执行 npm run dev 出现以下警告

WARNING Compiled with 4 warnings
上午8:38:34warning in ./node_modules/_vuex@4.0.2@vuex/dist/vuex.esm-browser.js
1077:9-14 "export ‘watch’ was not found in ‘vue’
warning in ./node_modules/_vuex@4.0.2@vuex/dist/vuex.esm-browser.js
140:17-25 "export ‘reactive’ was not found in ‘vue’
warning in ./node_modules/_vuex@4.0.2@vuex/dist/vuex.esm-browser.js
14:9-15 "export ‘inject’ was not found in ‘vue’
原因:Vue和Vuex对标的版本不一致
| vue版本 | vuex版本 |
|---|---|
| vue2 | vuex3 |
| vue3 | vuex4 |

在 package.json 中可以看到我安装的vue版本为: 2.5.2

而我安装的 vuex 的版本为:4.0.2,在 package.json 也可以查看到

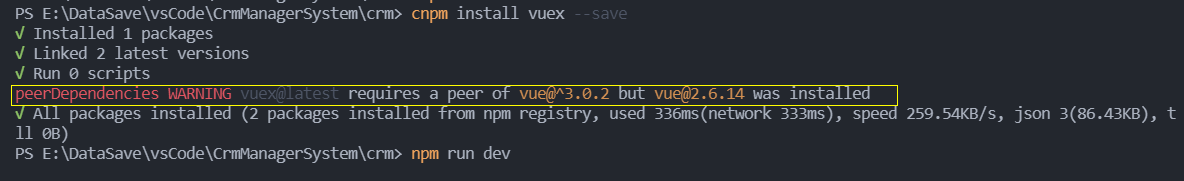
其实在安装vuex插件的时候就已经警告过我了(安装时不指定版本号会默认安装最新版)

解决方案:将vuex卸载,安装时指定版本
停止运行,按 ctrl + c ,输入 y

卸载 vuex
cnpm uninstall vuex
如果是 npm 安装的话可以使用 npm uninstall vuex
安装 vuex3
cnpm install vuex@3

在 package.json 查看

再次运行 npm run dev

完美运行





















 1304
1304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








