAreaOption = {
tooltip: {
trigger: 'axis',
position: function (point, params, dom, rect, size) { // 加上这段代码是为了解决提示框现实不全的问题
// 鼠标坐标和提示框位置的参考坐标系是:以外层div的左上角那一点为原点,x轴向右,y轴向下
// 提示框位置
var x = 0; // x坐标位置
var y = 0; // y坐标位置
// 当前鼠标位置
var pointX = point[0];
var pointY = point[1];
// 外层div大小
// var viewWidth = size.viewSize[0];
// var viewHeight = size.viewSize[1];
// 提示框大小
var boxWidth = size.contentSize[0];
var boxHeight = size.contentSize[1];
// boxWidth > pointX 说明鼠标左边放不下提示框
if (boxWidth > pointX) {
x = pointX - 40; // 根据情况设置这里的数字
} else { // 左边放的下
x = pointX - boxWidth - 10;
}
// boxHeight > pointY 说明鼠标上边放不下提示框
if (boxHeight > pointY) {
y = 5;
} else { // 上边放得下
y = pointY - boxHeight;
}
return [x, y];
},
axisPointer: {
type: 'shadow',
textStyle: {
color: '#fff',
fontSize: nowSize(12)
}
}
},
legend: {
type: 'plain',
icon: 'circle',
right: '0%',
itemWidth: nowSize(12),
itemHeight: nowSize(12),
textStyle: {
color: '#D7EAF2'
}
},
grid: {
left: '0%',
top: '15%',
right: '8%',
bottom: '0%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false, // 坐标轴两边留白
data: [],
axisLabel: {
show: true,
textStyle: {
color: '#051024',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12
}
},
axisTick: {
// 坐标轴刻度相关设置。
show: false
},
axisLine: {
// 坐标轴轴线相关设置
show: true,
lineStyle: {
color: '#000'
}
}
},
yAxis: [
{
type: 'value',
name: '',
nameTextStyle: {
color: '#051024'
},
axisLabel: {
textStyle: {
color: '#051024',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12
}
},
axisLine: {
show: true,
lineStyle: {
color: '#000'
}
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: '#2A5073',
type: 'dashed'
}
}
}
],
series: []
}问题截图:

解决成功的效果图:






















 2046
2046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








