到底怎么理解 .lazy 修饰符,官方说明:
先给出结论:当添加.lazy修饰符之后,改变input框中的内容并不会直接同步到绑定的msg中,当点击回车或者输入框失去焦点后再进行同步。
代码实践:
<template>
<div>
<input v-model="msg" @change="showMsg" />
msg:{{ msg }}
</div>
<div>
<!-- 在 "change" 事件后同步更新而不是 "input" -->
<input v-model.lazy="msgWithLazy" @change="showMsgWithLazy" />
msgWithLazy:{{ msgWithLazy }}
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const msg = ref("")
const msgWithLazy = ref("")
function showMsg() {
console.log(`msg:${msg.value}`)
}
function showMsgWithLazy() {
console.log(`msgWithLazy:${msgWithLazy.value}`)
}
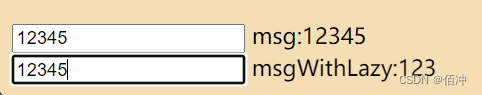
</script>运行效果:

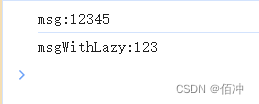
第一行会同步进行显示,回车或者失去焦点后总共打印一次:msg:12345
第二行是在输入完123后按回车进行显示,打印一次log:123。之后我再输入45后不同步也不打印























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








