解决问题的 代码:


代码片段:
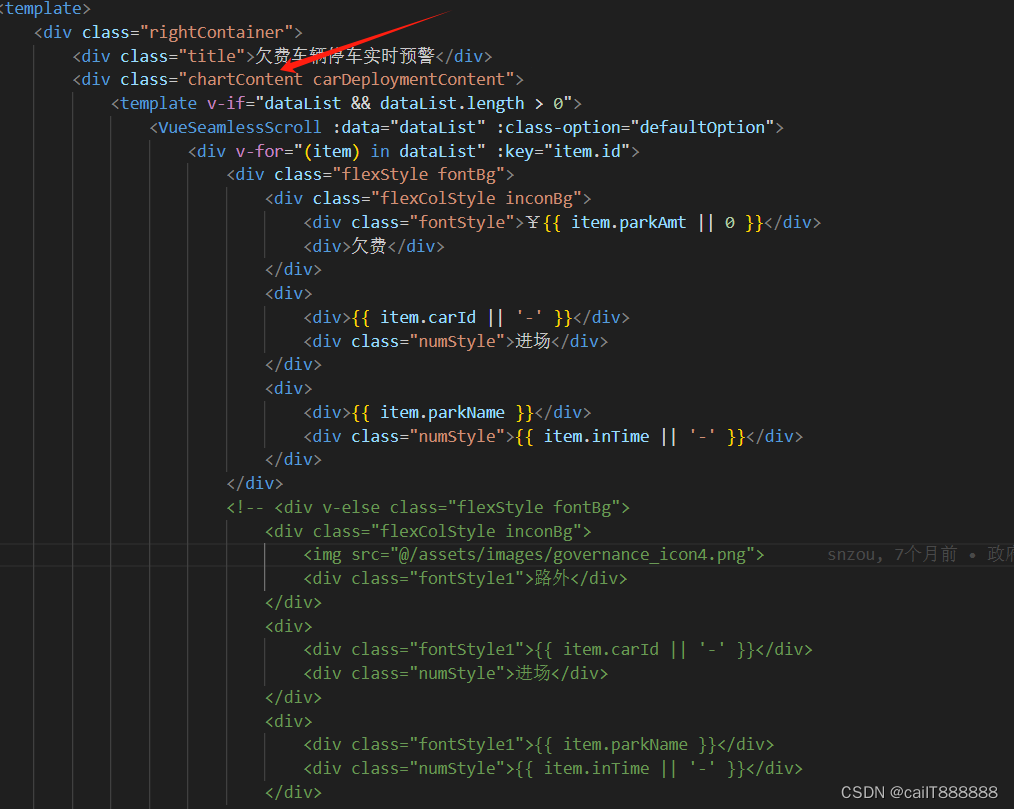
html代码:
<div class="chartContent carDeploymentContent">
<template v-if="dataList && dataList.length > 0">
<VueSeamlessScroll :data="dataList" :class-option="defaultOption">
<div v-for="(item) in dataList" :key="item.id">
<div class="flexStyle fontBg">
<div class="flexColStyle inconBg">
<div class="fontStyle">¥{{ item.parkAmt || 0 }}</div>
<div>欠费</div>
</div>
<div>
<div>{{ item.carId || '-' }}</div>
<div class="numStyle">进场</div>
</div>
<div>
<div>{{ item.parkName }}</div>
<div class="numStyle">{{ item.inTime || '-' }}</div>
</div>
</div>
</div>
</VueSeamlessScroll>
</template>
<template v-else>
<Empty />
</template>
</div>
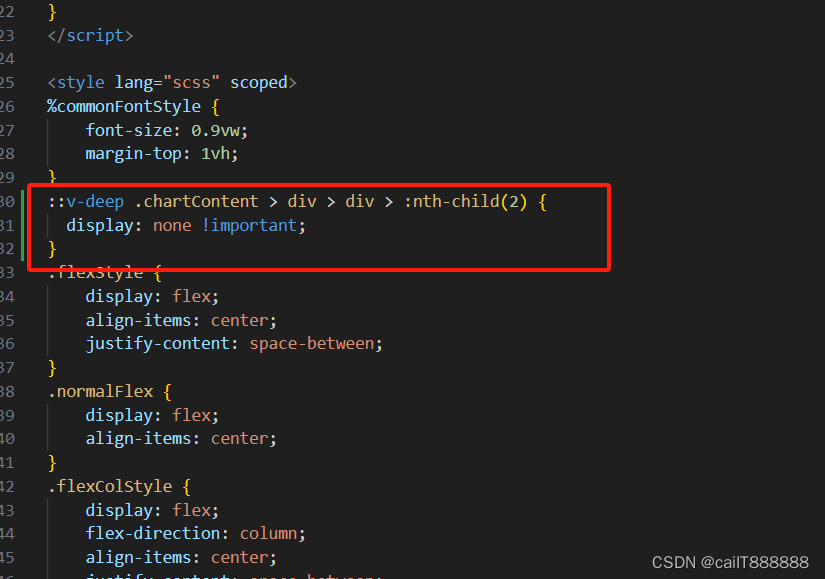
解决问题的css代码:
::v-deep .chartContent > div > div > :nth-child(2) {
display: none !important;
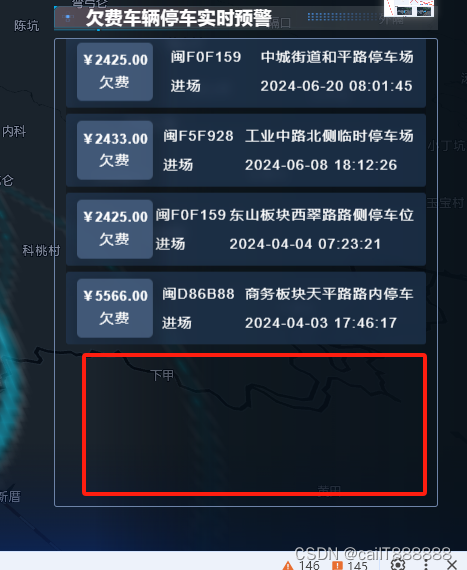
}以下这张图是数据重复的问题

以下这张图是已解决数据重复的截图






















 1664
1664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








